Sử dụng IBDesignable và IBInspectable để làm việc với Interface Builder
Có nhiều cách để có thể custom môt UIView, UIButton... trong khi làm việc với Interface Buidler. Đầu tiên có thể kể đến cách đơn giản nhất đó là sử dụng các thuộc tính sẵn có và add vào mục User defineed runtime attribute trong tab Identity inspector của thanh Utilities trên Xcode. Mình có thêm ...
Có nhiều cách để có thể custom môt UIView, UIButton... trong khi làm việc với Interface Buidler. Đầu tiên có thể kể đến cách đơn giản nhất đó là sử dụng các thuộc tính sẵn có và add vào mục User defineed runtime attribute trong tab Identity inspector của thanh Utilities trên Xcode.
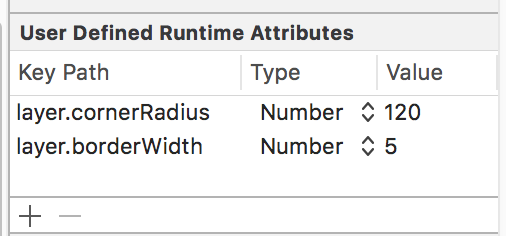
Mình có thêm vào các thuộc tính như corderRadius và borderWidth cho UIView như hình phía dưới đây:
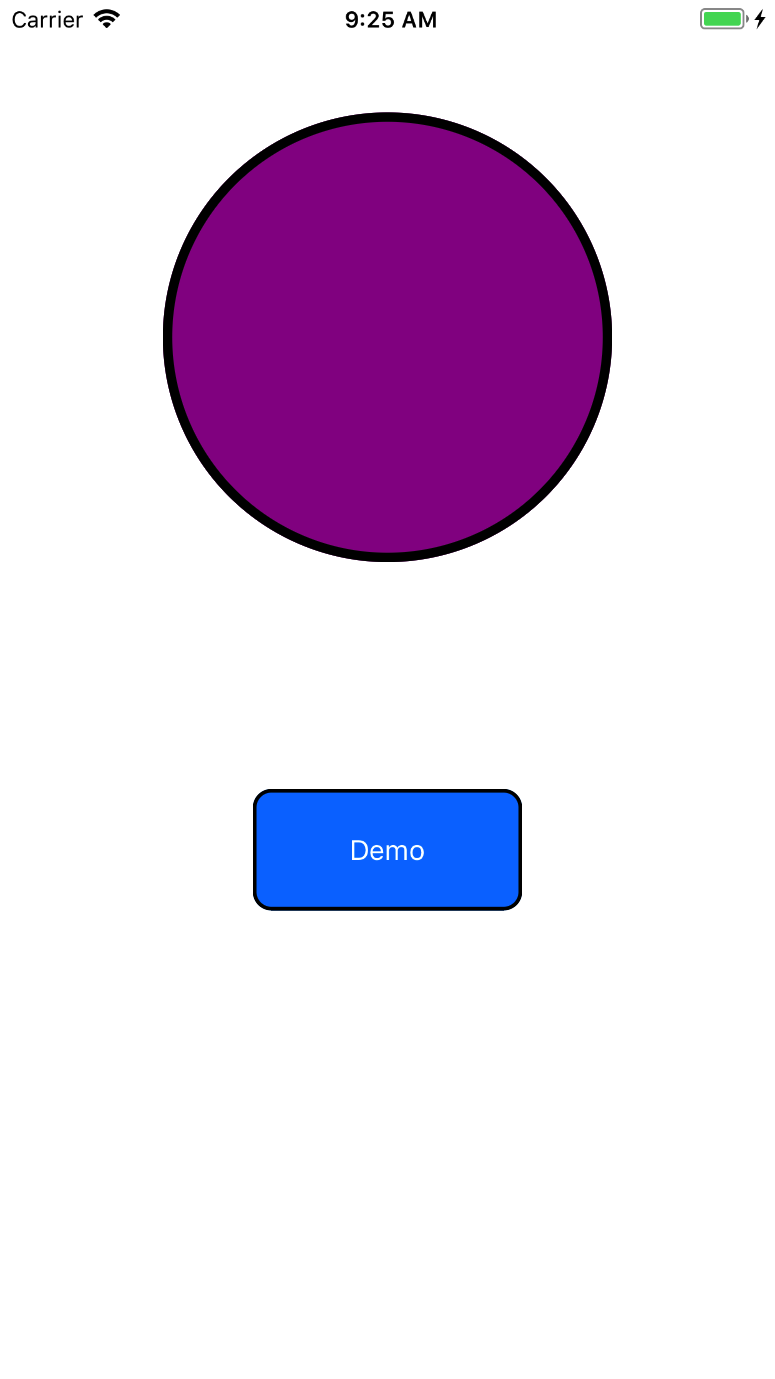
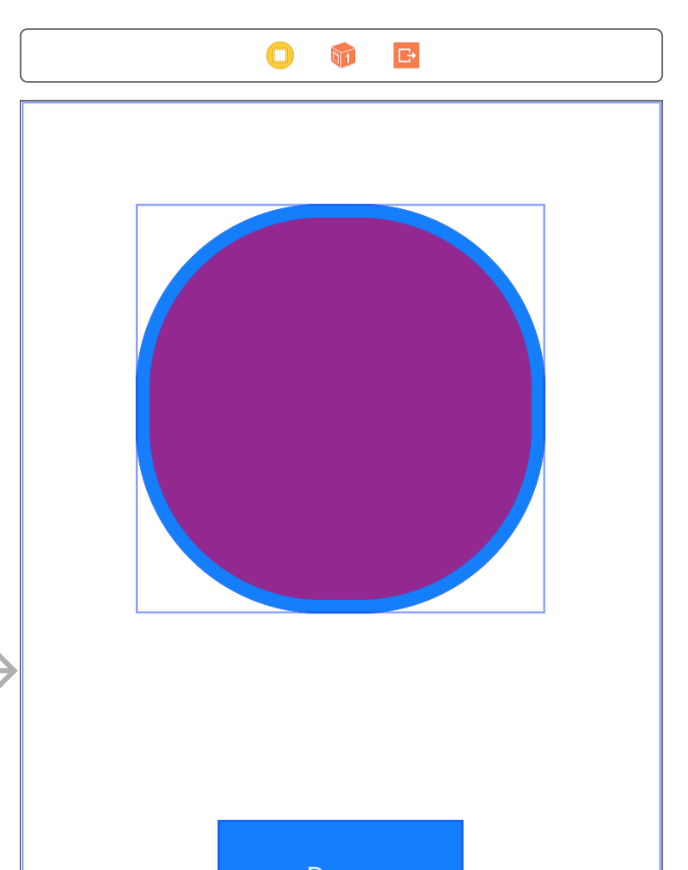
 Và kết quả sau khi run project sẽ nhận được là:
Và kết quả sau khi run project sẽ nhận được là:
 Như hình ảnh phía trên được hiển thị lên thì UIButton đã được chỉnh sửa các thuộc tính để hiển thị với các góc được bo tròn, UIView đã được chỉnh sửa thành hình tròn. Tuy nhiên, việc sử dụng các thuộc tính này sẽ không hiển thị các thay đổi của View trực tiếp khi chỉnh sửa các thuộc tính. Trong phần dưới đây mình sẽ demo cách sử dụng IBDesignable và IBInspectable để custom view mà các thuộc tính thay đổi đều được cập nhật trực tiếp trên Interface Buidler.
Như hình ảnh phía trên được hiển thị lên thì UIButton đã được chỉnh sửa các thuộc tính để hiển thị với các góc được bo tròn, UIView đã được chỉnh sửa thành hình tròn. Tuy nhiên, việc sử dụng các thuộc tính này sẽ không hiển thị các thay đổi của View trực tiếp khi chỉnh sửa các thuộc tính. Trong phần dưới đây mình sẽ demo cách sử dụng IBDesignable và IBInspectable để custom view mà các thuộc tính thay đổi đều được cập nhật trực tiếp trên Interface Buidler.
IBDesignable and IBInspectable are attributes used by Interface Builder, but different than IBOutlet and IBAction that are attributes too, IBInspectable and IBDesignable are used to render elements directly in Interface Builder. (Medium)
Đầu tiên, chúng ta sẽ cần tạo một class implement từ UIView. Class này mình đặt tên là DesignableUIView
import UIKit
@IBDesignable
class DesignableUIView: UIView {
}
Tiếp theo, chúng ta sẽ khai báo các thuộc tính mà chúng ta cần. Trong ví dụ này, mình chỉ sử dụng cornerRadius và borderWitdh. Lưu ý thêm @IBInspectable trước các thuộc tính mà chúng ta khai báo.
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.cgColor
}
}
Và class DesignableUIView lúc này sẽ giống như sau:
import UIKit
@IBDesignable
class DesignableUIView: UIView {
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.cgColor
}
}
}
Sau khi tạo xong class DesignableUIView thì chúng ta mở file Storyboard lên để sử dụng nó.
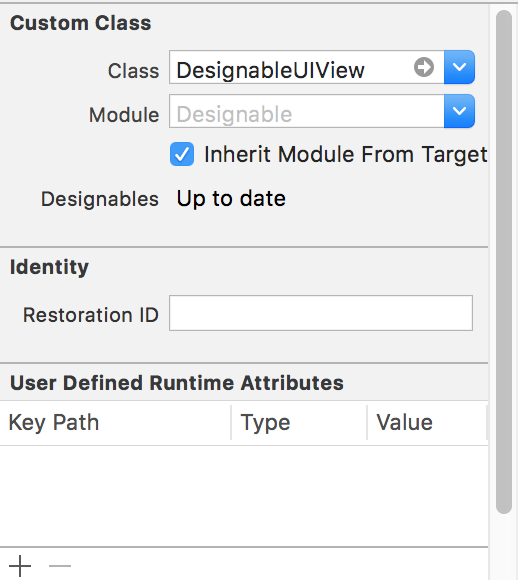
Chúng ta mở thanh Utilities của Xcode ra, chọn tab Identify inspector và nhập tên class chúng ta vừa tạo vào.
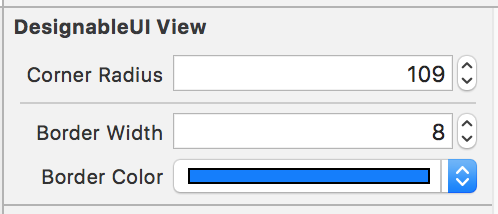
 Sau đó, chúng ta di chuyển sang tabtab Attributes inspector, các thuộc tính mà chúng ta vừa khai báo sẽ được hiển thị ở trên cùng.
Sau đó, chúng ta di chuyển sang tabtab Attributes inspector, các thuộc tính mà chúng ta vừa khai báo sẽ được hiển thị ở trên cùng.
 Tiếp theo chúng ta có thể chỉnh sửa các thuộc tính đó và các thay đổi sẽ được update ngay lập tức trên Interface Builder.
Kết quả:
Tiếp theo chúng ta có thể chỉnh sửa các thuộc tính đó và các thay đổi sẽ được update ngay lập tức trên Interface Builder.
Kết quả:
 Xin cảm ơn.
Medium: https://medium.com/anantha-krishnan-k-g/ibdesignable-and-ibinspectable-in-swift-3-702d7dd00ca
Xin cảm ơn.
Medium: https://medium.com/anantha-krishnan-k-g/ibdesignable-and-ibinspectable-in-swift-3-702d7dd00ca
