Sử dụng React Native và GraphQL để xây dựng ứng dụng Todo List
Trong các bài trước, mình đã viết về sử dụng GraphQL và React, Apollo Client để xây dựng các ứng dụng Web. Hôm nay mình xin phép dịch một bài viết sử dụng GraphQL kết hợp với React Native, Apollo Client để xây dựng một App Native. Để thấy được giờ đây chúng ta có thể code ra các sản phẩm chỉ cần ...
Trong các bài trước, mình đã viết về sử dụng GraphQL và React, Apollo Client để xây dựng các ứng dụng Web.
Hôm nay mình xin phép dịch một bài viết sử dụng GraphQL kết hợp với React Native, Apollo Client để xây dựng một App Native. Để thấy được giờ đây chúng ta có thể code ra các sản phẩm chỉ cần tới một ngôn ngữ chính, đó là Javascript. Thật thú vị phải không nào?
Nguồn bài viết: https://blog.hasura.io/tutorial-fullstack-react-native-with-graphql-and-authentication-18183d13373a
Bài viết này trong Blog của công ty Hasura, cung cấp dịch vụ GraphQL backend với database Postgres.
Mình cùng bắt đầu nhé!
Mô tả
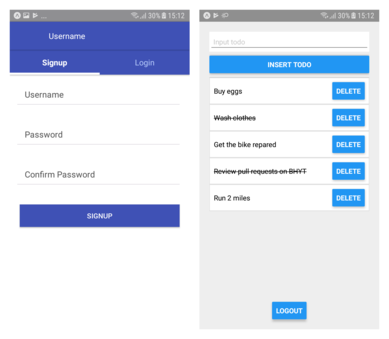
Về cơ bản sản phẩm cuối cùng sẽ như thế này. Chúng ta sẽ có 1 App Native: todos-list giúp quản lý các công việc.
- Xác thực người dùng (đăng nhập, đăng xuất, phân quyền cho tài nguyên..)
- Thêm, sửa, xoá công việc todo
- Đánh dấu hoàn thành công việc

Các công nghệ chính:
- React Native chắc chắn rồi
