Sự khác nhau giữa Frontend Testing và Backend Testing
Nếu có ý định làm việc trong ngành lập trình web, chắc hẳn các bạn sẽ quan tâm đến 2 thuật ngữ "Front-end" và "Back-end" vốn được nhắc đến nhiều trong các đoạn mô tả công việc từ nhà tuyển dụng. Vậy "Front-end" và "Back-end" là gì? 1. Front-end là gì? Front-end là một loại kiểm thử để kiểm tra ...
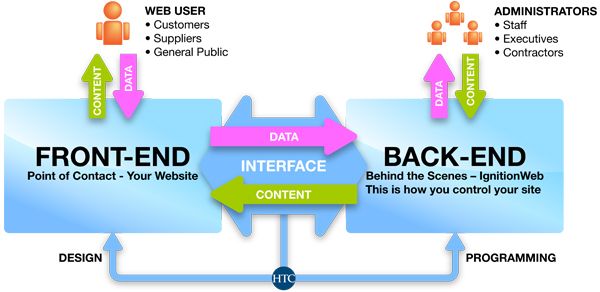
Nếu có ý định làm việc trong ngành lập trình web, chắc hẳn các bạn sẽ quan tâm đến 2 thuật ngữ "Front-end" và "Back-end" vốn được nhắc đến nhiều trong các đoạn mô tả công việc từ nhà tuyển dụng. Vậy "Front-end" và "Back-end" là gì?
1. Front-end là gì?
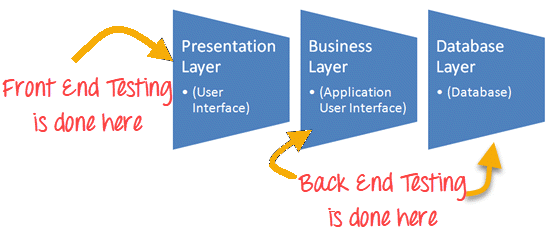
Front-end là một loại kiểm thử để kiểm tra lớp Trình bày trong kiến trúc 3 tầng. Bao gồm quá trình xử lý các dữ liệu request nhận từ client và response gửi cho client. Cụ thể là các request của user sẽ được biên dịch thành gói dữ liệu thế nào trên client trước khi gửi đến server, và các gói dữ liệu response nhận được từ server sẽ được browser trình diễn ra trang web trên máy client thế nào. Vì lý do đó, một Front-end developer hoặc tester khi đi phỏng vấn thường được hỏi về một số kiến thức chuyên môn bao gồm web protocols (các giao thức định dạng dữ liệu cơ bản) như xml, rest, soap, json … và một số ngôn ngữ trình diễn web như html, ccs, javascript (đây là các ngôn ngữ mà browser dùng để biên dịch các dòng dữ liệu response thô thành một trang web nhiều màu sắc và sống động trên client). Theo thuật ngữ của giáo dân, bạn đang kiểm tra GUI - bất cứ thứ gì có thể nhìn thấy trên màn hình, phía máy khách. Đối với một ứng dụng web, thử nghiệm trước sẽ bao gồm kiểm tra chức năng như các biểu mẫu, biểu đồ, trình đơn, báo cáo, v.v ... cùng với Javascript. Kiểm tra đầu vào là một thuật ngữ bao gồm nhiều chiến lược kiểm thử. Người kiểm tra cần hiểu rõ yêu cầu kinh doanh để thực hiện loại thử nghiệm này.

2. Back-end là gì?
Back-end là một loại kiểm thử để kiểm tra lớp Ứng dụng và tầng Cơ sở dữ liệu trong kiến trúc 3 tầng. Bao gồm quá trình xử lý các dữ liệu request ở phía server và quá trình nhào nặn trên trình ứng dụng server (application) để tạo ra gói trả lời response gửi trả về cho client. Cụ thể là cần truy xuất phần thông tin nào từ database, xử lý thông tin đó thế nào và sẽ ghi xuống database những gì, gửi trả về cho client những thông tin nào sau khi xử lý xong. Một Back-end developer hoặc tester khi đi phỏng vấn ngoài một số kiến thức chuyên môn bao gồm web protocols (các giao thức định dạng dữ liệu cơ bản) như xml, rest, soap, json sẽ cần biết thêm kiến thức về database (MySQL, SQL Server, Oracle, …) và các ngôn ngữ lập trình ứng dụng web cơ bản như C, Java, Python, Ruby, php … Thêm vào đó, một số kiến thức về cấu hình server sẽ là một điểm cộng nếu họ thực sự chuyên sâu trong mảng kiến tạo hệ thống Back-end. Trong thử nghiệm back-end, không cần phải sử dụng GUI. Bạn có thể trực tiếp truyền dữ liệu bằng trình duyệt với các tham số cần thiết cho hàm để nhận được phản hồi ở một số định dạng mặc định. Ví dụ: XML hoặc JSON. Bạn cũng kết nối trực tiếp tới cơ sở dữ liệu và xác minh dữ liệu bằng các truy vấn SQL.
| Frontend testing | Backend testing |
|---|---|
| Kiểm tra Frontend luôn được thực hiện trên GUI | Kiểm tra Back End liên quan đến cơ sở dữ liệu và thử nghiệm logic kinh doanh. |
| Tester phải có kiến thức về các yêu cầu nghiệp vụ cũng như việc sử dụng các công cụ khung tự động hóa | Tester để có thể thực hiện kiểm tra back-end phải có nền tảng vững chắc trong các khái niệm cơ sở dữ liệu và các khái niệm về ngôn ngữ truy vấn có cấu trúc (Structured Query Language - SQL). |
| GUI được sử dụng để thực hiện Kiểm thử. | GUI có thể hoặc không thể được sử dụng để thực hiện Kiểm thử |
| Nó không cần bất kỳ thông tin nào được lưu trữ trong cơ sở dữ liệu | Nó cần thông tin được lưu trữ trong cơ sở dữ liệu. |
| Nó cần kiểm tra tính năng tổng thể của ứng dụng. | Back-end là quan trọng để kiểm tra deadlock, dữ liệu bị hỏng, dữ liệu, mất dữ liệu, v.v. |
| Các loại thử nghiệm được thực hiện là - Các bài kiểm tra đơn vị, Thử nghiệm chấp nhận, Kiểm tra khả năng tiếp cận, Kiểm tra hồi quy, v.v. | Ba loại kiểm tra cơ sở dữ liệu được sử dụng rộng rãi là SQL Testing, API Testing, v.v ... |
 Thông thường, quá trình kiểm thử “Front-end” sẽ tiếp cận nhiều hơn trên môi trường máy client với các loại browser khác nhau. Trong đó với vai trò là tester bạn có trách nhiệm kiểm thử các nội dung web được trình diễn ra trang web và format của chúng. Cũng như các form dữ liệu để browser tiếp nhận thông tin (input) của user nhập vào. Ví dụ: form login, form registration …
Thông thường, quá trình kiểm thử “Front-end” sẽ tiếp cận nhiều hơn trên môi trường máy client với các loại browser khác nhau. Trong đó với vai trò là tester bạn có trách nhiệm kiểm thử các nội dung web được trình diễn ra trang web và format của chúng. Cũng như các form dữ liệu để browser tiếp nhận thông tin (input) của user nhập vào. Ví dụ: form login, form registration …
Với kiểm thử “Back-end”, tester sẽ làm việc trên môi trường máy server với các loại hình kiểm thử truy xuất dữ liệu (query data), ghi dữ liệu (store data) vào database, các định dạng (format) dữ liệu truyền tải theo giao thức, và các chức năng (function) có thỏa mãn yêu cầu thiết kế hay không.
Tùy vào đặc thù dự án mà bạn tham gia, bạn có thể sẽ được giao trọng trách là một Front-end tester, Back-end tester hoặc cả hai vị trí trên.
Trong đa số các dự án phát triển ứng dụng web, dù áp dụng mô hình phát triển nào thì hầu như các bạn sẽ phải tiếp cận tất cả các phương pháp kiểm thử (Test Methods) sau:
- Functionality test (kiểm thử chức năng)
- Usability test (kiểm thử độ tiện dụng)
- Compatibility Test (kiểm thử độ tương thích)
- Performance Test (kiểm thử hiệu suất)
- Security Test (kiểm thử độ bảo mật) Thêm vào đó, quy trình hầu như sẽ bao gồm cả 3 loại kiểm thử (Test Types): Build Verification, Integration và User Acceptance. Ta có thể hiểu như sau:
- Build Verification Test (BVT Test): Chúng ta biết rằng các ứng dụng phần mềm thường được nhà phát triển đánh dấu từng phiên bản qua số “build” (hay còn gọi là version) trong từng giai đoạn phát triển.
- Integration Test: Đây là quy trình kiểm thử bắt buộc phải trải qua với những ứng dụng đa tính năng (functions) hoặc bao gồm nhiều ứng dụng con.
- User Acceptance Test: cách hiểu đơn giản nhất của quy trình này là người tester đóng vai một người dùng bình thường (end-user) đang trải nghiệm sản phẩm ứng dụng để tìm ra lỗi và các bất cập.
Ngoài 3 dạng kiểm thử chính trên đây, tùy vào độ khó và đòi hỏi của nhà tuyển dụng bạn cũng có thể sẽ phải trải qua các quy trình unit test vốn cần nhiều kỹ năng lập trình và đọc code thành thạo của người tester. Các công cụ quan trọng để test Front-end Có rất nhiều công cụ có sẵn cho thử nghiệm đầu cuối. Ở đây, được đưa ra là ba công cụ kiểm tra front-end phổ biến.
-
Grunt: là một trong những công cụ ưa thích khi nói đến tự động hóa nhiệm vụ. Đây là trình chạy ứng dụng JavaScript, cung cấp nhiều plugin bổ sung cho các tác vụ phổ biến.
-
LiveReload: là một giao thức Web đơn giản. Nó kích hoạt sự kiện cho khách hàng bất cứ khi nào các tập tin được sửa đổi. Khách hàng có thể xử lý sự kiện này theo cách của họ, ngay cả khi trường hợp sử dụng phổ biến nhất là khi một tập tin được sửa đổi.
-
Karma: là một công cụ kiểm tra chạy JavaScript. Nó cho phép bạn thực hiện các bài kiểm tra từ máy trạm đến CI sản xuất.
Các công cụ kiểm tra phụ trợ quan trọng: Thử nghiệm cơ sở dữ liệu cũng đề cập đến Kiểm tra Back-end là rất quan trọng. Đây là một số công cụ kiểm tra back-end quan trọng giúp tìm ra các vấn đề như bế tắc, tham nhũng dữ liệu và hiệu năng kém.
- Data Factory: là công cụ kiểm tra cơ sở dữ liệu. Nó hoạt động như máy phát dữ liệu và quản lý dữ liệu để kiểm tra cơ sở dữ liệu. Nó có giao diện rất dễ sử dụng và có khả năng quản lý mối quan hệ dữ liệu phức tạp.
- Data Generator: là một công cụ kiểm tra phụ trợ. Nó được sử dụng để tạo các hàng dữ liệu và đối tượng lược đồ để kiểm tra cơ sở dữ liệu. Công cụ hỗ trợ Load Usability và kiểm tra hiệu suất trên cơ sở dữ liệu.
- TurboData: Công cụ phần mềm Turbodata có thể được sử dụng để tạo dữ liệu thử nghiệm với các phím nước ngoài. Nó cho phép sử dụng các lệnh Select, Updates, và Delete SQL. Nó cũng hỗ trợ nhiều tập tin tuần tự và cơ sở dữ liệu quan hệ.
3. Kết luận
- Kiểm tra Front End được thực hiện trên GUI trong khi Back End Testing bao gồm việc kiểm tra cơ sở dữ liệu.
- Kiểm tra Back-end sẽ kiểm tra lớp Ứng dụng và Cơ sở dữ liệu của Kiến trúc 3 tầng.
- Người kiểm tra giao diện người dùng phải am hiểu về các yêu cầu kinh doanh.
- Người kiểm tra phải có nền tảng vững chắc trong cơ sở dữ liệu và các khái niệm SQL.
- Kiểm tra Frontend luôn được thực hiện trên GUI.
- Kiểm tra Back End liên quan đến cả cơ sở dữ liệu và thử nghiệm logic nghiệp vụ.
- Trong Frontend, thử nghiệm là rất quan trọng để kiểm tra các chức năng tổng thể của ứng dụng.
- Kiểm tra Back-end là quan trọng để kiểm tra deadlock, dữ liệu bị hỏng, dữ liệu, mất dữ liệu, v.v.
- Grunt, LiveReload, Karma là công cụ kiểm tra lối vào quan trọng.
- Data Factory, Data Generator, dữ liệu Turbo là vài công cụ kiểm tra quan trọng
Nguồn dịch: https://www.guru99.com/frontend-testing-vs-backend-testing.html
