Swift - CoreImage
Chắc các bạn khi học lập trình cũng đều biết qua vài ứng dụng chỉnh sửa hình ảnh và cũng muốn làm các ứng dụng tương tự, mình thì cũng không chuyên nhưng giờ nhớ lại được một chút khi mày mó về cái này. Giới thiệu qua Core image là 1 framwork chỉnh sửa hình ảnh mạnh mẽ,cũng dễ đọc, bài viết này ...
Chắc các bạn khi học lập trình cũng đều biết qua vài ứng dụng chỉnh sửa hình ảnh và cũng muốn làm các ứng dụng tương tự, mình thì cũng không chuyên nhưng giờ nhớ lại được một chút khi mày mó về cái này.
Giới thiệu qua Core image là 1 framwork chỉnh sửa hình ảnh mạnh mẽ,cũng dễ đọc, bài viết này mình sẽ demo 2 ứng dụng nhỏ cho việc chỉnh sửa hình ảnh là filter và làm mờ ảnh.
Bỏ qua phần tạo app , trước tiên các bạn copy image tuỳ ý vào mục Assets, bài này mình lấy ví dụ file ảnh của mình tên Sample mình vào luôn code,demo về filter như sau: trong file ViewController.swift ,trước tiên bạn import CoreImage
import CoreImage
class ViewController: UIViewController {
// Đường dẫn ảnh .
let myInputImage = CIImage(image: UIImage(named: "Sample.jpg")!)
// ImageView.
var myImageView: UIImageView!
// tạo button
let myButton: UIButton = UIButton()
override func viewDidLoad() {
super.viewDidLoad()
// Tạo UIImageView
myImageView = UIImageView(frame: CGRectMake(0, 0, self.view.frame.size.awidth, self.view.frame.size.height))
myImageView.image = UIImage(CIImage: myInputImage!)
self.view.addSubview(myImageView)
// Button .
myButton.frame = CGRectMake(0,0,80,80)
myButton.backgroundColor = UIColor.grayColor();
myButton.layer.masksToBounds = true
myButton.setTitle("Sepia", forState: UIControlState.Normal)
myButton.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal)
myButton.layer.cornerRadius = 40.0
myButton.layer.position = CGPoint(x: self.view.frame.awidth/2, y:self.view.frame.height - 50)
myButton.tag = 1
myButton.addTarget(self, action: "onClickMyButton:", forControlEvents: .TouchUpInside)
// Set background màu thành màu đen .
self.view.backgroundColor = UIColor.blackColor()
// Thêm UI button vào View
self.view.addSubview(myButton);
}
// button event
func onClickMyButton(sender: UIButton){
let mySepiaFilter = CIFilter(name: "CISepiaTone")
// set image.
mySepiaFilter!.setValue(myInputImage, forKey: kCIInputImageKey)
mySepiaFilter!.setValue(1.0, forKey: kCIInputIntensityKey)
let myOutputImage : CIImage = mySepiaFilter!.outputImage!
// Set lại UIView .
myImageView.image = UIImage(CIImage: myOutputImage)
// Image mới
myImageView.setNeedsDisplay()
}
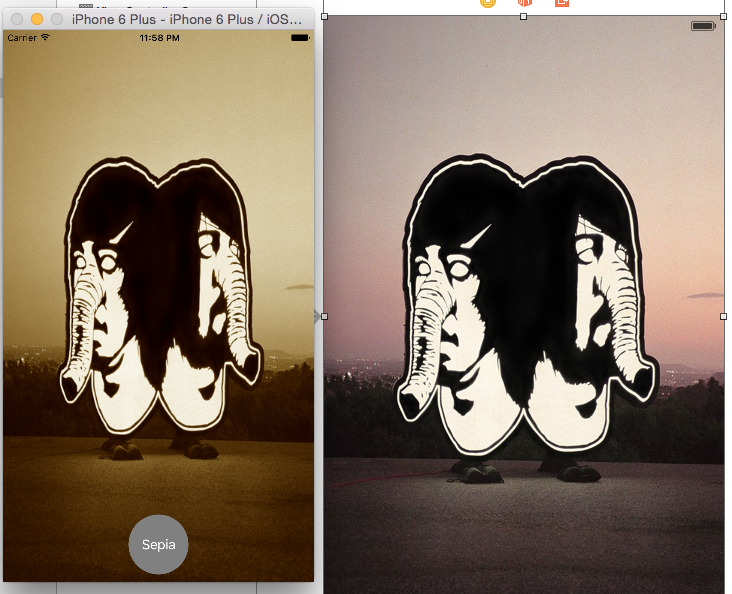
Sau khi build thành công, ấn button Sepia, sẽ có kết quả như sạu.

Chuyển sang ứng dụng làm mờ ,tương tự code có thể flow theo như sau , trước tiên vẫn là import Core Image. import CoreImage
class ViewController: UIViewController {
// Dẫn ảnh .
let myInputImage = CIImage(image: UIImage(named: "Sample.jpg")!)
// Tạo button .
let myButton: UIButton = UIButton()
// UIView
var myImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Chuyển sang UIImage.
let myInputUIImage: UIImage = UIImage(CIImage: myInputImage!)
// ImageView.
myImageView = UIImageView(frame: CGRectMake(0, 0, self.view.frame.size.awidth, self.view.frame.size.height))
// Tạo UIImageView.
myImageView.image = myInputUIImage
self.view.addSubview(myImageView)
// Button .
myButton.frame = CGRectMake(0,0,80,80)
myButton.backgroundColor = UIColor.blueColor();
myButton.layer.masksToBounds = true
myButton.setTitle("Làm mờ", forState: UIControlState.Normal)
myButton.titleLabel?.font = UIFont.systemFontOfSize(UIFont.smallSystemFontSize())
myButton.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal)
myButton.layer.cornerRadius = 40.0
myButton.layer.position = CGPoint(x: self.view.frame.awidth/2, y:self.view.frame.height - 50)
myButton.tag = 1
myButton.addTarget(self, action: "onClickMyButton:", forControlEvents: .TouchUpInside)
// Set background .
self.view.backgroundColor = UIColor.blackColor()
self.view.addSubview(myButton);
}
// event
func onClickMyButton(sender: UIButton){
// Tạo CIFilter.
let myBlurFilter = CIFilter(name: "CIGaussianBlur")
// set ảnh muốn làm mờ .
myBlurFilter!.setValue(myInputImage, forKey: kCIInputImageKey)
//output ảnh .
let myOutputImage : CIImage = myBlurFilter!.outputImage!
// Chuyển sang UIImage.
let myOutputUIImage: UIImage = UIImage(CIImage: myOutputImage)
// Set lại UIView .
myImageView.image = myOutputUIImage
// ảnh mới .
myImageView.setNeedsDisplay()
}
}
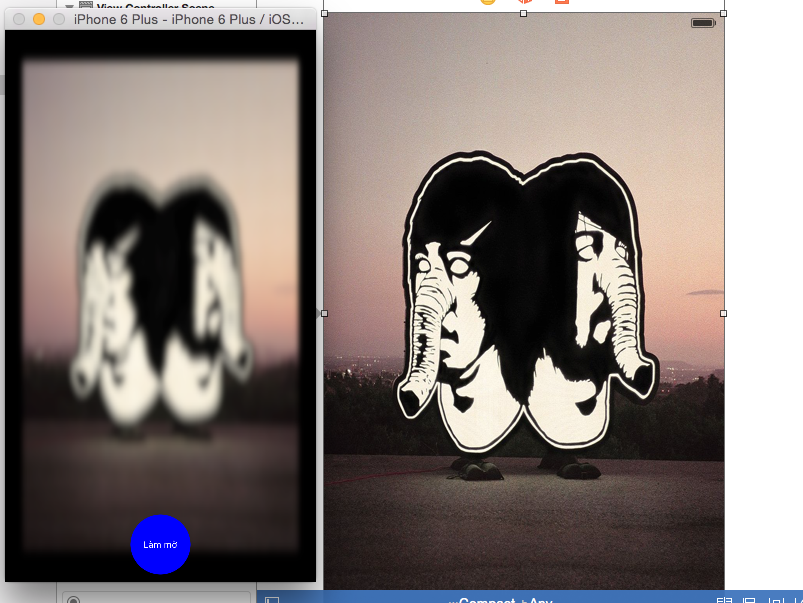
Sau khi build thành công và ấn button làm mờ, bạn sẽ thấy kết quả tương tự như sau 
Ngoài các ứng dụng trên thì dùng coreImage chúng ta có thể làm thêm nhiều thứ như hợp 2 hình ảnh, lật ảnh ,đổi màu sắc ,Mod transition filter,... Mình sẽ nói tiếp ở phần 2 của chủ đề này.Cám ơn các bạn đã theo dõi và cùng hướng đến lời tuyên thệ của nữ chủ tịch quốc hội đầu tiên.Tôi rất kỳ vọng vào bà
