Tản mạn về Redux và React Hooks
Như mọi người đã biết thì React Hooks đang dần trở nên phổ biến hơn nhờ vào cách nó quản lý state thông qua useState và useEffect. Đã cũng có nhiều bài viết giới thiệu về React Hooks và khuyên chúng ta nên sử dụng nó nhưng liệu thực sự thì Hooks có thể thay thế được Redux không - một kiến trúc ...
Như mọi người đã biết thì React Hooks đang dần trở nên phổ biến hơn nhờ vào cách nó quản lý state thông qua useState và useEffect. Đã cũng có nhiều bài viết giới thiệu về React Hooks và khuyên chúng ta nên sử dụng nó nhưng liệu thực sự thì Hooks có thể thay thế được Redux không - một kiến trúc đang rất ổn định và được đông đảo các developer tin dùng.
Để trả lời cho câu hỏi trên thì hôm nay chúng ta sẽ cùng nhau tìm hiểu xem sự khác nhau giữa Redux và React Hooks là gì!
Trước khi tìm hiểu xem Hooks có thể thay thế được Redux hay không thì chúng ta cùng xem luồng hoạt động chúng là như thế nào nhé!?
Redux
Shared State
Lý do đầu tiên mà các developer thường xuyên áp dụng Redux trong các dự án là vì khả năng chia sẻ state giữa các component. Để hiểu rõ hơn thì chúng ta cùng xem vấn đề sau đây:

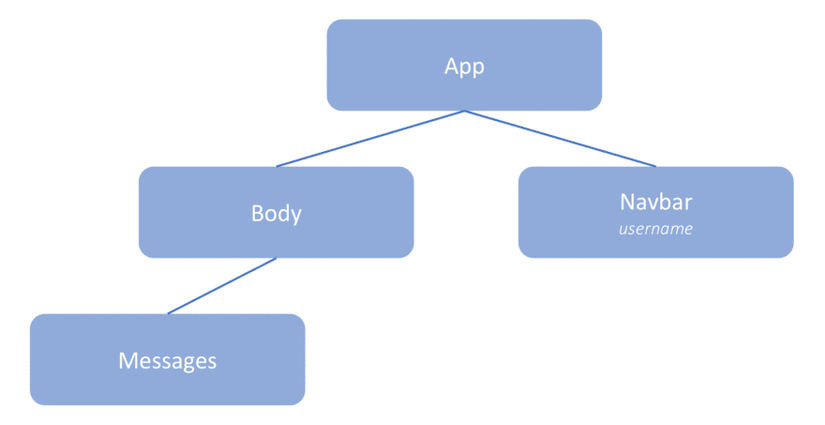
Trong component tree ở trên, ta có thể thấy Navbar component có khai báo 1 state là username và Messages component muốn sử dụng state đó. Với cách thông thường thì ta sẽ cần phải truyền state username lên App rồi từ App xuống Body và cuối cùng mới đến Messages. Xin chúc mừng, lúc này bạn đã rơi vào trap có tên gọi là Prop drilling
