Tăng tốc độ load web trên mobile với công nghệ AMP của Google
AMP viết tắt của cụm từ Accelerated Mobile Pages là một dự án mã nguồn mở được khởi động và quản lý bởi Google. AMP là một công nghệ để tăng tốc độ load cho web site khi được truy cập qua các thiết bị di động được Google công bố lần đầu tiên vào tháng 10 năm 2015 lúc đó một version đặc biệt của ...
AMP viết tắt của cụm từ Accelerated Mobile Pages là một dự án mã nguồn mở được khởi động và quản lý bởi Google. AMP là một công nghệ để tăng tốc độ load cho web site khi được truy cập qua các thiết bị di động được Google công bố lần đầu tiên vào tháng 10 năm 2015 lúc đó một version đặc biệt của Google search được dùng để test trạng thái hoạt động của các trang AMP. Đến ngày 24 tháng 2 năm 2016 Google đã chính thức đưa AMP vào trong các kết quả tìm kiếm. Điều này có nghĩa là các mobile searchers sẽ nhìn thấy nội dung tối ưu của các trang AMP trong các kết quả tìm kiếm. Một trang web được xây dựng theo chuẩn AMP sẽ có tốc độ tải trang nhanh hơn gấp 4 lần và sử dụng dữ liệu ít hơn 10 lần so với một trang web không sử dụng chuẩn này. Các website có sử dụng AMP luôn được Google đánh giá cao hơn những website không sử dụng kỹ thuật này. Điều này có nghĩa là AMP cũng là một yếu tố quan trọng để Google xếp rank cho các trang web trong kết quả tìm kiếm.

Với các developer có kinh nghiệm họ hoàn toàn có thể có được các kết quả tương tự thông qua việc tối ưu các trang web mà không cần dùng tới công cụ hỗ trợ giống như AMP. Nhưng với những người chưa có kinh nghiệm về phát triển web chẳng hạn như những người quản trị website có ít kinh nghiệm về lập trình thì để có được điều đó quả thực là rất khó. AMP cho phép chúng ta dễ dàng thực hiện công việc tối ưu ngay cả khi có ít kinh nghiệm trong lập trình web.
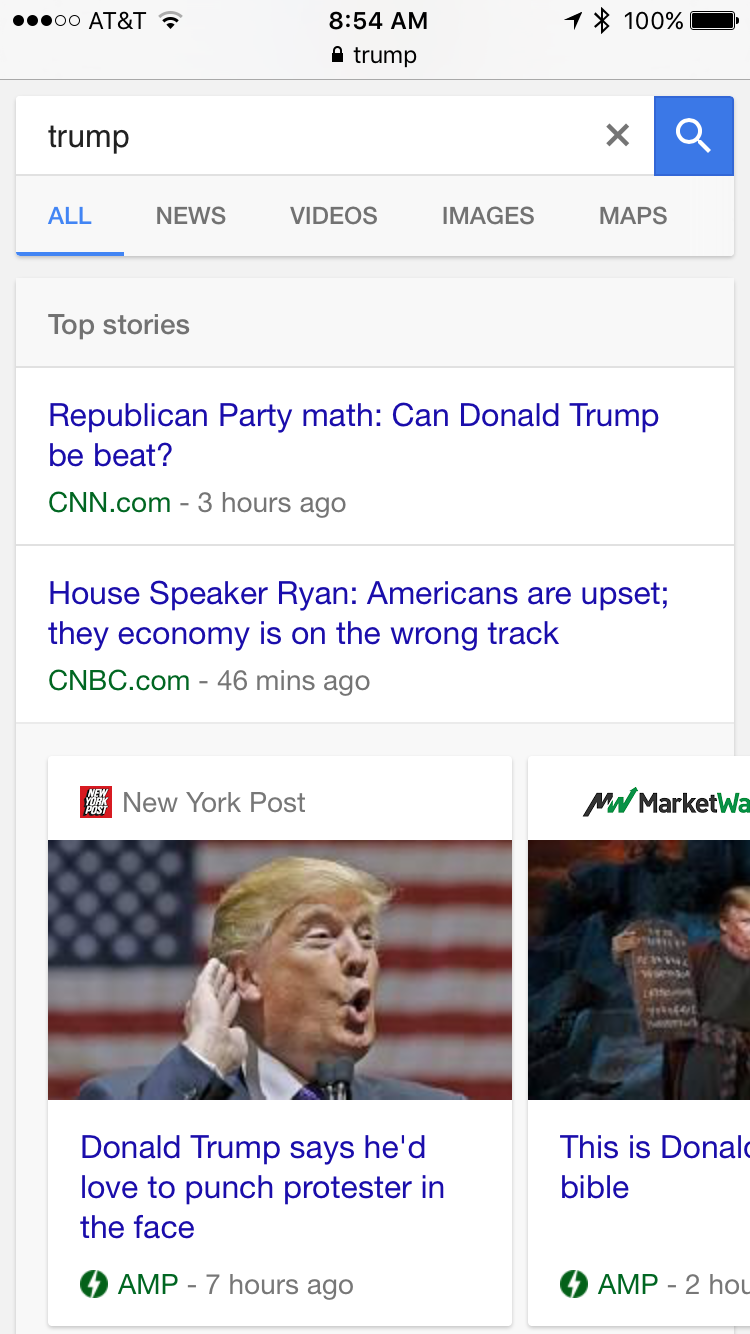
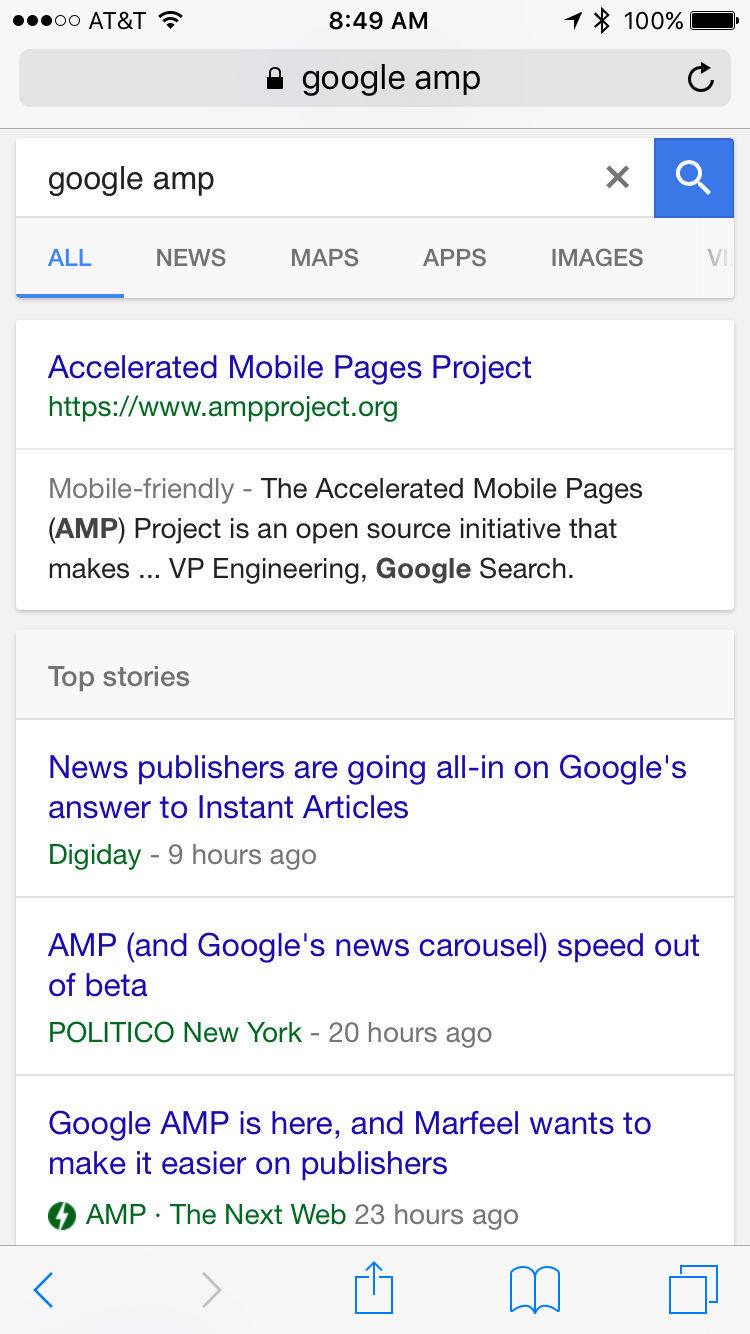
Hình ảnh một số kết qủa tìm kiếm trên smart phone có xuất hiện AMP pages


Có thể thấy các trang AMP luôn được đặt ở một vị trí rất nổi bật trong trang kết quả tìm kiếm của Google, đó có thể là một Carousel ngay ở vị trí đầu trang, hay có một hình ảnh biểu tượng rất nổi bật là tia sét màu xanh gây ấn tượng mạnh với người dùng.
Về cơ bản AMP là một Framework để tạo các trang mobile web, AMP chứa 3 phần chính:
2.1. AMP HTML
Là một tập con của HTML, là một markup language có một số custom tags và một số thuộc tính và một số giới hạn sử dụng. Nhưng nếu bạn đã quen thuộc với HTML cơ bản, bạn không khó để chỉnh sửa các page hiện tại tới AMP HTML.
2.2. AMP JS
Là một Javascript framework cho các trang mobile. Nó quản lý cách trình bày tài nguyên và việc load tài nguyên một cách không đồng bộ. Chú ý rằng trong các trang AMP thì mã javascript tuyệt đối không được có mặt ngoại trừ việc load các thư viện javascript mà AMP hỗ trợ
2.3. AMP CDN
Một tùy chọn mạng phân phối nội dung, nó sẽ lấy các trang AMP hợp lệ, cache chúng và tự dộng thực hiện một số công việc tối ưu load page
3.1. Tổng quan
Nhìn chung, bạn sẽ phải có 2 version cho bất kỳ một trang tin nào của site: thứ nhất là origin version của trang tin mà người dùng thường thấy ví dụ khi họ đang lướt web thông qua desktop và một AMP version cho trang đó.
AMP hiện tại không cho phép các form, mã javascript xuất hiện trong trang, vì thế bạn sẽ không thể các các form, các on-page comments và một số phần tử khác mà bạn hay dùng trong một trang web thông thường. Vậy có nghĩa là để có một trang AMP hợp lệ bạn cần phải viết lại template cho site của bạn để nó phù hợp với các quy định của AMP. Ví dụ, tất cả CSS trong AMP phải được viết in-line và phải ít hơn 50KB, việc load custom fonts cũng cần được load sử dụng một extension amp-font đặc biệt.
Các tài nguyên multimedia trên trang cũng cần được xử lý đặc biệt. Ví dụ, các ảnh cần dùng thành phần amp-img và phải được xác định kích thước rõ ràng - awidth bao nhiêu, và height bao nhiêu. Thêm vào đó, nếu ảnh là ảnh động GIFs, bạn cần dùng thành phần amp-anim của AMP.
Giống như ảnh, các videos trên local host cũng cần phải dùng thành phần amp-video để nhúng video qua HTML5. Với YouTube video cũng cần sử dụng thành phần amp-youtube.
AMP còn nhiều thành phần hỗ trợ khác như amp-carousel sử dụng cho slideshows, amp-image-lightbox sử dụng cho image lightboxes, cũng như các thành phần để nhúng các bài viết trên mạng xã hội Twitter, Instagram, Facebook vào AMP page.
3.2. Cách để Google phát hiện thấy các trang AMP
Để Google (hay các Search engine có hỗ trợ AMP) phát hiện được AMP version của một page, cần thay đổi một chút cho cả original version và AMP version của page đó. Origin page phải được đưa vào một tag như sau:
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
Còn AMP version page cần đưa vào một tag như sau:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
Nếu page chỉ có AMP version, bạn vẫn phải thêm canonical link tới nó, thứ đơn giản trỏ tới chính nó
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
Thỉnh thoảng có thể một site nào đó muốn nhúng AMP page của bạn cần biết nhiều thông tin về page của bạn như: page của bạn là loại gì? news article? video page của bạn có screenshot và description không ?
Với một số platforms, các thông tin này là tùy chọn nhưng một số khác lại là bắt buộc nghĩa là họ sẽ không show các links tới nội dung của bạn nếu bạn không đưa vào đúng các thông tin cần thiết.
Các giải quyết cho vấn đề trên là dùng Schema.org, thứ đưa ra các thuộc tính để bạn đưa vào các metadata cần thiết. Trong trường hợp của AMP, các thuộc tính đó như là: loại bài viết (vd 'news article'), tiêu đề, ngày published và ảnh đại diện của page. Ví dụ:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "mainEntityOfPage": "http://cdn.ampproject.org/article-metadata.html", "headline": "Lorem Ipsum", "datePublished": "1907-05-05T12:02:41Z", "dateModified": "1907-05-05T12:02:41Z", "description": "The Catiline Orations continue to beguile engineers and designers alike -- but can it stand the test of time?", "author": { "@type": "Person", "name": "Jordan M Adler" }, "publisher": { "@type": "Organization", "name": "Google", "logo": { "@type": "ImageObject", "url": "http://cdn.ampproject.org/logo.jpg", "awidth": 600, "height": 60 } }, "image": { "@type": "ImageObject", "url": "http://cdn.ampproject.org/leader.jpg", "height": 2000, "awidth": 800 } } </script>
Hơn thế, Google cũng chỉ ra rằng Schema.org meta data là một yêu cầu làm cho page của bạn đủ điều kiện để xuất hiện trong demo của Google Search news carousel. Bởi vậy nếu bạn đang cố gắng để có những lợi ích từ AMP mang lại, chắc rằng bạn đã thiết lập đúng schema cho page.
3.3. Xây dựng AMP template
3.3.1 Cấu trúc chung cho một AMP template
<!doctype html> <html ⚡> <head> <meta charset="utf-8"> <link rel="canonical" href="hello-world.html"> <meta name="viewport" content="awidth=device-awidth,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-....</style> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body>Hello World! </body> </html>
3.3.2. Các components phổ biến trong AMP
amp-img: dùng để thay thế img tag trong HTML cú pháp:
<amp-img src="/img/amp.jpg" awidth="1080" height="610" layout="responsive" alt="an image"></amp-img>
Chú ý
layout attribute là tùy chọn
awidth, height là 2 thuộc tính bắt buộc và cần phải có các giá trị rõ ràng
src phải là HTTPS
amp-video: dùng để thay thế cho video tag trong HTML5
Cú pháp:
<amp-video awidth=480 height=270 src="/video/tokyo.mp4" poster="/img/tokyo.jpg" layout="responsive" controls> <div fallback> <p>Your browser doesn't support HTML5 video.</p> </div> <source type="video/mp4" src="/video/tokyo.mp4"> <source type="video/webm" src="/video/tokyo.webm"> </amp-video>
Chú ý:
poster attributes là ảnh được hiển thị trước khi video start, mặc định là frame đầu tiên
src bắt buộc phải là HTTPS
awidth, height là bắt buộc và phải được xác định giá trị rõ ràng
Ngoài ra còn có các thuộc tính khác như: loop, muted, autoplay
amp-anim: dùng cho ảnh động, điển hình như GIF cú pháp:
<amp-anim awidth=400 height=300 src="my-gif.gif"></amp-anim>
Chú ý:
Để dùng được amp-anim cần phải load thêm thư viện javascript sau:
<script async custom-element="amp-anim" src="https://cdn.ampproject.org/v0/amp-anim-0.1.js"></script>
2 thuộc tính awidth, height cần được xác định rõ ràng
amp-anim còn hỗ trợ một tùy chọn placeholder child để hiển thị trong khi src file đang được load
amp-audio: dùng để thay thế cho audio tag trong HTML5
cú pháp:
<amp-audio awidth="auto" height="50" src="https://ia801402.us.archive.org/16/items/EDIS-SRP-0197-06.mp3"> <div fallback> <p>Your browser doesn’t support HTML5 audio</p> </div> </amp-audio>
chú ý:
amp-audio không hỗ trợ responsive layout nhưng bạn có thể có điều đó bằng việc set height là fixed và awidth là auto
Để dùng được amp-audio cần load thêm thư viện javascript sau:
<script async custom-element="amp-audio" src="https://cdn.ampproject.org/v0/amp-audio-0.1.js"></script>
amp-carousel: được dùng cho slide show
cú pháp:
<amp-carousel awidth=300 height=400> <amp-img src="my-img1.png" awidth=300 height=400></amp-img> <amp-img src="my-img2.png" awidth=300 height=400></amp-img> <amp-img src="my-img3.png" awidth=300 height=400></amp-img> </amp-carousel>
chú ý:
Để dùng được amp-carousel cần thêm thư viện javascript sau:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Các thuộc tính khác như: type (carousel hoặc slides), layout, control, autoplay, delay
amp-iframe: dùng để hiển thị một iframe
cú pháp:
<amp-iframe awidth=300 height=300 sandbox="allow-scripts allow-same-origin" layout="responsive" frameborder="0" src="https://foo.com/iframe"> </amp-iframe>
Chú ý:
Để dùng được amp-iframe cần đưa vào thư viện javascript sau:
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
amp-iframe không được xuất hiện sát trên cùng của page ngoại trừ iframe đó dùng placeholder. Nó phải cách top của page ít nhất 600px hoặc không chiếm quá 75% viewport
src của amp-iframe yêu cầu phải là HTTPS
amp-font: Điều khiển việc load custom font trên các AMP pages
cú pháp:
<amp-font layout="nodisplay" font-family="Comic AMP Bold" timeout="3000" font-weight="bold" on-error-remove-class="comic-amp-bold-font-loading" on-error-add-class="comic-amp-bold-font-missing" on-load-remove-class="comic-amp-bold-font-loading" on-load-add-class="comic-amp-bold-font-loaded"> </amp-font>
Chú ý:
Để dùng được amp-font cần đưa vào thư viện javascript sau:
<script async custom-element="amp-font" src="https://cdn.ampproject.org/v0/amp-font-0.1.js"></script>
amp-youtube: Để dùng cho việc nhúng video youtube
cú pháp:
<amp-youtube data-videoid="mGENRKrdoGY" layout="responsive" awidth="480" height="270"></amp-youtube>
chú ý:
Để dùng được amp-youtube cần thêm thư viện javascript sau:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
data-videoid có giá trị chính là youtube id có thể xác định được từ url của youtube
Ngoài ra còn rất nhiều component khác mà AMP hỗ trợ. Bạn có thể tham khảo thêm trên trang: https://www.ampproject.org/
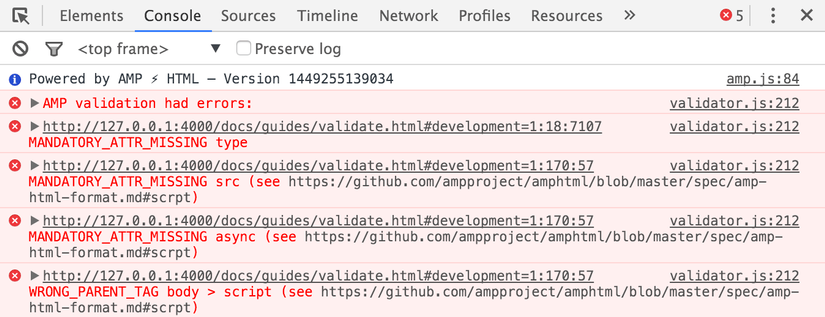
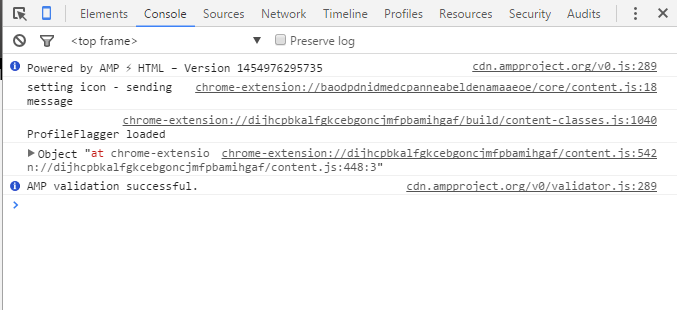
Một AMP page để có thể xuất hiện trên kết quả tìm kiếm của Google cần phải thỏa mãn tất cả các điều kiện mà AMP đưa ra. Nếu không công sức xây dựng các AMP page của bạn như đổ xuống sông xuống biển. Nhưng làm thế nào để biết trang AMP page của bạn đã hợp lệ hay chưa. Rất may Google đã tích hợp sẵn cho chúng ta công cụ AMP validator với bộ thư viện AMP JS. Bởi vậy nó có hiệu lực trên mọi trang AMP. Cũng nhờ có công cụ này chúng ta có thể xây dựng các trang AMP hợp lệ một cách nhanh chóng: chỉ cần bật nó lên xem có những lỗi nào, sau đó sửa lỗi, restart lại trang, bật AMP validator lên xem lỗi, sửa lỗi... chu trình này lặp lại cho đến khi nào không còn lỗi xuất hiện trong màn hình của AMP validator đồng thời validator cũng xuất hiện một message để báo với bạn rằng trang AMP hiện tại đã hợp lệ rồi: “AMP validation successful”
Các bước cần thực hiện để validate một AMP page:
-
Mở page trong trình duyệt Chrome
-
Thêm “#development=1” to URL ví dụ: http://localhost:8000/released.html/amp#development=1
-
Mở Chrome DevTools console và kiểm tra lỗi và sửa lỗi: click chuột phải chọn inspect element → sau đó chọn mục console hoặc dễ hơn bạn nhấn tổ hợp phím Ctrl + Shift + i (Windows) / Cmd + Opt + i (Mac)
Chi tiết hơn về Validate trong AMP bạn tham khảo bài viết https://viblo.asia/bs90/posts/rEBRAK4VG8Zj

**Hình ảnh Chrome console với một số errors của AMP page**

Hình ảnh Chrome console trên một trang AMP hợp lệ
AMP là một công nghệ mới được Google chính thức công bố gần đây. Đã cố rất nhiều website lớn đã áp dụng công nghệ này. Có thể nói hiệu quả marketing của nó mang lại là rất lớn.
Bài viết đã giới thiệu tổng quan về đặc điểm, lợi ích, cách áp dụng cũng như cách kiểm tra sự hợp lệ của một trang AMP. Mong rằng đây sẽ là một tài liệu hữu ích cho bạn khi bắt đầu tìm hiểu về AMP. Cảm ơn các bạn đã quan tâm tới bài viết của tôi. Hẹn gặp lại ở các bài viết tiếp theo.
