Tạo ảnh động .gif bằng Adobe Fireworks
Chào mọi người, đã lâu rồi bcdonline chưa viết bài nào, qua tết công việc bề bộn! Hii… hum nay mình muốn chia sẻ cách tạo ảnh động .gif bằng Adobe Firework, rất đơn giản và dễ thực hiện có lẽ sẽ hữu ích cho các bạn sử dụng ảnh động quảng cáo và banner. Tạo ảnh động gif thì có nhiều ...
Chào mọi người, đã lâu rồi bcdonline chưa viết bài nào, qua tết công việc bề bộn! Hii… hum nay mình muốn chia sẻ cách tạo ảnh động .gif bằng Adobe Firework, rất đơn giản và dễ thực hiện có lẽ sẽ hữu ích cho các bạn sử dụng ảnh động quảng cáo và banner.
Tạo ảnh động gif thì có nhiều cách để làm, nhiều tool chia sẻ trên mạng hay dùng photoshop … tuy nhiên với bcdonline thì đã quen sử dụng Adobe Firework để thiết kế đồ họa web nên lần này mình cũng sẽ làm như thế.
Với chỉ vài thao tác nho nhỏ bạn đã có thể tạo được ảnh động .gif bằng Adobe Firework. Trước tiên bạn phải chuẩn bị các ảnh để cho nó chuyển đổi nguyên tắc giống như phim ảnh, cho nó chạy từ ảnh này sang ảnh khác với một khoảng thời gian cho trước và tạo nên sự chuyển động.

Ảnh minh họa bcdonline.net
Bạn nhìn trên đó mình sẽ demo bằng cách chuyển động của “bcd” → “bcdonline” → “bcdonline.net” → “” và lặp lại như ban đầu. Trước tiên bạn mở Adobe Fireworks lên và tạo một ảnh với kích thước 400×150 gõ từ BCD vào bên tay phải mình click vào trong Frames đó mặc định sẽ là Frame 1.

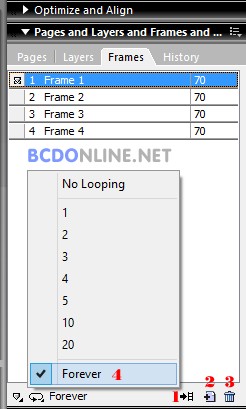
Quản lý Frames
Bạn nhìn hình trên chúng ta có 4 frames và ảnh sẽ chuyển động như đã nói ở trên theo thứ tự các frames. Trên hình có đánh số 1, 2, 3, 4. 1: cho phép bạn copy thêm 1 frame y như frame đã chọn, 2: thêm một frame mới, 3: xóa frame đã chọn, 4: Xác định số lần lặp lại ở đây là lặp mãi mãi.
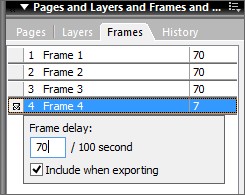
Ngoài ra chúng ta còn có thể thiết lập thời gian tồn tại của 1 frame bằng cách click double lên frame và chỉnh thông số. Số có giá trị từ 1 → 100 và số càng lớn thì sẽ càng chậm.

Chỉnh tốc độ
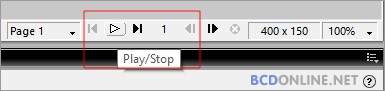
Bạn muốn xem lại ảnh động của mình đã được chưa, trước khi xuất file thì bạn click vào nút play ở dưới thanh công cụ. Điều này sẽ rất cần thiết cho bạn nếu không muốn xuất ảnh động gif không như mong muốn.

Play ảnh trước khi xuất
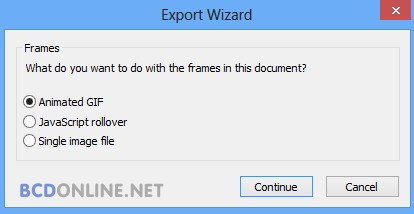
Nếu đã hoàn chỉnh rồi thì mình sẽ tiến hành xuất file gif ra để sử dụng. Trước hết bạn nên xem lại cách xuất file trong Adobe Fireworks mình đã chia sẻ ở bài trước. Bạn vào File → Export Wizard bấm continue … Chọn vào Animated GIF như hình bên dưới.

Chọn vào Animated GIF
Tiếp tục hiện ra cửa sổ mới bạn chọn và Export là xong. Bạn xem hình demo khi làm các bước ở trên để có được ảnh động gif.

DEMO
Kết luận: Vậy coi như mình đã hoàn thành phần tạo ảnh động .gif bằng Adobe Fireworks, đôi khi cần để thiết kế quảng cáo, banner web hay một mình vui tặng bạn bè cũng hay. Mong là bài viết giúp ích được mọi người. Chúc các bạn thành công!
Tạo ảnh động .gif bằng Adobe Fireworks,