tạo ảnh GIF động cho thiết kế giao diện người dùng (Phần 1)
Bạn có thể đã thấy hình GIF chuyển động rất tuyệt vời mà các chuyên gia thiết kế sử dụng để trình bày thiết kế giao diện người dùng trên Behance, Dribble và cộng đồng thiết kế khác nền tảng và tự hỏi làm thế nào họ đã tạo ra chúng. Điều gì đang nhanh chóng trở thành một trong những cách tốt nhất để ...
Bạn có thể đã thấy hình GIF chuyển động rất tuyệt vời mà các chuyên gia thiết kế sử dụng để trình bày thiết kế giao diện người dùng trên Behance, Dribble và cộng đồng thiết kế khác nền tảng và tự hỏi làm thế nào họ đã tạo ra chúng. Điều gì đang nhanh chóng trở thành một trong những cách tốt nhất để minh họa những cử chỉ và hình ảnh động trong các ứng dụng điện thoại di động, các hình GIF động cung cấp nhiều hơn một chút so với kịch bản truyền thống và ảnh chụp màn hình tĩnh. Trong phần 1 của loạt bài này, tôi hướng dẫn để tạo ra các file ảnh động GIF trên.

Điều quan trọng của ảnh GIF động là
- Nắm chắc được flows
- Truyền đạt những hiệu ứng chuyển tiếp tuyệt đẹp giữa các ứng dụng khác nhau
- Kích thước nhỏ có thể được nhúng trên web
Dưới đây là một số trong những công cụ bạn cần.
- After Effects CS6 or CC
- Photoshop CS6 or CC
tài nguyên


Tạo thành phần chuyển tiếp của bạn
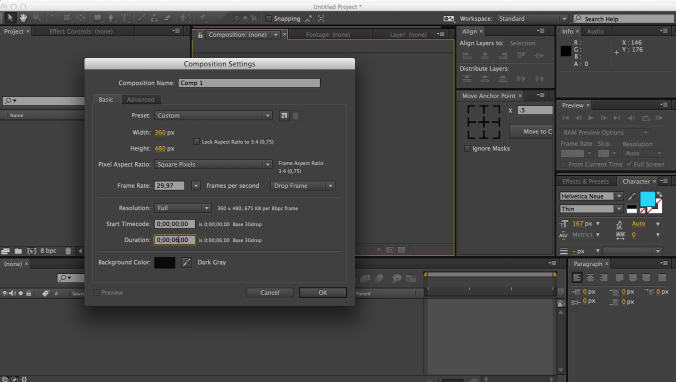
Bước 1. Chạy After Effects và tạo Composition > New Composition
Kích thước tương tự như Iphone (hoặc 320px bởi 480px hoặc 640px bởi 960px) Tỷ lệ khung hình 29 Thời gian 6 giây

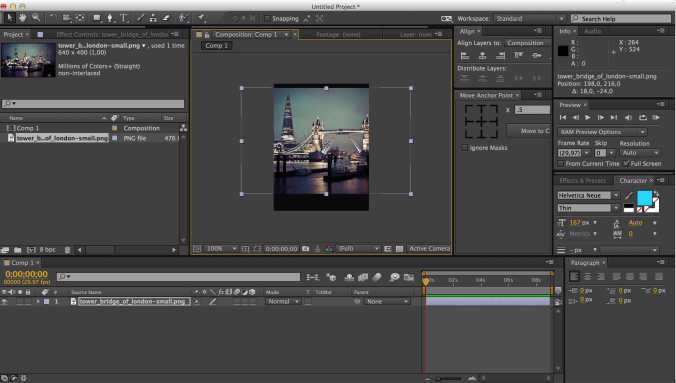
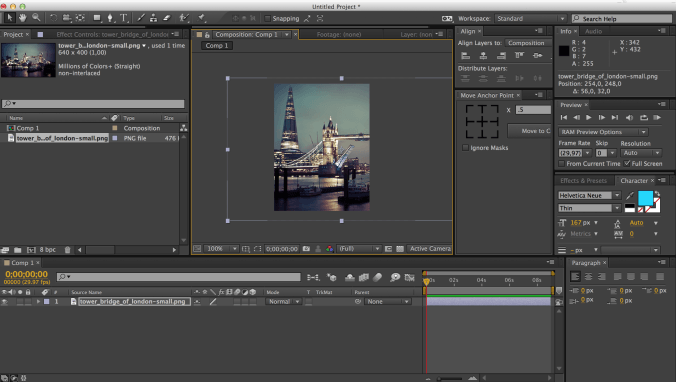
Bước 2. Nhập hình ảnh nền của London bằng cách click vào File > Import > File Và sau đó kéo các tập tin PNG dưới cửa sổ dự án vào cửa sổ COMP1. Thay đổi kích thước hình nền để phù hợp với màn hình.


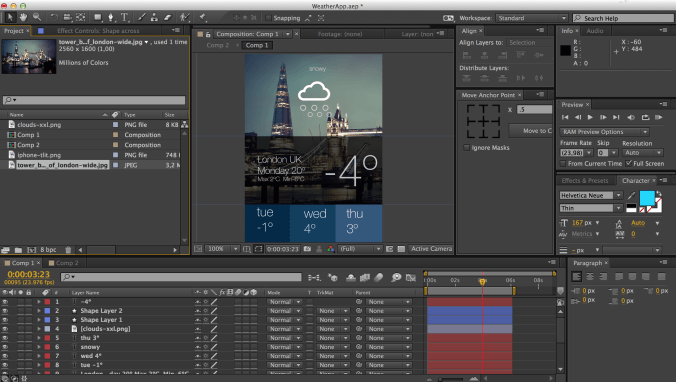
Bước 3. Tạo ba hộp màu xanh (Shape layer) của chiều rộng 120px mà sẽ mở rộng và rơi xuống màn hình trong khi các hình ảnh động và một hộp thứ tư về chiều rộng 360px. Gõ văn bản của thời tiết và nhiệt độ dự báo.

Bước 4. Thêm Snowy văn bản ở đầu và một đám mây với sáu vòng tròn (Tại thời điểm này bạn áp dụng và chuyển động của bạn để các văn bản và các lớp hình dạng cho các hình ảnh động mà bạn mong muốn).
Bước 5. Lưu dự án của bạn nhưng không đóng nó.
Phần tạo chuyển động
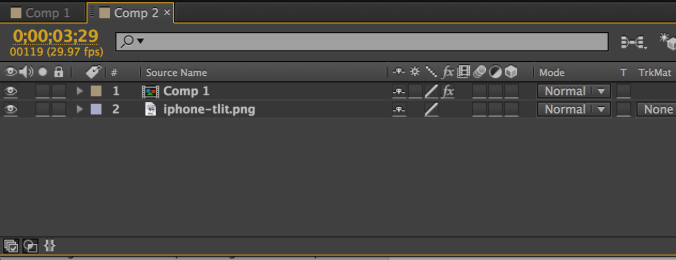
Bước 1. Tạo một thành phần mới trong các dự án tương tự. Điều này sẽ tự động được gọi là Comp2. Kích thước: 1280px bởi tỷ lệ 720 Frame: 29 Thời gian phụ thuộc vào độ dài của bạn có hiệu lực. Tôi đã có 6seconds.

Bước 2. Nhập hình nền Iphone và kích thước nó vào màn hình.

Bước 3. Kéo COMP1 từ cửa sổ dự án để các Comp2. Bây giờ bạn cần phải có các thành phần, chúng tôi tạo ra trước đó, như là một lớp trong thành phần thứ hai.


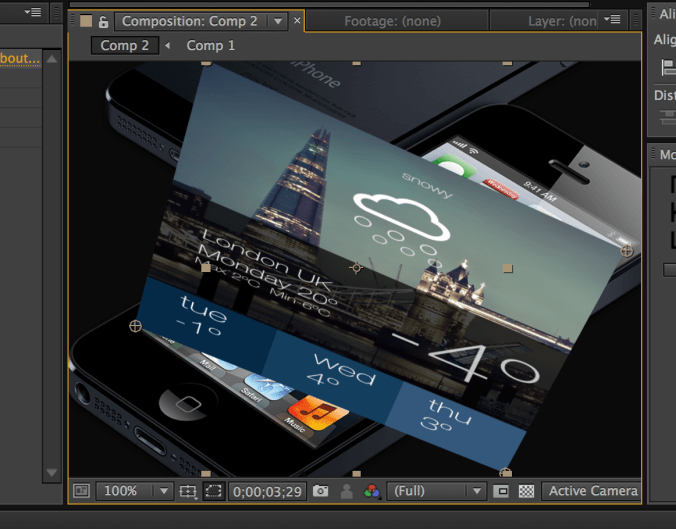
Bước 4. Như trong Photoshop, chúng ta cần phải Distort layer COMP1 để phù hợp với hình ảnh lớp nền. Với các lớp COMP1 chọn, bấm vào Effect > Distort > Corner Pin

Bước 5. Di chuyển các góc với một vòng tròn gạch chéo trên COMP1 để phù hợp với các góc của hình nền của bạn cho đến khi thành phần của bạn trông giống như một bài viết hoàn chỉnh.

Một số điểm chính
Khi bạn chơi phần thứ hai của bạn, hình ảnh động sáng tác đầu tiên của bạn sẽ tự động chơi là tốt. Lưu dự án của bạn. Cũng được thực hiện, chúng tôi đã tạo ra một hiệu ứng Sau thành phần với các hình ảnh động điện thoại di động chính và được trình bày trên một nền tảng điện thoại di động. Trong phần tiếp theo của loạt bài này, chúng tôi sẽ trình bày cách để lưu dự án và cuối cùng lưu nó như là một GIF. Để bây giờ thưởng thức sáng tạo của bạn.
