Tạo ảnh GIF động cho thiết kế giao diện người dùng (Phần 2)
ảnh gif động ứng dụng thời tiét Phần 1 Đây là phần thứ hai trong hướng dẫn tạo ảnh GIF động tuyệt vời của thiết kế giao diện người dùng. Trong phần đầu tiên chúng ta đã sử dụng Adobe After Effects để tạo ra hai tổ hợp. Chuyển dổi và chuyển động của một ứng dụng thời tiết. Một trong những ...
ảnh gif động ứng dụng thời tiét

Phần 1
Đây là phần thứ hai trong hướng dẫn tạo ảnh GIF động tuyệt vời của thiết kế giao diện người dùng. Trong phần đầu tiên chúng ta đã sử dụng Adobe After Effects để tạo ra hai tổ hợp. Chuyển dổi và chuyển động của một ứng dụng thời tiết. Một trong những cách để đưa ảnh gif lên trên chiếc điện thoại để trình bày chuyển động của ứng dụng. Trong phần hai này, tôi sẽ hướng dẫn từng bước để tạo từng chuyển động cho từng yếu tố trong After Effects.
Điều gì đang nhanh chóng trở thành một trong những cách tốt nhất để minh họa những cử chỉ và hình ảnh động trong các ứng dụng điện thoại di động, các hình GIF động cung cấp nhiều hơn một chút so với vẽ phác thảo truyền thống và ảnh chụp màn hình tĩnh. Để nhìn thấy các hình ảnh động đang được sử dụng trong các bài thuyết trình thiết kế giao diện người dùng, bạn có thể click vào hình ảnh bên dưới.

Hướng dẫn về cách thêm motion blur

Ảnh động cho một trang web đáp ứng cho một cửa hàng thương mại điện tử.

Ảnh động cho một ứng dụng theo dõi chuyến bay.
Quá trình thiết kế
Trong After Effects
-
Tạo các hiệu ứng chuyển tiếp trong một thành phần
-
Tạo bài trình bày trong phần khác
-
Xuất thành phần
-
Tối ưu hoá ảnh Gif trong Photoshop
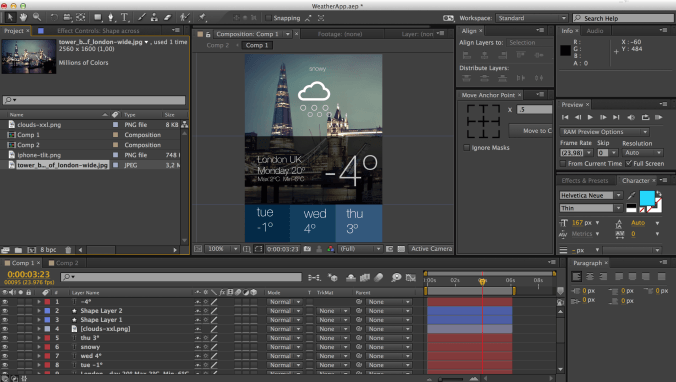
Kết thúc với một thành phần (ở phần 1), COMP1 trông như thế này

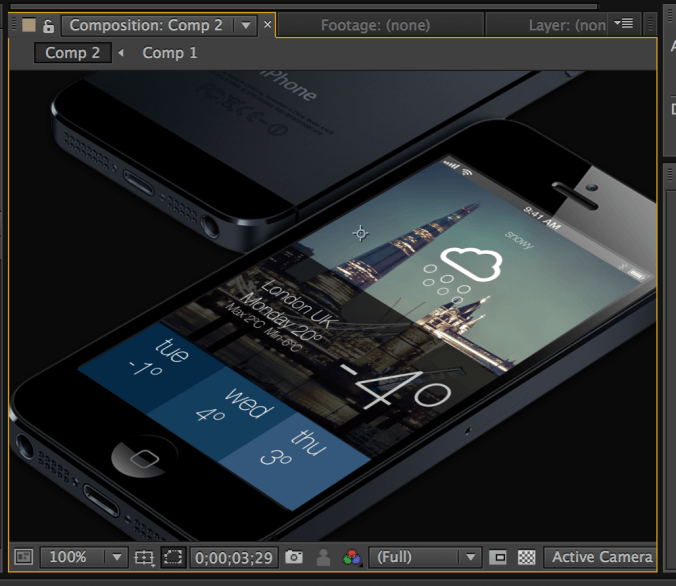
và COMP2 trông như thế này

Điều quan trọng cần lưu ý, đó là bất kỳ thay đổi trong COMP1 thì Comp2 tự động thay đổi theo, nó sẽ giúp tăng tốc quá trình thiết kế của bạn nếu bạn muốn thay đổi.
Xuất các thành phần
Bước 1. Để xuất các thành phần, lưu nó như là một file đuôi .mov bằng cách chọn Composition > Pre-render. Sau đó xuất file và chuyển đổi các tập tin. COMP2 sẽ được save như 1 file .mov
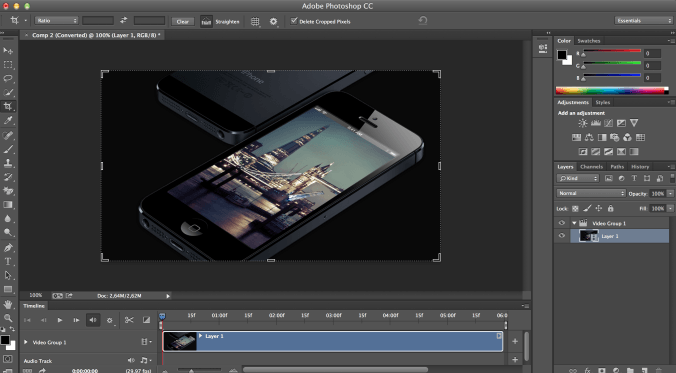
Bước 2. Mở Adobe Photoshop và mở tập tin mov.

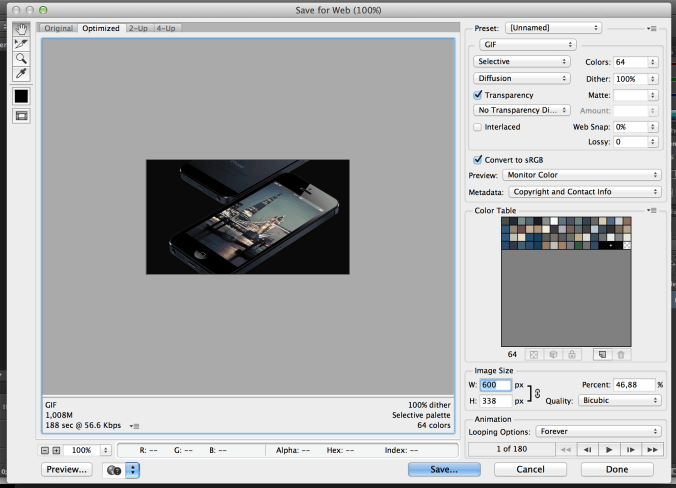
Bước 3. Lưu các tập tin bằng cách chọn File> Save for web. Điều quan trọng là
- Hãy chắc chắn rằng đây là GIF
- Kích cỡ hình; Hãy 600px này để giảm kích thước của tập tin
- Chuyển động; Để chắc chắn rằng các vòng lặp GIF, chọn tùy chọn Forever

Xem trước các hình ảnh động và nếu hài lòng với chất lượng, kích vào Save và GIF được lưu vào máy tính của bạn. Bạn đã tạo thành công một hình động GIF.
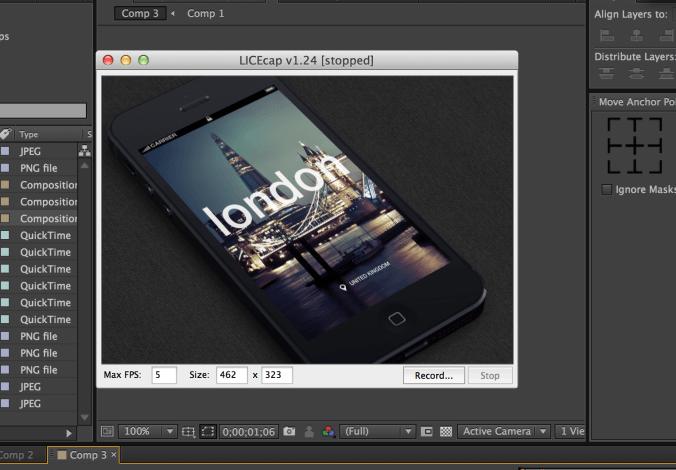
Nếu bạn không có Photoshop, bạn có thể sử dụng LICEcap để nắm bắt một GIF động trực tiếp từ Adobe Affect Effects. Một trong những công cụ miễn phí tốt nhất hiện có để làm cho ảnh GIF động và hình ảnh động giảng dạy.

ở phần 3 tôi sẽ hướng dẫn các bạn cách làm chuyển động cho từng thành phần trong Adobe Affect Effects
