Tạo cảnh báo lỗi khi viết HTML chưa đúng
Đã bao giờ bạn gặp các lỗi kiểu như: Viết thẻ li mà quên bọc thẻ ul Khai báo 1 class element như menu__title mà thiếu class block menu bọc ngoài Hay vô tình tạo ra những thẻ trống dư thừa làm ảnh hưởng đến khoảng cách giữa các thành phần trên trang Mỗi khi gặp lỗi thế này chúng ta thường ...
Đã bao giờ bạn gặp các lỗi kiểu như:
- Viết thẻ li mà quên bọc thẻ ul
- Khai báo 1 class element như menu__title mà thiếu class block menu bọc ngoài
- Hay vô tình tạo ra những thẻ trống dư thừa làm ảnh hưởng đến khoảng cách giữa các thành phần trên trang
Mỗi khi gặp lỗi thế này chúng ta thường phải mất thời gian debug để tìm ra nguyên nhân lỗi, từ việc dò trong code, đến inspect trong dev tools của trình duyệt, cũng tốn không ít thời gian, đặc biệt đối với người không giỏi debug lỗi CSS thì càng tốn nhiều thời gian hơn.
Và để giải quyết cho vấn đề này, chú Harry Roberts đưa ra 1 giải pháp đó là sử dụng CSS selector để highlight các thành phần lỗi trên trang, đồng thời sử dụng CSS Custom Properties để mô tả đó là lỗi gì Đây là tweet của chú ấy trên Twitter: https://twitter.com/csswizardry/status/888333338825682945
Harry Roberts là 1 Consultant Front-end Architect có rất nhiều bài phân tích về các kỹ thuật để tăng hiệu suất khi viết CSS.
Chúng ta sẽ cùng đi giải quyết các case như sau:
Trường hợp 1: Viết thẻ li mà quên bọc thẻ ul
HTML
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat, culpa!</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat, culpa!</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat, culpa!</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat, culpa!</li>
CSS
:not(ul) > li { --error: 'Thẻ li nên có ul hoặc ol bọc ngoài'; cursor: help; outline: 1px solid red; }
Với đoạn CSS trên, nếu cấu trúc HTML khai báo thiếu thẻ ul để bọc li thì chúng ta sẽ nhận được lỗi như sau:

Trường hợp 2: Khai báo 1 class element như menu__title mà thiếu class block menu bọc ngoài
HTML
<h3 class="menu__title">Hello title error</h3>
CSS
:not(.menu) > .menu__title { --error: 'element `menu__title` phải nằm trong block `menu`'; cursor: help; outline: 1px solid red; }
Với đoạn CSS trên, nếu cấu trúc HTML khai báo thiếu class menu bọc ngoài thì chúng ta sẽ nhận được lỗi như sau:

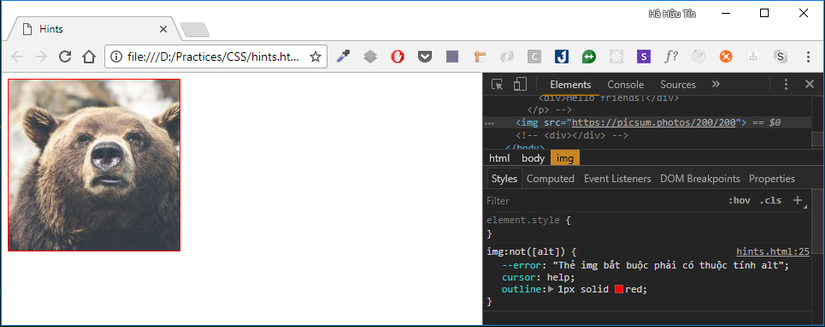
Trường hợp 3: Thẻ img thiếu thuộc tính alt
HTML
<img src="https://picsum.photos/200/200">
CSS
img:not([alt]) { --error: "Thẻ img bắt buộc phải có thuộc tính alt"; cursor: help; outline: 1px solid red; }
Với đoạn CSS trên, nếu thẻ img không có thuộc tính alt thì chúng ta sẽ nhận được lỗi như sau:

Trường hợp 4: Thẻ div trống (không có nội dung bên trong)
HTML
<div></div>
CSS
div:empty { --error: "Thẻ div trống nên được loại bỏ"; cursor: help; outline: 1px solid red; }
Với đoạn CSS trên, nếu thẻ div trống thì chúng ta sẽ nhận được lỗi như sau:

Ở trên là 4 trường hợp lỗi hay gặp nhất, trong từng dự án sẽ có thêm nhiều trường hợp phát sinh lỗi gây ra bởi làm sai cấu trúc HTML. Hãy cứ viết thêm rule CSS như thế này, chúng ta sẽ dần kiểm soát tất cả các lỗi, từ đó cải thiện thời gian debug, tăng tốc thời gian development.
