Tạo chức năng upload file với PHP và MySQL
Hello các bạn ! Lúc trước mình có chia sẻ cho các bạn một bài viết Tạo trang upload hình ảnh bằng PHP , nhưng xem ra có rất nhiều bạn gặp vấn đề khi thực thi bài viết này. Hôm nay mình sẽ giới thiệu cho các bạn một cách làm khác, với đầy đủ chức năng hơn, đặc biệt là có thể kết nối cơ sở dữ liệu ...
Hello các bạn ! Lúc trước mình có chia sẻ cho các bạn một bài viết Tạo trang upload hình ảnh bằng PHP, nhưng xem ra có rất nhiều bạn gặp vấn đề khi thực thi bài viết này. Hôm nay mình sẽ giới thiệu cho các bạn một cách làm khác, với đầy đủ chức năng hơn, đặc biệt là có thể kết nối cơ sở dữ liệu để lưu trữ thông tin các file. Ngoài ra, các bạn còn có thể xoá các file này trên host cũng như trong dữ liệu.

Xem Demo | Download
Đầu tiên, các bạn tạo các file và folder theo cấu trúc sau :

- folder uploads : là nơi mà các file được tải sẽ nằm tại đây.
- config.php : file cấu hình kết nối cơ sở dữ liệu
- delete.php : file dùng để thực thị lệnh xoá file.
- index.php : file chứa form upload.
- style.css : chứa các định dạng css cần thiết.
- viewfile.php : liệt kê thông tin file sau khi upload.
Để tham khảo, các bạn nên đọc bài viết này để hiểu về kết nối cơ sở dữ liệu mySQL
Tạo database, table và quản lý cơ sở dữ liệu MySQL bằng phpMyAdmin
PHP MySQL: Kết nối cơ sở dữ liệu với MySQL Database
Các bạn vào phpMyAdmin để tạo database, trong bài viết này, mình đặt tên database là dbupload , các bạn có thể tuỳ ý đặt tên theo ý muốn của mình, tiếp theo là tạo bảng theo cấu trúc SQL như sau:
CREATE TABLE IF NOT EXISTS `upload` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(256) NOT NULL, `size` int(11) NOT NULL, `type` varchar(256) NOT NULL, `location` varchar(256) NOT NULL, PRIMARY KEY (`id`) )
Bây giờ chúng ta sẽ viết các đoạn code vào bên trong các file.
config.php
File này chỉ chứa các đoạn kết nối csdl.
<?php
define('DB_HOST', 'ten host');
define('DB_NAME', 'ten csdl');
define('DB_USER','user ket noi csdl');
define('DB_PASSWORD','pass ket noi csdl');
$con=mysql_connect(DB_HOST,DB_USER,DB_PASSWORD) or die("Failed to connect to MySQL: " . mysql_error());
$db=mysql_select_db(DB_NAME,$con) or die("Failed to connect to MySQL: " . mysql_error());
?>
style.css
Các bạn chèn đoạn css bên dưới dùng để định dạng một số phần tử trong form.
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-awidth: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
index.php
Nhớ là chèn file config.php vào ngay dòng đầu tiên.
<?php require_once 'config.php';?>
Chúng ta sẽ sử dụng thư viện Bootstrap để trang trí cho form, và cũng đỡ mất công cho các bạn phải viết CSS, chèn đoạn code bên dưới vào bên trong thẻ <head>.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" > <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" > <link rel="stylesheet" href="styles.css" > <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Tiếp theo, các bạn sử dụng cấu trúc form như sau :
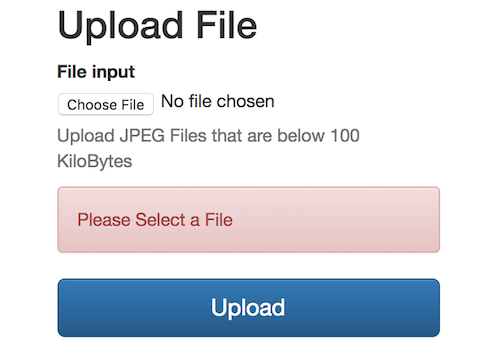
<form class="form-signin" method="POST" enctype="multipart/form-data">
<h2 class="form-signin-heading">Upload File</h2>
<div class="form-group">
<label for="InputFile">File input</label>
<input type="file" name="file" id="InputFile">
<p class="help-block">Upload JPEG Files với dung lượng nhỏ hơn 100 KiloBytes</p>
<?php if(isset($smsg)){ ?><div class="alert alert-success" role="alert"> <?php echo $smsg; ?> </div><?php } ?>
<?php if(isset($fmsg)){ ?><div class="alert alert-danger" role="alert"> <?php echo $fmsg; ?> </div><?php } ?>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Upload</button>
</form>
Cũng tại file này, chúng ta sẽ chèn câu lệnh PHP dùng để upload file, các bạn có thể chèn những đoạn code này bên trên hoặc bên dưới form cũng được.
<?php
// gioi han file upload khong qua 100kb
$max_size = 100000;
// lay thong tin file upload
$name = $_FILES['file']['name'];
$size = $_FILES['file']['size'];
$type = $_FILES['file']['type'];
if(isset($name) && !empty($name)){
// lay duoi file
$extension = substr($name, strpos($name, '.') + 1);
// kiem tra xem co dung la file hinh anh hay khong
if(($extension == "jpg" || $extension == "jpeg") && $type == "image/jpeg" && $extension == $size<=$max_size){
$location = "uploads/";
if(move_uploaded_file($name, $location.$name)){
$smsg = "Upload thành công !";
// dua thong tin file vao csdl
$query = "INSERT INTO `upload` (name, size, type, location) VALUES ('$name', '$size', '$type', '$location$name')";
$result = mysql_query($query);
}else{
$fmsg = "Upload Thất bại";
}
}else{
$fmsg = "Chỉ hỗ trợ file JPEG và dung lượng không quá 100 KiloBytes";
}
}else{
$fmsg = "Chọn file upload";
}
?>
Đoạn php bên trên có tác dụng chọn lọc file upload, trong bài viết này, mình chỉ cho phép upload ảnh JPG và file không quá 100Kb, các bạn có thể chỉnh sửa lại thông số này ở biến $max_size.
viewfile.php
Sau khi đã upload và chèn dữ liệu thành công, chúng ta sẽ hiển thị thông tin những file đã upload theo bảng sau :
<?php require_once 'config.php';?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tạo chức năng upload file với PHP và MySQL</title>
<meta charset="utf-8">
<meta name="viewport" content="awidth=device-awidth, initial-scale=1">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
function DeleteFile(id) {
if (confirm("Are you sure?")) {
// your deletion code
window.location.href='delete.php?id='+id;
}
return false;
}
</script>
</head>
<body>
<?php
$sql = "SELECT * FROM `upload`";
$result = mysql_query($sql);
?>
<div class="container">
<table class="table">
<thead>
<tr>
<th>S.No</th>
<th>Name</th>
<th>Size</th>
<th>Type</th>
<th>Location</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<?php
// tạo vòng lặp
while($r = mysql_fetch_array($result)){
?>
<tr>
<td scope="row"><?php echo $r['id'] ?></td>
<td><?php echo $r['name'] ?></td>
<td><?php echo $r['size'] ?></td>
<td><?php echo $r['type'] ?></td>
<td><a href="<?php echo $r['location'] ?>">Download</a></td>
<td><a href="#" onclick='DeleteFile(<?php echo $r['id'] ?>)'>Delete</a></td>
</tr>
<?php
}
?>
</tbody>
</table>
<div style="text-align:center"><a href="index.php"><< Quay Lại Trang Upload</a></div>
</div>
</body>
</html>
delete.php
Trong file này, chúng ta sẽ viết câu lệnh xoá file trong folder uploads trước, rồi mới xoá phần cơ sở dữ liệu.
<?php
require_once 'config.php';
if(isset($_GET['id']) && !empty($_GET['id'])){
$sql = "SELECT location FROM upload WHERE id=" . $_GET['id'];
$result = mysql_query($sql);
$r = mysql_fetch_array($result);
// xoa file tren host va csdl
if(unlink($r['location'])){
$delsql = "DELETE FROM upload WHERE id=" . $_GET['id'];
if(mysql_query($delsql)){
header("Location: viewfile.php"); // di chuyen den trang view.php
}
}
}else{
header("Location: viewfile.php");
}
?>
Mình hy vọng, qua bài viết này, các bạn sẽ không gặp bất kì vấn đề khó khăn nào nữa. Chúc các bạn thực hiện bài viết thành công.
Chuyên Mục: PHP, Sql
Bài viết được đăng bởi webmaster
