Tạo custom Code Snippets trong Xcode
Bạn mệt mỏi vì phải gõ hàng trăm dòng code lặp đi lặp lại mỗi ngày? Bạn muốn tiết kiệm thời gian viết code, gõ ít mà ra code nhiều? Xcode có một thứ gọi là Code Snippet Library rất hữu dụng khi code mà ít người để ý đến. Code snippet là những đoạn code thường xuyên được sử dụng. Chúng sẽ được ...
Bạn mệt mỏi vì phải gõ hàng trăm dòng code lặp đi lặp lại mỗi ngày? Bạn muốn tiết kiệm thời gian viết code, gõ ít mà ra code nhiều?
Xcode có một thứ gọi là Code Snippet Library rất hữu dụng khi code mà ít người để ý đến.
Code snippet là những đoạn code thường xuyên được sử dụng. Chúng sẽ được lưu lại và có thể tái sử dụng dễ dàng thông qua phím tắt hoặc kéo thả.
Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về code snippet và cách tạo một custom code snippet, giúp tiết kiệm thời gian khi code.
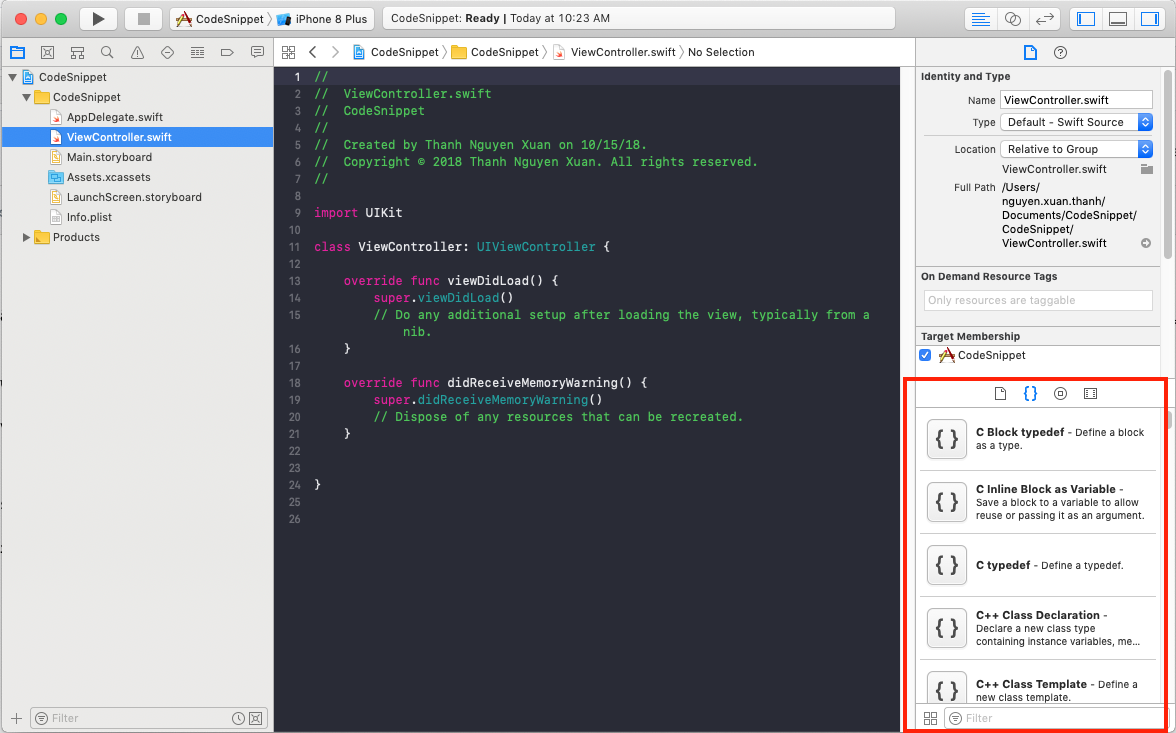
Code Snippet Library là thư viện chứa các code snippet có sẵn trong Xcode.
Chúng ta có thể tìm thấy thư viện này ở View > Utilities > Show Code Snippet Library hoặc dùng tổ hợp phím Ctrl + Option + Command + 2.
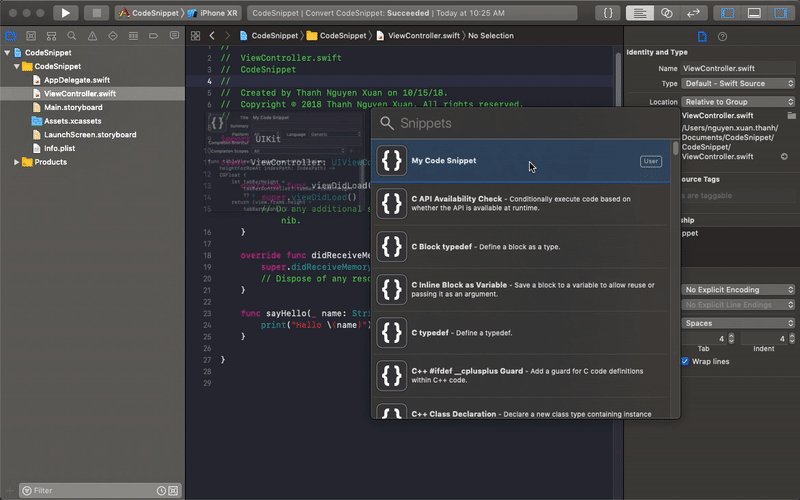
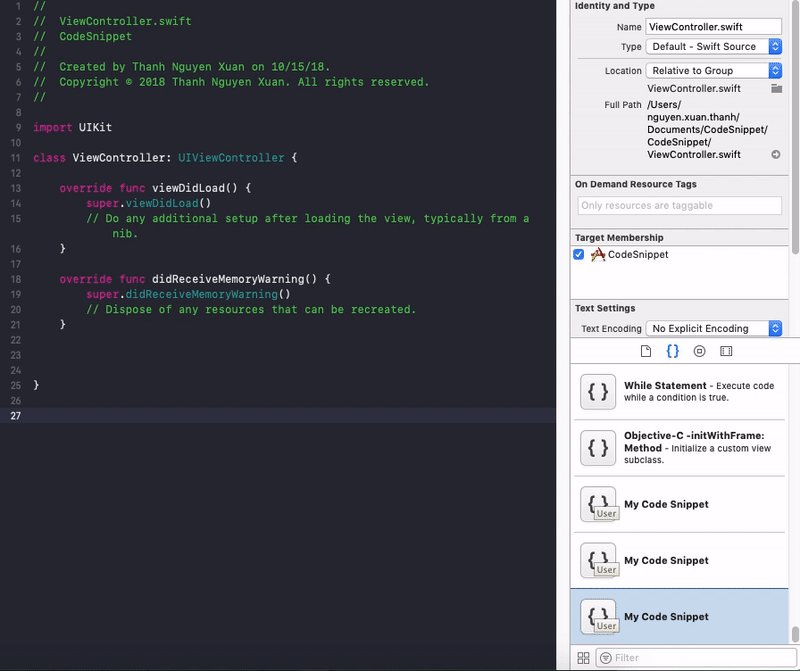
Code Snippet Library trông như sau:

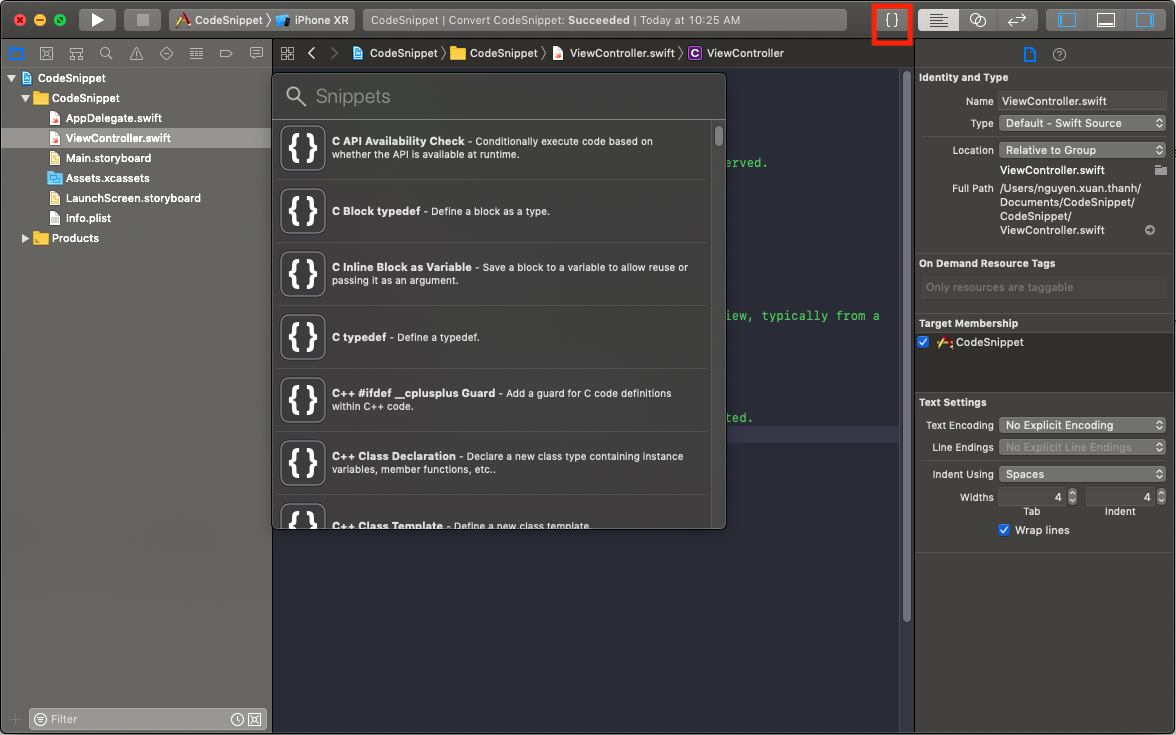
Còn trên Xcode 10.0 mới nhất, chỉ cần nhất nút hình { } ở góc trên bên trái code editor.

Mặc định trong Code Snippet Library, Xcode cung cấp khá nhiều code snippet có sẵn, với đủ loại ngôn ngữ từ C, C++ đến Objective-C, Swift.
Tuy nhiên, chúng ta vẫn có thể thêm các custom code snippet bằng cách:
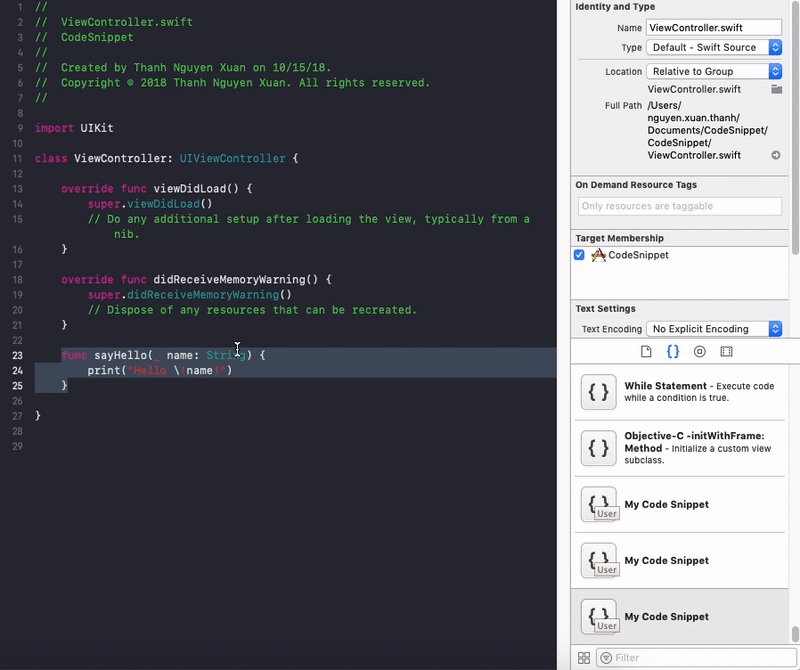
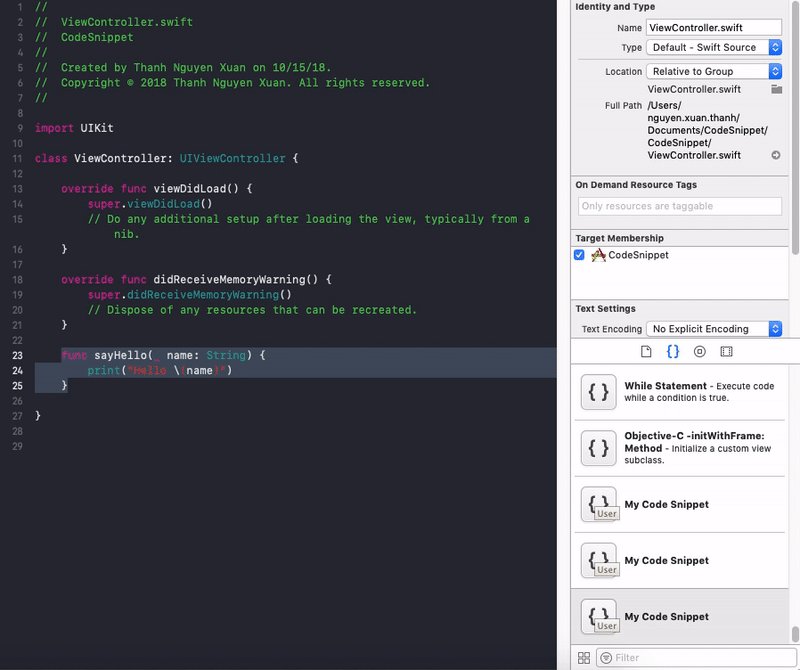
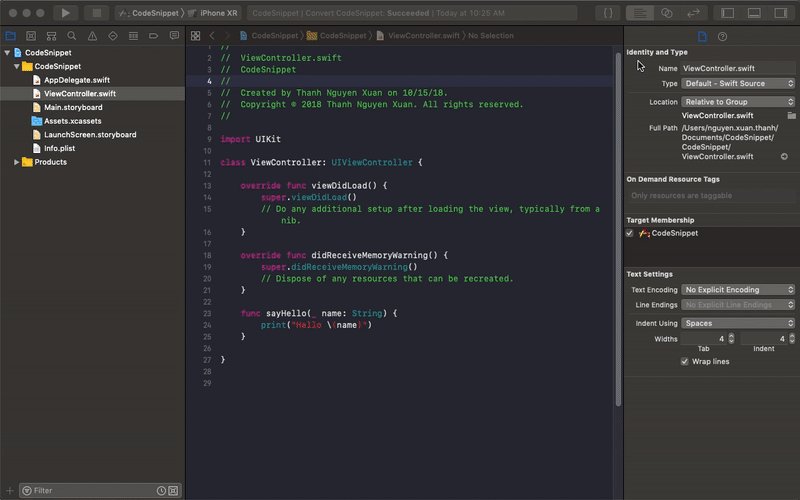
- Chọn đoạn code cần tạo snippet.
- Nhấn và giữ chuột trái trong đoạn code đã chọn.
- Kéo thả vào giao diện Code Snippet Library.

Còn trong Xcode 10.0: Chọn đoạn code cần tạo snippet > Click chuột phải, chọn Create Code Snippet.
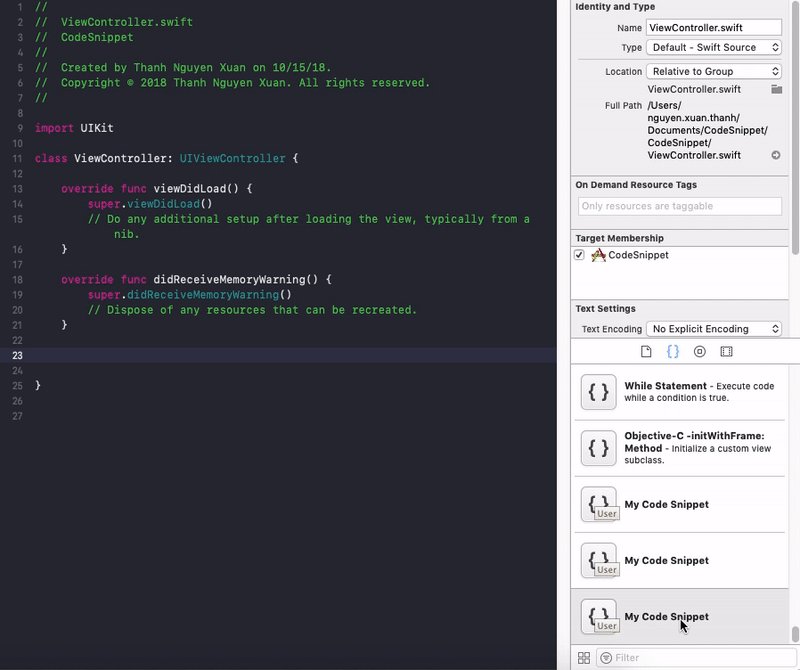
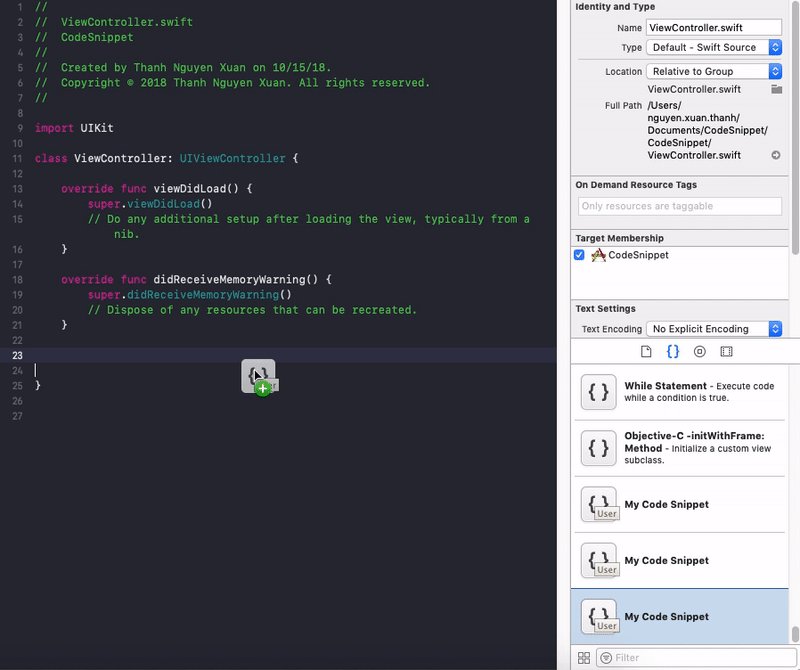
Có 2 cách để tái sử dụng code bằng code snippet.
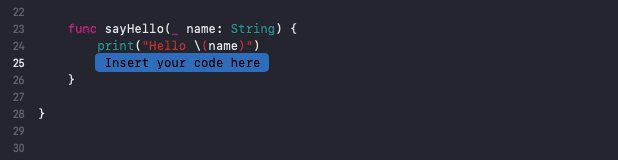
- Cách 1: Kéo thả code snippet vào chỗ cần sử dụng:

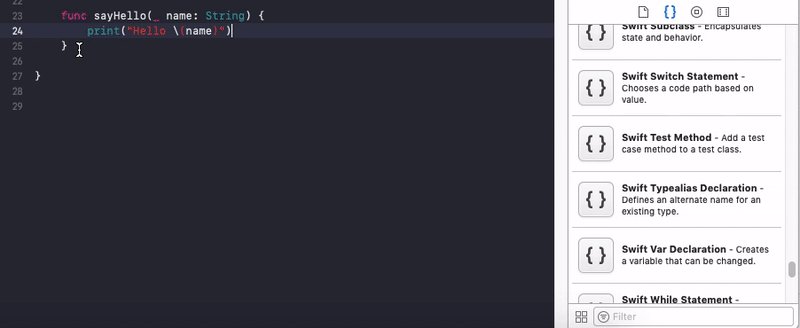
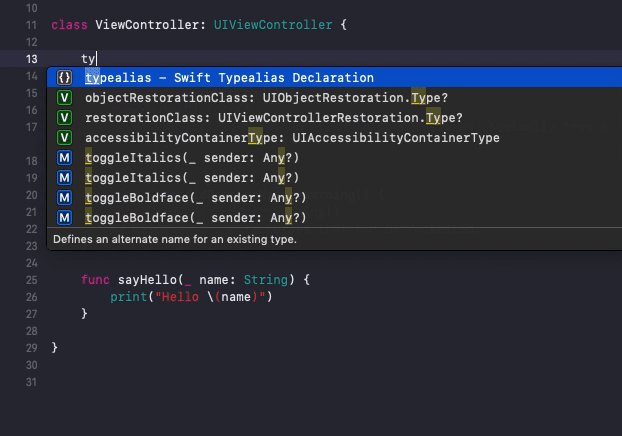
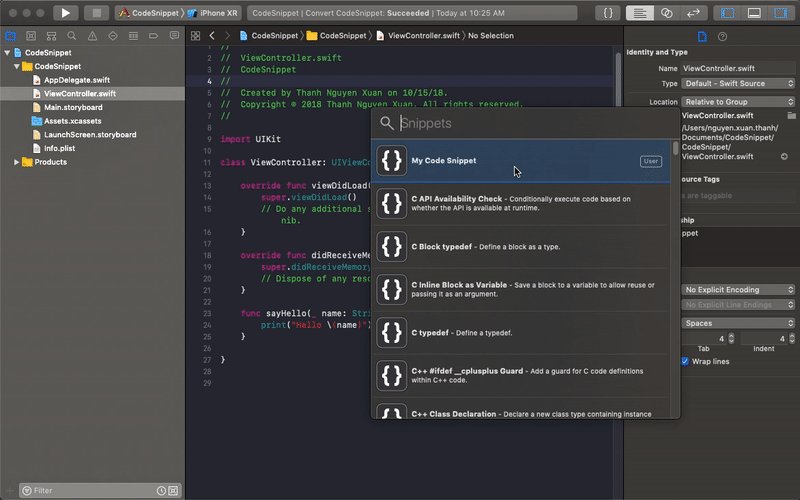
- Cách 2: Dùng phím tắt, ví dụ khi cần tạo type_alias, ta chỉ cần gõ ty, Xcode sẽ tự hiện ra gợi ý các code snippet tương ứng.

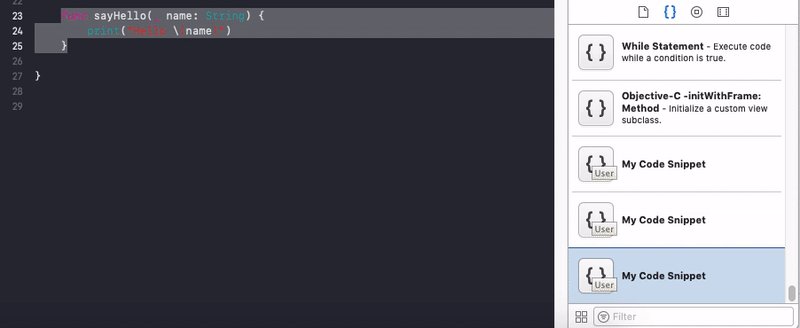
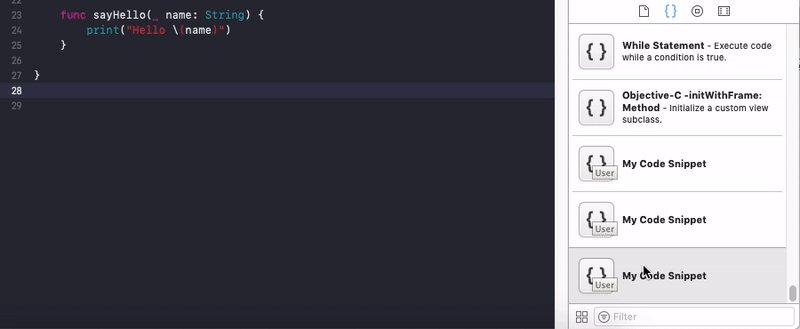
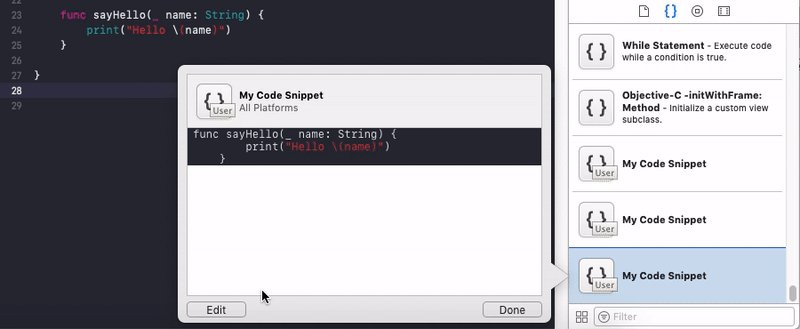
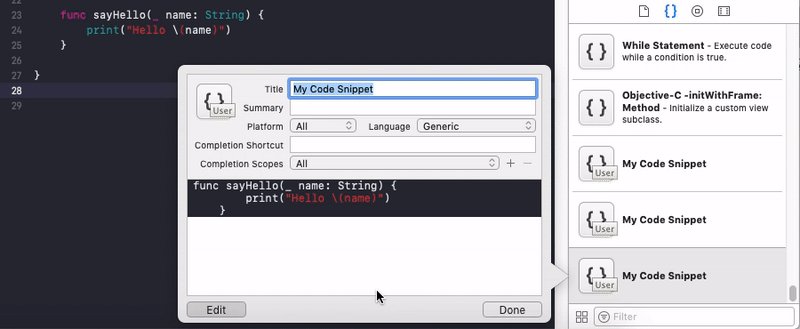
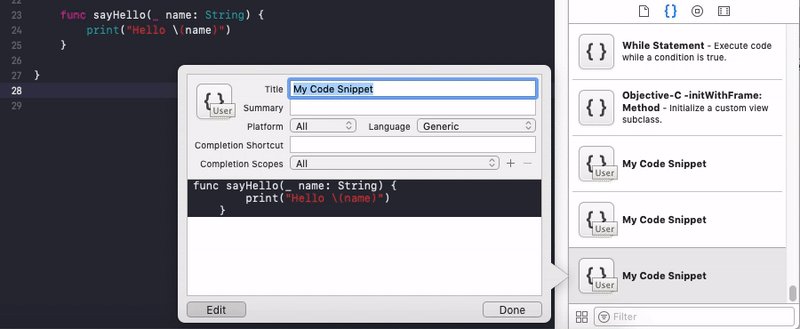
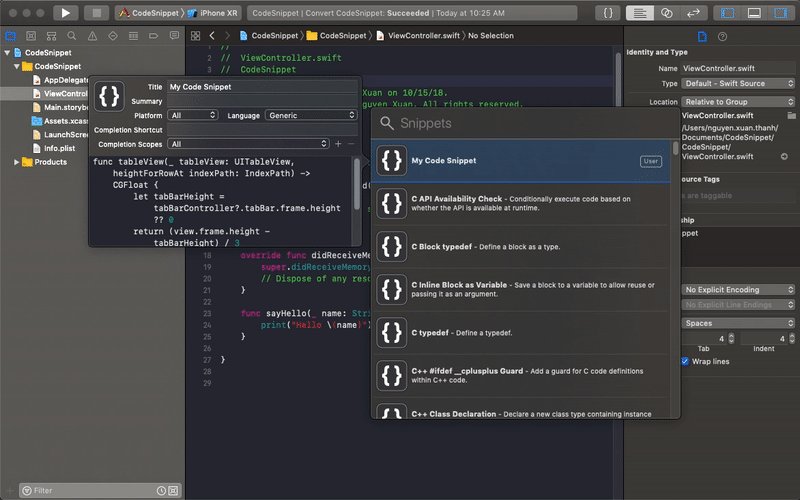
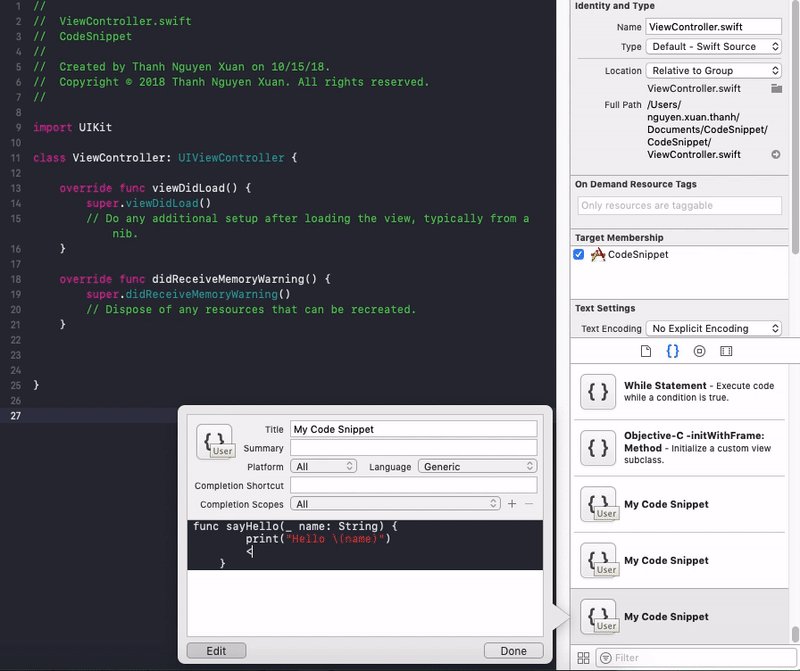
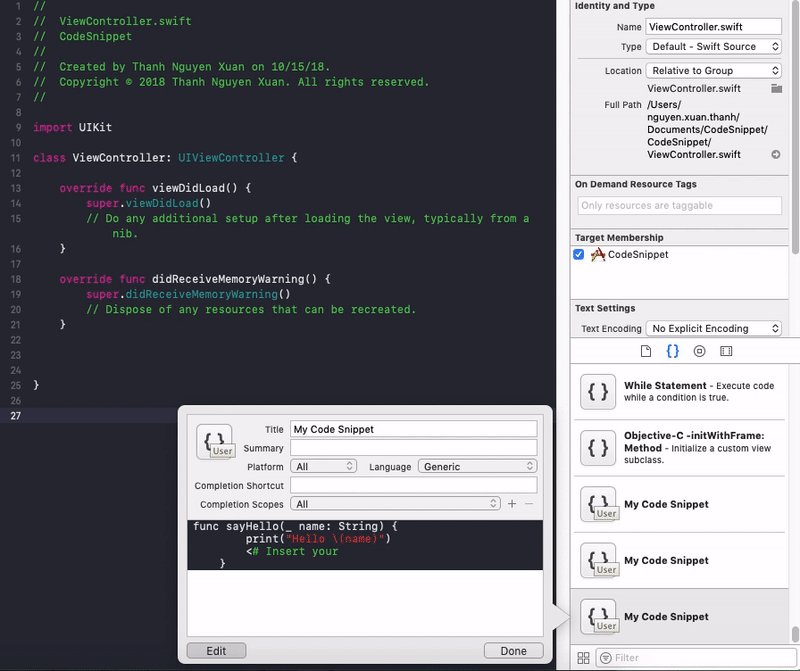
Với những custom code snippet, chúng ta có thể edit chúng bằng cách double-click rồi click vào nút Edit của snippet cần sửa.

Với Xcode 10.0, đơn giản chỉ cần click vào code snippet.

Placeholder Tokens
Khái niệm Placeholder Tokens thực ra chúng ta đã gặp rất nhiều trong quá trình code rồi.
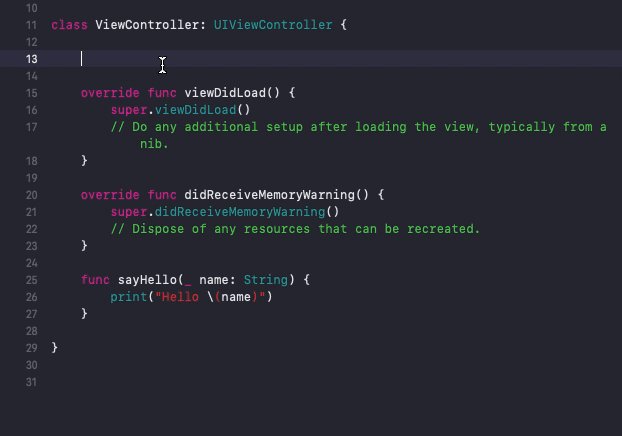
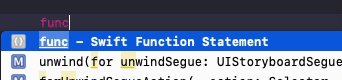
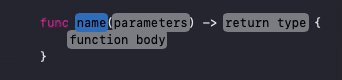
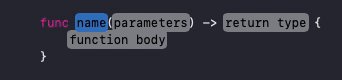
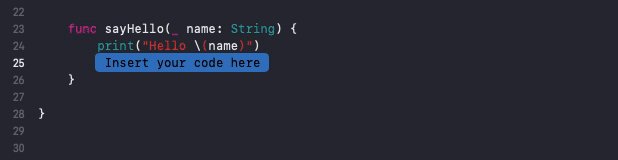
Ví dụ khi gõ func bên trong class và nhấn Enter để auto-complete code suggestion đầu tiên.

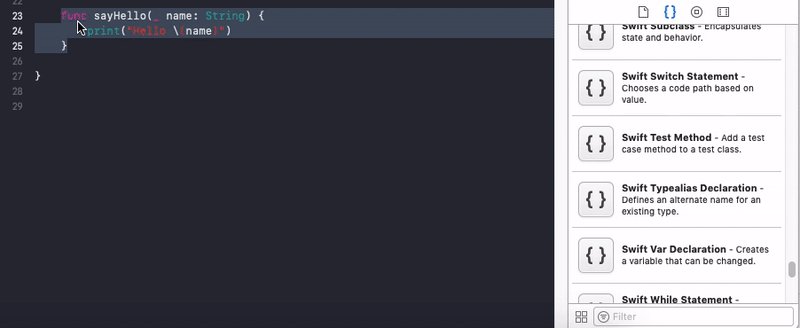
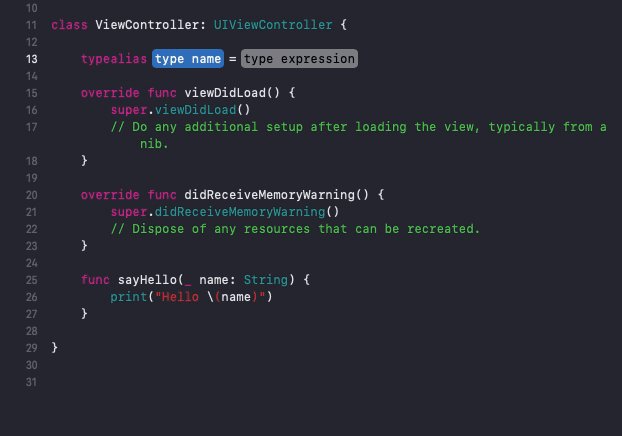
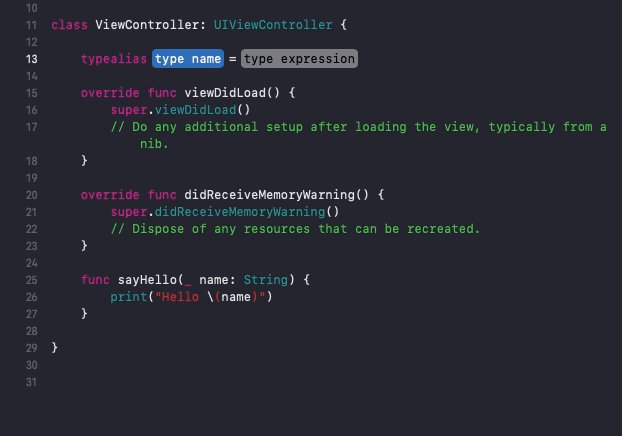
name, parameters, return type và function body chính là các placeholder token. Khi click vào các placeholder token và bắt đầu gõ, code chúng ta gõ sẽ được thay thế vào các "token giữ chỗ" này.
Chúng ta cũng có thể di chuyển con trỏ gõ code giữa các token này bằng cách nhấn phím Tab để đi tới và Shift + Tab để đi lui.
Cú pháp để thêm một placeholder token rất đơn giản là ```<# token_text #>.

Code snippet còn có một số thuộc tính sau có thể customize.
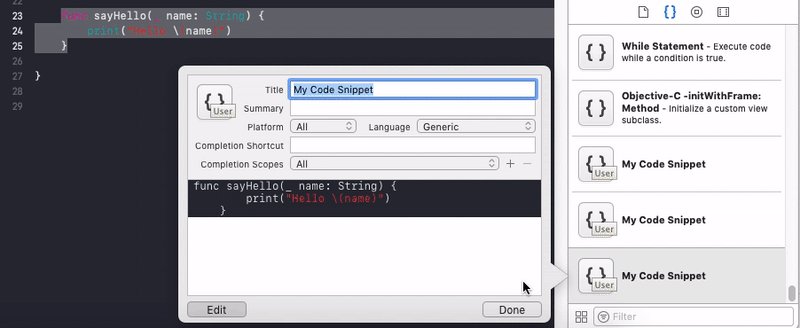
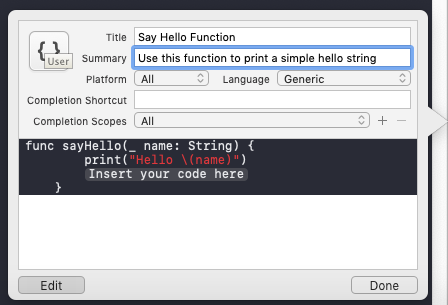
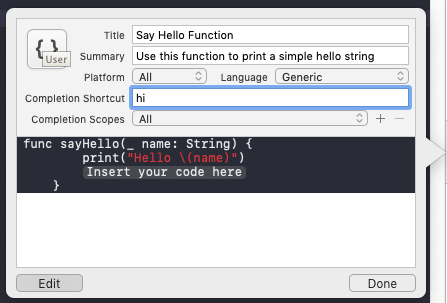
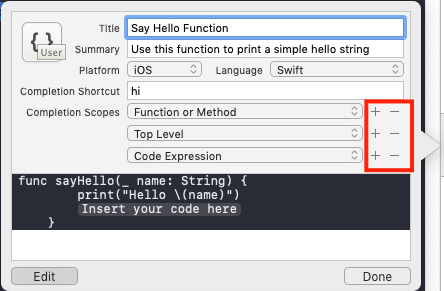
Title, summary
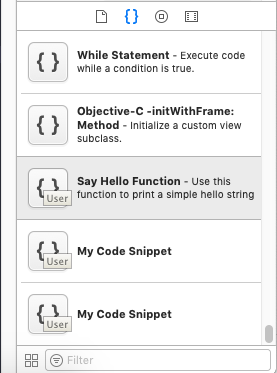
Hai thuộc tính này cho phép đặt tiêu đề và mô tả chung cho code snippet đó. Mặc định khi tạo, code snippet sẽ có tên là My Code Snippet.
Khi tạo nhiều, chúng ta rất dễ nhầm lẫn do tên các đoạn code này giống nhau. Để tránh điều này, hãy đặt tên và mô tả ngắn gọn, cụ thể code snippet đó có tác dụng gì, dùng như nào.

Trong Code Snippet Library, chúng ta sẽ dễ dàng hơn nhiều khi tìm kiếm và sử dụng.

Completion Shortcut
Ngoài việc kéo thả code snippet vào chỗ cần sử dụng, chúng ta còn có cách dùng phím tắt, dễ dàng và tiện dụng hơn nhiều.
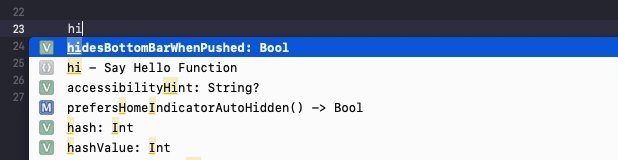
Mặc định, thuộc tính Completion Shortcut sẽ trống. Ví dụ thêm shortcut hi như sau.

Khi gõ code, ta chỉ cần gõ hi, Xcode sẽ tự suggest các code snippet tương ứng và auto-complete.

Platform
Thuộc tính này chỉ định các platform (All, iOS, macOS, tvOS, watchOS) cụ thể có thể sử dụng code snippet này.
Chúng ta có thể viết nhiều code snippet có cùng phím tắt cho nhiều platform khác nhau.
Language
Chỉ ngôn ngữ của code snippet.
Completion Scopes
Với Completion Scopes, chúng ta có thể chỉ cho phép dùng shortcut của code snippet đó ở một scope cụ thể nào đó.
Mặc định, giá trị này là All, nghĩa là ở bất kỳ đâu trong code ta cũng có thể gọi snippet này bằng shortcut.
Có thể thêm, xóa nhiều Completion Scopes khác nhau.

Một số loại scope:
Class implementation
Scope này chỉ cho phép dùng phím tắt bên trong khai báo của một class, cũng như trong struct và Swift extension.
Chúng ta có thể dùng scope này để implement một delegate. Ví dụ Class implementation.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { <# code #> } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { <# code #> }
Code Expression
Code Expression dùng trong trường hợp muốn gõ tắt code snippet trong một biểu thức (expression).
Ví dụ: biểu thức gán, điều kiện...
<# condition #> ? <# true #> : <# false #>
Và dùng trong:
let color = ...
Function or Method
Chỉ dùng trong thân function hoặc method.
String or Comment
Dùng trong chuỗi hoặc comment.
Top Level
Bất kỳ chỗ nào bên ngoài một class hoặc function.
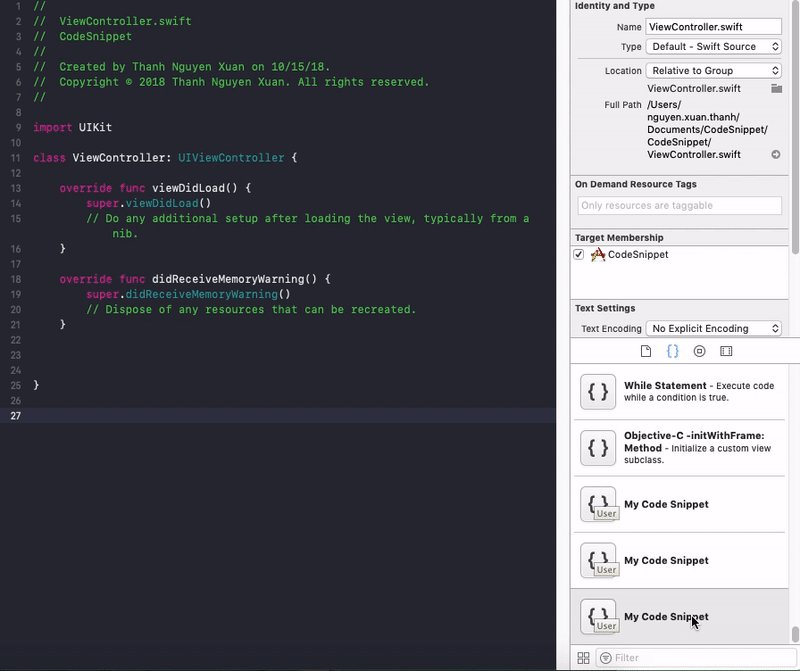
Để xóa một custom code snippet, chọn nó trong library rồi nhấn nút ⌫. Các custom code snippet được biểu thị bằng chữ User.
Chú ý: Chỉ có thể xóa custom code snippet, và một khi đã xóa, sẽ không khôi phục lại được.
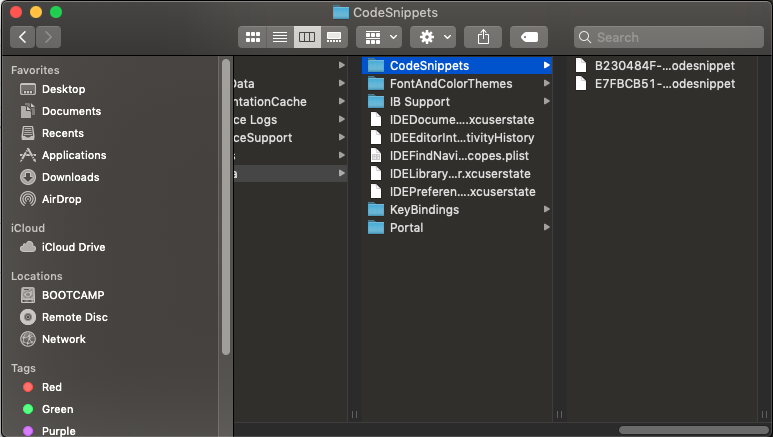
Xcode lưu các custom code snippet ở đường dẫn ~/Library/Developer/Xcode/UserData/CodeSnippets/

Từ đây, chúng ta có thể import, export custom snippet bằng copy các file một cách dễ dàng.
Code Snippet giúp coder dễ dàng tái sử dụng các đoạn code hay, thường xuyên sử dụng, giảm đáng kể thời gian code.
Nhiều code snippet thông dụng có thể tìm ở đây: https://github.com/burczyk/XcodeSwiftSnippets
Reference: https://marcosantadev.com/swift-code-snippets-xcode/
