Tạo Custom Page Template trong WordPress
Bkasoft.net – Trong WordPress có một chức năng khá hay mà bạn nên biết đó là Custom Page Template. Hãy cùng tôi tìm hiểu nào! Chức năng Custom Page Template này có nghĩa là bạn sẽ tạo ra những Template riêng, ở đó bạn có thể code khác một xíu so với giao diện gốc của Website để nhằm mục đích ...
Bkasoft.net – Trong WordPress có một chức năng khá hay mà bạn nên biết đó là Custom Page Template. Hãy cùng tôi tìm hiểu nào!
Chức năng Custom Page Template này có nghĩa là bạn sẽ tạo ra những Template riêng, ở đó bạn có thể code khác một xíu so với giao diện gốc của Website để nhằm mục đích sử dụng nó cho một Page riêng biệt.
-
Tạo trang liên hệ
Bây giờ chúng ta sẽ ứng dụng Custom Page Template để tạo ra một template tên là Contact nhé. Trước hết bạn hãy mở file templates/contact.php ra và khai báo đoạn sau:
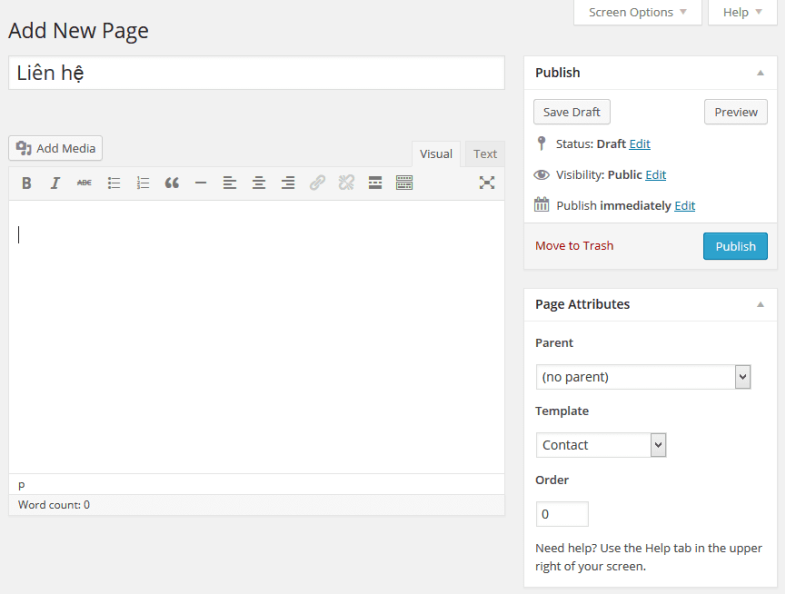
<?php /* Template Name: Contact */1234<?php/*Template Name: Contact*/Nghĩa là chúng ta sẽ đặt tên cho Template này là Contact. Bây giờ bạn vào Pages, tạo một page mới nào đó rồi đặt Template là Contact, tức là template vừa tạo.

Hình 1: Trang tạo trang liên hệ
Ở template này, nó cũng có nét gì đó giống các page thông thường nên hãy copy nội dung page.php bỏ vào file contact.php nhé, nhớ đừng xóa mấy dòng khai báo Template Name ở đầu file. Giống thế này:<?php /* Template Name: Contact */ ?> <?php get_header(); ?> <div id="content"> <section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php get_template_part( 'author-bio' ); ?> <?php comments_template(); ?> <?php endwhile; ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </section> <section id="sidebar"> <?php get_sidebar(); ?> </section> </div> <?php get_footer(); ?>123456789101112131415161718192021222324252627<?php/*Template Name: Contact*/?><?php get_header(); ?><div id="content"><section id="main-content"><?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><?php get_template_part( 'content', get_post_format() ); ?><?php get_template_part( 'author-bio' ); ?><?php comments_template(); ?><?php endwhile; ?><?php else : ?><?php get_template_part( 'content', 'none' ); ?><?php endif; ?></section><section id="sidebar"><?php get_sidebar(); ?></section></div><?php get_footer(); ?>Bây giờ, bạn có thể xóa đi các đoạn này, bởi vì mình không muốn nó hiển thị nội dung của page ra nữa.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php get_template_part( 'author-bio' ); ?> <?php comments_template(); ?> <?php endwhile; ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?>12345678<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><?php get_template_part( 'content', get_post_format() ); ?><?php get_template_part( 'author-bio' ); ?><?php comments_template(); ?><?php endwhile; ?><?php else : ?><?php get_template_part( 'content', 'none' ); ?><?php endif; ?>Thay vào đó, bạn có thể tạo ra 2 cái block như thế này để sau này ta chia cột ra cho nó đẹp.
<div class="contact-info"> <h4>Địa chỉ liên lạc</h4> <p>Ghi địa chỉ vào đây</p> <p>090 456 765</p> </div> <div class="contact-form"> <?php echo do_shortcode('[CONTACT FORM]'); ?> </div>12345678<div class="contact-info"><h4>Địa chỉ liên lạc</h4><p>Ghi địa chỉ vào đây</p><p>090 456 765</p></div><div class="contact-form"><?php echo do_shortcode('[CONTACT FORM]'); ?></div>Đây chỉ là một đoạn nội dung đơn giản thôi, bạn có thể ghi cái gì vào đó cũng được. Ở phần contact-form, bạn có thể thay [CONTACT-FORM] thành shortcode của Contact Form 7 vì các chức năng này tự code chưa chắc đã tốt như các plugin thông dụng như Contact Form 7.
Sau khi cài plugin vào và hiển thị cái form ra thì bây giờ nội dung cái page ta vừa tạo sẽ giống thế này:

Hình 2: Nội dung Page ta vừa tạo
Mình cũng nói luôn là nếu bạn vẫn muốn tự code cái form liên hệ thì mình khuyên chân thành là không nên vì dù có code cái form như vậy, chia sẻ theme cho người khác dùng chắc gì họ đã dùng đâu nên cứ cài dựa vào một plugin phổ biến nào đó. Bạn vẫn có thể tạo Theme Option để họ thay cái shortcode kia dễ dàng mà không cần vào code, và thêm chức năng bắt buộc cài plugin khi kích hoạt theme cơ mà, mấy cái này mình sẽ nói ở cuối serie. -
Tạo trang toàn trang
Trang toàn trang nghĩa là chúng ta sẽ tạo một cái template hiển thị nội dung của một Page nhưng không hiển thị sidebar để nó hiển thị nội dung rộng hơn, vì có một số yêu cầu người ta thích dùng trang dạng này hơn.
Sở dĩ chúng ta cần tạo ra page template riêng vì mặc định file page.php sẽ hiển thị nội dung có kèm sidebar.
Bây giờ, bạn hãy mở file templates/full-awidth.php lên, sau đó copy toàn bộ code ở page.php bỏ vào full-awidth.php, nhưng bạn nhớ viết code khai báo page template vào đầu file nhé:
<?php /* Template Name: Full Width */ ?>12345<?php/*Template Name: Full Width*/?>Bây giờ trong file full-awidth.php, bạn hãy tìm đoạn này và xóa đi:
<section id="sidebar"> <?php get_sidebar(); ?> </section>123<section id="sidebar"><?php get_sidebar(); ?></section>Sau đó thêm một class tượng trưng (ví dụ như .full-awidth) cho trang này vào <section id=”main-content”>như thế này:
<section id="main-content" class="full-awidth">1<section id="main-content" class="full-awidth">Vì mặc định sau này ta sẽ viết CSS cho phần #main-content sẽ hiển thị hơi nhỏ vì nó còn để dành diện tích cho sidebar, nên ta cần thêm một class vào để sau này có thể viết CSS đè lên cho nó giãn ra toàn trang.
Bây giờ toàn bộ nội dung file templates/full-awidth.php sẽ trông như thế này:
<?php /* Template Name: Full Width */ ?> <?php get_header(); ?> <div id="content"> <section id="main-content" class="full-awidth"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php get_template_part( 'author-bio' ); ?> <?php comments_template(); ?> <?php endwhile; ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </section> </div> <?php get_footer(); ?>1234567891011121314151617181920212223<?php/*Template Name: Full Width*/?><?php get_header(); ?><div id="content"><section id="main-content" class="full-awidth"><?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><?php get_template_part( 'content', get_post_format() ); ?><?php get_template_part( 'author-bio' ); ?><?php comments_template(); ?><?php endwhile; ?><?php else : ?><?php get_template_part( 'content', 'none' ); ?><?php endif; ?></section></div><?php get_footer(); ?> -
Lời kết.
Vậy là sau bài học này bạn đã biết cách tạo Page Template và hiểu được Custom Page Template là như thế nào rồi đúng không. Rất cảm ơn các bạn đã quan tâm bài viết. Chúc các bạn Học WordPress thành công!

Hình: Tạo Custom Page Template trong WordPress
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
Tác giả: Hoàng Luyến
