Tạo dropdown menu với hiệu ứng transtions bằng CSS3
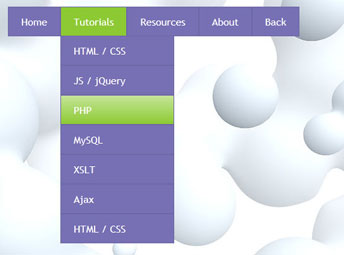
Lại thêm một dropdown menu mà mình muốn giới thiệu với các bạn, menu này sẽ có hiệu ứng transitions (chuyển đổi background nền của menu từ nhạt sang đậm). Menu này hoạt động tốt trên các trình duyệt như FF, Chrome, Safary, nhưng rất tiếc là không hoạt động tốt trên IE. Các bạn có thể xem demo ...

Lại thêm một dropdown menu mà mình muốn giới thiệu với các bạn, menu này sẽ có hiệu ứng transitions (chuyển đổi background nền của menu từ nhạt sang đậm). Menu này hoạt động tốt trên các trình duyệt như FF, Chrome, Safary, nhưng rất tiếc là không hoạt động tốt trên IE. Các bạn có thể xem demo bài viết.
Chúng ta cùng bắt đầu từng bước với html nhá
Bước 1 : HTML
Các bạn chèn đoạn html sau vào trang web hay blog của mình, chỉ cần thây đổi tên menu và link là okie.
<div> <ul> <li><a href="http://www.thuthuatweb.net/">Home</a></li> <li><a href="http://www.thuthuatweb.net/">Tutorials</a> <ul> <li><a href="http://www.thuthuatweb.net/css/">HTML / CSS</a></li> <li><a href="http://www.thuthuatweb.net/javacript">JS / jQuery</a></li> <li><a href="http://www.thuthuatweb.net/php/">PHP</a></li> <li><a href="http://www.thuthuatweb.net/sql/">MySQL</a></li> <li><a href="#">XSLT</a></li> <li><a href="#">Ajax</a></li> <li><a href="#/">HTML / CSS</a></li> </ul> </li> <li><a href="#">Resources</a> <ul> <li><a href="http://www.thuthuatweb.net/php/">PHP</a></li> <li><a href="http://www.thuthuatweb.net/sql/">MySQL</a></li> <li><a href="http://www.thuthuatweb.net">XSLT</a></li> <li><a href="http://www.thuthuatweb.net">Ajax</a></li> <li><a href="http://www.thuthuatweb.net">HTML / CSS</a></li> </ul> </li> <li><a href="http://www.thuthuatweb.net/lien-he/">About</a></li> <li><a href="hhttp://www.thuthuatweb.net/css/">Back</a></li> </ul> <div style="clear:both"></div> </div>
Bước 2 : CSS
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
}
.example {
position:relative;
awidth:520px;
height:382px;
border:1px #ccc solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
.nav,.nav ul {
list-style:none;
margin:0;
padding:0;
}
.nav {
position:relative;
}
.nav ul {
height:0;
left:0;
overflow:hidden;
position:absolute;
top:46px;
}
.nav li {
float:left;
position:relative;
}
.nav li a {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
background-color:#7770B4;
border:1px solid #6E67A6;
color:#FFF;
display:block;
font-size:16px;
line-height:35px;
padding:5px 20px;
text-decoration:none;
transition:0.5s;
}
.nav li:hover > a {
background:#8CCA33;
border-color:#6E67A6;
color:#fff;
}
.nav li:hover ul.subs {
height:auto;
awidth:180px;
}
.nav ul li {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
opacity:0;
transition:0.5s;
awidth:100%;
}
.nav li ul li {
-moz-transition-delay:0s;
-o-transition-delay:0s;
-webkit-transition-delay:0s;
transition-delay:0s;
}
.nav li:hover ul li {
opacity:1;
-moz-transition-delay:0.5s;
-o-transition-delay:0.5s;
-webkit-transition-delay:0.5s;
transition-delay:0.5s;
}
.nav ul li a {
background:#7770B4;
border-color:#6E67A6;
color:#fff;
line-height:1px;
-moz-transition:1.5s;
-o-transition:1.5s;
-webkit-transition:1.5s;
transition:1.5s;
}
.nav li:hover ul li a {
line-height:35px;
}
.nav ul li a:hover {
background:#8CCA33;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0));
}
Hy vọng với bài viết này sẽ giúp bạn có thêm một menu cho trang web hay blog của bạn. Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
