Tạo menu đa cấp dropdown cực cool bằng CSS3
Trong những năm gần đây, các menu web được tạo từ css đã trở nên ngày một phổ biến. Hầu hết bất cứ website nào cũng đều có menu chuyển hướng riêng, và hôm nay mình sẽ giới thiệu thêm cho các bạn một menu đa cấp dưới dạng dropdown với hiệu ứng cực cool được làm từ CSS3 sẽ giúp bạn có thêm sự lựa ...

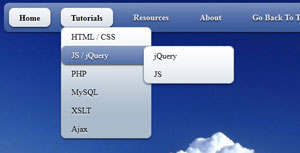
Trong những năm gần đây, các menu web được tạo từ css đã trở nên ngày một phổ biến. Hầu hết bất cứ website nào cũng đều có menu chuyển hướng riêng, và hôm nay mình sẽ giới thiệu thêm cho các bạn một menu đa cấp dưới dạng dropdown với hiệu ứng cực cool được làm từ CSS3 sẽ giúp bạn có thêm sự lựa chọn cho website hay blog của mình. Menu này hoạt động được hầu hết trên các trình duyệt, chỉ riêng IE8 + thì hiệu ứng bo góc và bóng đổ là không hỗ trợ. Các bạn có thể xem demo bài viết tại đây.
Chúng ta cùng lần lượt theo từng bước sau :
Bước 1 : HTML
Các bạn chỉ cần thay link và tên menu là được. Nếu muốn cũng có thể sửa lại id các thẻ div ( nhớ là sửa lại trong css luôn)
<div> <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">Tutorials</a> <ul> <li><a href="#">HTML / CSS</a></li> <li><a href="#">JS / jQuery</a> <ul> <li><a href="#">jQuery</a></li> <li><a href="#">JS</a></li> </ul> </li> <li><a href="#">PHP</a></li> <li><a href="#">MySQL</a></li> <li><a href="#">XSLT</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li><a href="#">Resources</a> <ul> <li><a href="#">By category</a> <ul> <li><a href="#">PHP</a></li> <li><a href="#">MySQL</a></li> <li><a href="#">XSLT</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li><a href="#">By tag name</a> <ul> <li><a href="#">captcha</a></li> <li><a href="#">gallery</a></li> <li><a href="#">animation</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Go Back To The Tutorial</a></li> </ul> </div>
Bước 2 : CSS
Và đây là đoạn css mà chúng ta áp dụng
body {
background:#eee;
margin:0;
padding:0;
}
.example {
awidth:770px;
height:570px;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
#nav {
display:inline-block;
awidth:100%;
margin:0px auto;
padding:0;
background:#335599 url(images/nav.png) repeat-x 0 -110px;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0 2px 2px rgba(0,0,0, .5);
-moz-box-shadow:0 2px 2px rgba(0,0,0, .5);
-webkit-box-shadow:0 2px 2px rgba(0,0,0, .5);
}
#nav li {
margin:10px;
float:left;
position:relative;
list-style:none;
}
#nav a {
font-weight:bold;
color:#e7e5e5;
text-decoration:none;
display:block;
padding:8px 20px;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
text-shadow:0 2px 2px rgba(0,0,0, .7);
}
/* selected menu element */
#nav .current a, #nav li:hover > a {
background:#7788aa url(images/nav.png) repeat-x 0 -20px;
color:#000;
border-top:1px solid #f8f8f8;
box-shadow:0 2px 2px rgba(0,0,0, .7); /*some css3*/
-moz-box-shadow:0 2px 2px rgba(0,0,0, .7);
-webkit-box-shadow:0 2px 2px rgba(0,0,0, .7);
text-shadow:0 2px 2px rgba(255,255,255, 0.7);
}
/* sublevels */
#nav ul li:hover a, #nav li:hover li a {
background:none;
border:none;
color:#000;
}
#nav ul li a:hover {
background:#335599 url(images/nav.png) repeat-x 0 -100px;
color:#fff;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
text-shadow:0 2px 2px rgba(0,0,0, 0.7);
}
#nav ul li:first-child > a {
-moz-border-radius-topleft:10px; /*some css3*/
-moz-border-radius-topright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
}
#nav ul li:last-child > a {
-moz-border-radius-bottomleft:10px; /*some css3*/
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
/* drop down */
#nav li:hover > ul {
opacity:1;
visibility:visible;
}
#nav ul {
opacity:0;
visibility:hidden;
padding:0;
awidth:175px;
position:absolute;
background:#aabbcc url(../images/nav.png) repeat-x 0 0;
border:1px solid #7788aa;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0 2px 2px rgba(0,0,0, .5);
-moz-box-shadow:0 2px 2px rgba(0,0,0, .5);
-webkit-box-shadow:0 2px 2px rgba(0,0,0, .5);
-moz-transition:opacity .25s linear, visibility .1s linear .1s;
-webkit-transition:opacity .25s linear, visibility .1s linear .1s;
-o-transition:opacity .25s linear, visibility .1s linear .1s;
transition:opacity .25s linear, visibility .1s linear .1s;
}
#nav ul li {
float:none;
margin:0;
}
#nav ul a {
font-weight:normal;
text-shadow:0 2px 2px rgba(255,255,255, 0.7);
}
#nav ul ul {
left:160px;
top:0px;
}
Ở đoạn css trên mình có sử dụng một file hình là nav.png, các bạn có thể save về từ demo nhá. Mình hy vọng các bạn sẽ thấy thích menu này. Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
