Tạo dummy data với Faker và Mockaroo – Xa rồi những ngày nhập tay nhàm chán
Cuộc đời một thằng developer có rất nhiều việc rất chán nhưng phải làm: fix bug, viết report, nhập timesheet, viết code test … Một trong những việc đáng chán đó là: Tạo data giả để hiển thị và test . Để làm việc này, chúng ta thường tạo object giả (bằng code), hoặc đánh data giả vào SQL. ...
Cuộc đời một thằng developer có rất nhiều việc rất chán nhưng phải làm: fix bug, viết report, nhập timesheet, viết code test … Một trong những việc đáng chán đó là: Tạo data giả để hiển thị và test. Để làm việc này, chúng ta thường tạo object giả (bằng code), hoặc đánh data giả vào SQL. Hầu như 90% developer và tester đều ghét cái việc vừa nhảm nhí vừa đáng chán này, do dó ta thấy dữ liệu trong data giả thường là: test1,test2, testemail@mail.com….
Cũng phải nói thêm, ngoài nhàm chán, công việc này còn khá mất thời gian. Hãy tưởng tượng ta có 5 bảng, mỗi bảng 10 cột, mỗi cột cần điền 10-20 dòng data giả, mấy thời gian quá phải không nào? Giờ đây, với Faker và Mockaroo, ta có thể tạo data giả theo phong cách developer, nhanh gọn, thú vị và không tốn thời gian.
1. Tạo data giả trong javascript
Khi sử dụng một số java script framework, ta cần 1 số data giả dưới dạng java script object để hiển thị. Ta có thể sử dụng faker.js cho mục đích trên.
Các bạn tải faker.js tại đây (Bấm DownloadZIP đấy nhé)
Giải nén ra, trong thư mục build lấy file faker.js. Thêm reference tới file đó như sau:
Việc sử dụng code khá đơn giản, các bạn chỉ cần sử dụng các function trong class faker. Tham khảo thêm API ở đây:
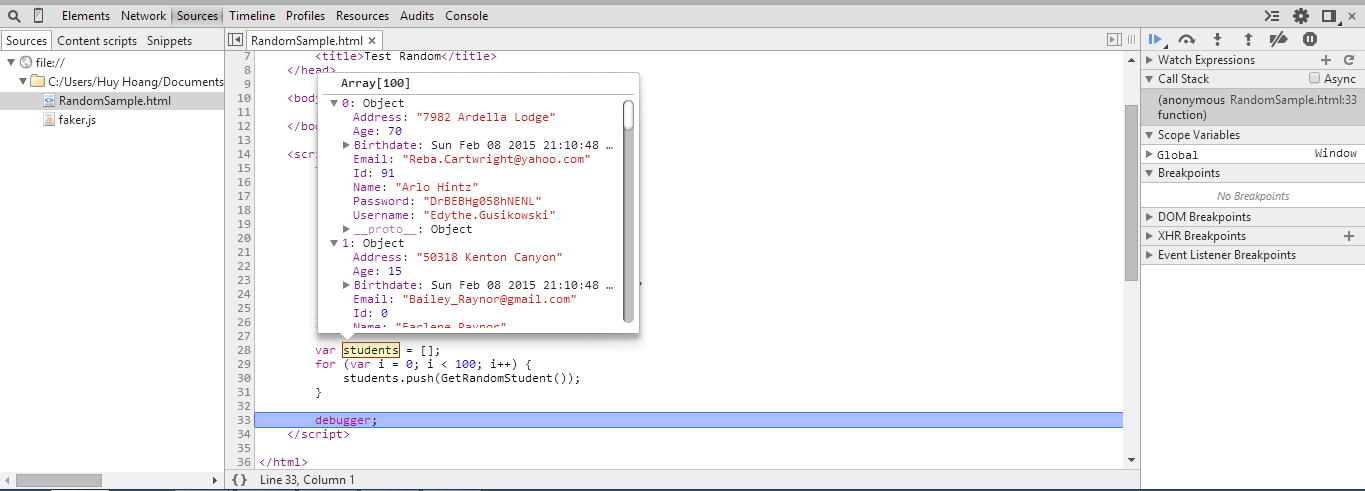
Dưới đây là code mẫu mình tạo 100 object của class Student
function GetRandomStudent() {
return {
Id : faker.random.number(100),
Name : faker.name.findName(),
Username : faker.internet.userName(),
Password: faker.internet.password(),
Email : faker.internet.email(),
Age : faker.random.number(100),
Address: faker.address.streetAddress(),
Birthdate: faker.date.past()
};
}
var students = [];
for (var i = 0; i < 100; i++) {
students.push(GetRandomStudent());
}
Và đây là kết quả. Data "giả" nhưng trông khá giống thật phải không

2. Tạo data giả trong C#
Một vài trường hợp khasc, ta cần tạo data giả ở server side. Ở đây mình sẽ lấy C# làm ví dụ, với thư viện Faker.NET (Các ngôn nhữ khác như Java, Ruby, … có thể tìm thư viện tương ứng).
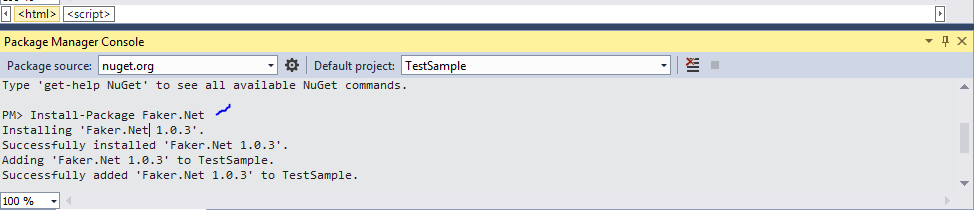
Các bạn sử dụng Nuget để cài đặt Faker.NET. Mở Nuget Package Manager Console và gõ vào "Install-Package Faker.Net" là xong.

Cách sử dụng cũng tương tự như phiên bản javascript. Có điều thư viện này chưa hỗ trợ password và datetime.
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string Username { get; set; }
public int Age { get; set; }
public string Email { get; set; }
public static Student GetRandomStudent()
{
var name = Faker.Name.FullName(NameFormats.Standard);
return new Student
{
Id = Faker.RandomNumber.Next(100),
Name = name,
Username = Faker.Internet.UserName(name),
Email = Faker.Internet.Email(name),
Age = Faker.RandomNumber.Next(50),
Address = Faker.Address.StreetAddress(),
};
}
}
//Tạo 100 random student
var students = new List();
for (int i = 0; i < 100; i++) students.Add(Student.GetRandomStudent());
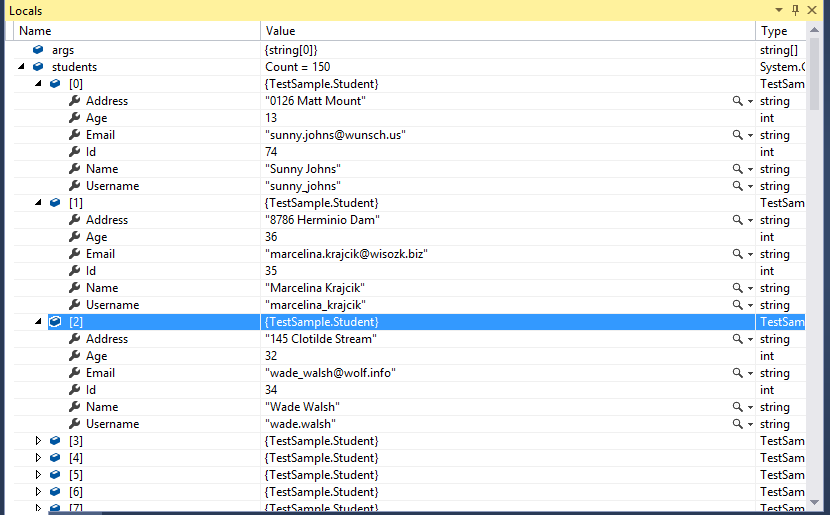
Và đây là kết quả

3. Tạo data giả dưới database
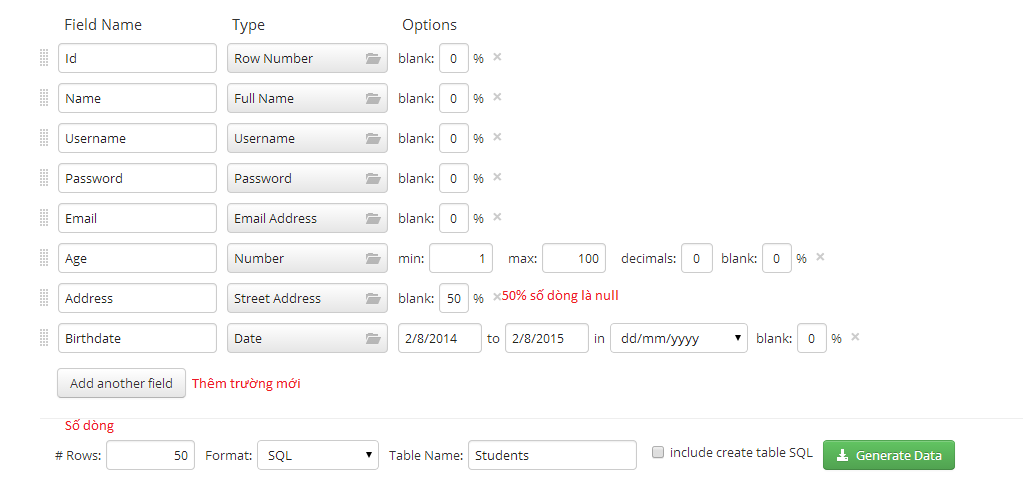
Đây là trường hợp hay gặp nhất, chúng ta cần nhập data giả vào database. Mình để nó dưới cùng để các bạn chịu khó đọc 2 cái trên, xin thứ lỗi. Ở đây, chúng ta sẽ sử dụng trang web Mockaroo để tạo data giả:
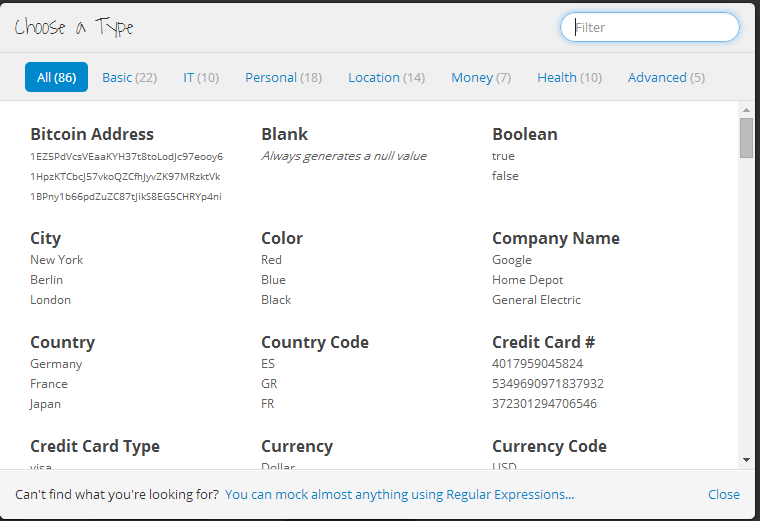
Trang web hỗ trợ rất nhiều kiểu data giả như sau

Giao diện cũng không khó sử dụng. Mình sẽ dùng nó để tạo 50 students cho bảng Student như sau:

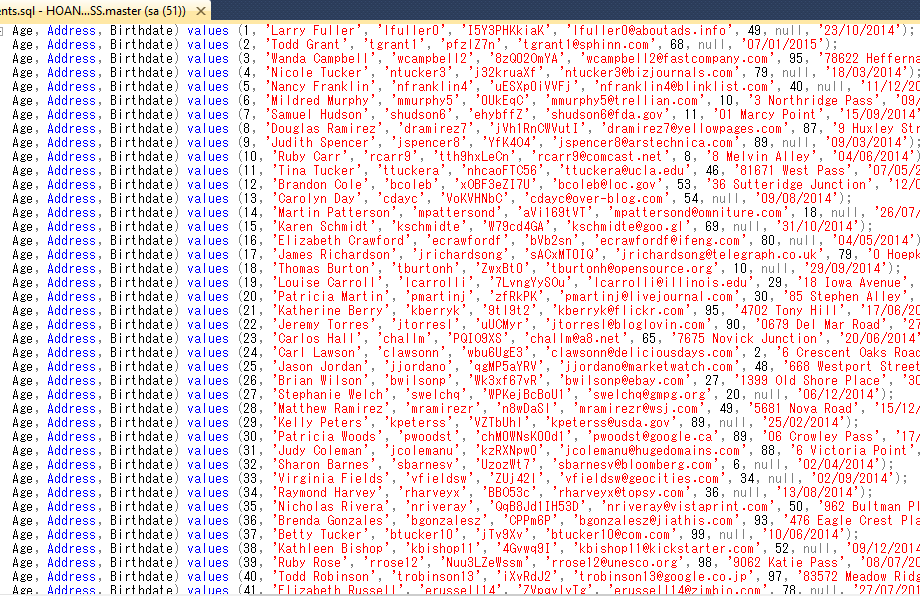
Khá dễ phải không? Sau khi bấm Generate Data, bạn sẽ được tải về 1 file sql như sau, bạn chỉ cần copy file này vào SQL Server, chạy là xong. Trang web còn có thể export ra dữ liệu dưới dạng JSON và 1 số dạng khác.

Bài viết kết thúc ở đây, mong rằng nó sẽ giúp cho quãng đường developer của các bạn đỡ vất vả hơn. Nếu bài viết có ích cho bạn, nhớ share để cảm ơn mình nhé.
Bản gốc: Blog Tôi đi code dạo.
