Tạo File Upload hàng loạt với Ajax và PHP
Hôm nay mình sẽ chia sẻ cho các bạn một bài viết về PHP và cách sử dụng Ajax với ứng dụng upload file. Với ứng dụng này các bạn có thể áp dụng vào trong các trang web của mình, ngoài ra các bạn có thể học và hiểu cách sử dụng Ajax, bài viết này rất hữu ích cho những bạn mới bước vào nghề web. ...
Hôm nay mình sẽ chia sẻ cho các bạn một bài viết về PHP và cách sử dụng Ajax với ứng dụng upload file. Với ứng dụng này các bạn có thể áp dụng vào trong các trang web của mình, ngoài ra các bạn có thể học và hiểu cách sử dụng Ajax, bài viết này rất hữu ích cho những bạn mới bước vào nghề web.

Download
HTML
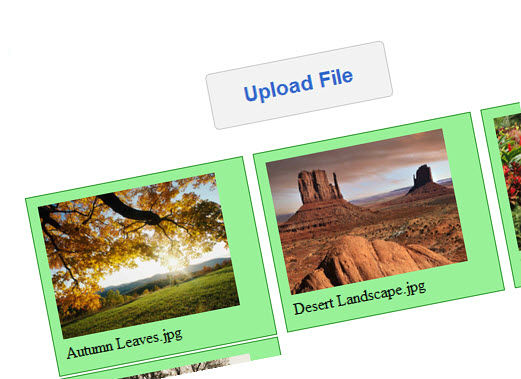
Các bạn chỉ cần đoạn html như sau cho file upload :
<div id="upload" >Upload File</div> <span id="status" ></span> <ul id="files" ></ul>
CSS
Sau đó chúng ta sẽ định dạng đoạn html bên trên với vài dòng css bên dưới.
#upload{
margin:30px 200px; padding:15px;
font-weight:bold; font-size:1.3em;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
background:#f2f2f2;
color:#3366cc;
border:1px solid #ccc;
awidth:150px;
cursor:pointer !important;
-moz-border-radius:5px; -webkit-border-radius:5px;
}</pre>
<span style="color: #3366ff;"><strong>PHP</strong></span>
Để upload file lên server, các bạn sẽ cần đoạn PHP sau :
<?php
$uploaddir = './uploads/';
$file = $uploaddir . basename($_FILES['uploadfile']['name']);
if (move_uploaded_file($_FILES['uploadfile']['tmp_name'], $file)) {
echo "success";
} else {
echo "error";
}
?>
jQuery
Cuối cùng là đoạn script cho phép chúng ta tạo hiệu ứng upload, đoạn script trên sẽ giúp chúng ta cho phép người dùng chỉ upload những file hình ảnh.
$(function(){
var btnUpload=$('#upload');
var status=$('#status');
new AjaxUpload(btnUpload, {
action: 'upload-file.php',
//Name of the file input box
name: 'uploadfile',
onSubmit: function(file, ext){
if (! (ext && /^(jpg|png|jpeg|gif)$/.test(ext))){
// check for valid file extension
status.text('Only JPG, PNG or GIF files are allowed');
return false;
}
status.text('Uploading...');
},
onComplete: function(file, response){
//On completion clear the status
status.text(');
//Add uploaded file to list
if(response==="success"){
$('
<li></li>
').appendTo('#files').html('<img src="./uploads/'+file+'" alt="" />
'+file).addClass('success');
} else{
$('
<li></li>
').appendTo('#files').text(file).addClass('error');
}
}
});
});
Chúc các bạn thành công !
Chuyên Mục: Javascript, PHP
Bài viết được đăng bởi webmaster
