Tạo game đơn giản với Corona SDK
I. Giới thiệu Corona SDK Corona đang được đánh giá là lựa chọn số 1 cho làm game 2D chât lượng cao hiện nay. Với Corona có 3 lựa chọn: Corona SDK Stater: xây dựng và xuất bản các ứng dụng miễn phí Corona SDK Pro: thêm các tính năng tiên tiến và được cải thiện hàng ngày Corona Enterprise: ...
I. Giới thiệu Corona SDK
Corona đang được đánh giá là lựa chọn số 1 cho làm game 2D chât lượng cao hiện nay. Với Corona có 3 lựa chọn:
- Corona SDK Stater: xây dựng và xuất bản các ứng dụng miễn phí
- Corona SDK Pro: thêm các tính năng tiên tiến và được cải thiện hàng ngày
- Corona Enterprise: tích hợp thêm các thư viện địa phương, hỗ trợ linh hoạt tối đa.
Tính năng:
1.Phát triển ứng dụng nhanh gấp 10 lần:
Corona làm tăng đáng kể năng suất khi làm game. Nhờ các API, các nhiệm vụ như đối tượng hoạt hình, giao diện người dùng, thêm các tính chất vật lý mà chỉ mất vài dòng code.
2.Hỗ trợ đa nền tảng dễ dàng
Bạn có thể build game trên android, iOS, kindle Fire và Nook. Corona làm việc với các thiết kích cỡ và độ phân giải khác nhau 1 cách dễ dàng.
3.Tiêu chuẩn công nghiệp
Corona xây dựng dựa trên tiêu chuẩn công nghiệp như OpenGL, OpenAL, Google Maps, Box2D, Facebook, Game Center. 4.Xuất bản và kiếm tiền
5.Download Corona SDK
https://developer.coronalabs.com/downloads/corona-sdk
II. Làm game đơn giản với Corona SDK
- Giới thiệu
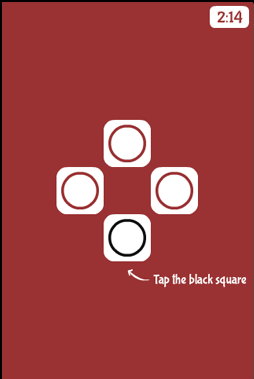
Mục tiêu của trò chơi là người chơi tab vào những ô vuông có vòng tròn màu đen trước khi thời gian kết thúc:


2.. Cấu hình cho game
Chúng ta sẽ bắt đầu với tập tin cấu hình config.lua. Chép đoạn code sau:
application = { content = { awidth = 320 height = 480 scale = "letterbox" }, }
3.. main.lua
Mở trình soạn thảo lua mà bạn thích, bất kì trình soạn thảo đơn giản nào cũng cho phép bạn làm việc này trên đó, nhưng khuyến khích sử dụng 1 trình soạn thảo văn bản có thể làm nổi bật các cú pháp trong code như IntellJ IDEA Community Edition. Tạo 1 file mới và lưu nó là main.lua trong thư mục project. 4.Ẩn thanh trạng thái
Đoạn code này sẽ ẩn thanh trạng thái. Thanh trạng thái là thanh ở trên cùng của màn hình thiết bị, nó hiển thị thời gian, tín hiệu, và các chỉ số khác...
display.setStatusBar(display.HiddenStatusBar)
5.Background
Với 1 hình chữ nhật đơn giản màu đỏ. Đoạn code sau sẽ tạo hình ảnh thành hình nền cho bạn:
local bg = display.newImage('bg.png')
6.Title View
Để tạo màn hình menu cho game (hình ảnh ở trên). Chúng ta cần các biến lưu trữ:
local title local playBtn local tutileView
7.Buttons

local r local r2 local r3 local b local squares
8.Alert
Your score is: Đây là thông báo hiển thị thời gian trở về 0. Nó sẽ hiển thị điểm số và kết thúc trò chơi.
local alertView
9.Sounds
Chúng ta sẽ add âm thanh để cho game hấp dẫn hơn. Giả sử chúng ta có 3 âm thanh:
local tapSnd = audio.loadSound('tap.wav') local wrongSnd = audio.loadSound('wrong.wav') local loseSnd = audio.loadSound('lose.wav')
10.Variables
Là các biến chúng ta sử dụng trong game
local leftTime local bonusTime local score = 0 local bonus = 50 local rotation = {0, 90, 180, 270}
11.Khai báo hàm
Khai báo tất cả các hàm sau
local Main = {} local startButtonListeners = {} local showCredits = {} local hideCredits = {} local showGameView = {} local gameListeners = {} local onTap = {} local updateTime = {} local updateBonus = {} local alert = {}
12.Hàm tạo
Chúng ta bắt đầu với hàm tạo
funciton Main() end
13.Add title view
Chúng ta bắt đầu đặt title view vào màn hình chính:
function Main() title = display.newImage('title.png') playBtn = display.newImage('playBtn.png, 130, 248') creditsBtn = display.newImage('creditsBtn.png', 125, 316) titleView = display.newGroup(title, playBtn, creditsBtn) startButtonListeners('add') end
14.Start button listeners
function startButtonListeners(action) if (action == 'add') then playBtn.addEventListener('tap', showGameView) creditsBtn.addEventListener('tap', showCredits) else playBtn.removeEventListener('tap', showGameView) creditsBtn.removeEventListener('tap', showCredits) end end
15.Show credits
Màn hình credits hiển thị khi người chơi tap vào nút credits. Ta thêm 1 tap listener vào credit view để tắt nó khi người chơi tap vào:
function showCredits:tap(e) playBtn.isVisible = false creditsBtn.isVisible = false creditsView = display.newImage('credits.png', 0, display.contentHeight) transition.to(creditsView, {time = 300, y = display.contentHeightcontentHeight - (creditsView.height - 40), onComplete = function() creditsView:addEventListener('tap', hideCredits) end}) end
16.Hide credits
Khi người dùng tap vào credit view, sẽ chuyển về màn hình chính và loại bỏ credits
function hideCredits:tap(e) transition.to(creditsView, {time = 300, y = display.contentHeightcontentHeight + 40, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener('tap', hideCredits) display.remove(creditsView) creditsView = nil end})
17.Show game view
Khi tap vào nút Start, chế độ Title view sẽ tweened ra khỏi màn hình và trò chơi hiện ra. Có nhiều phần liên quan đến view này chung ta sẽ xứ lí ở bước sau:
function showGameView:tap(e) transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners('rmv') display.remove(titleView) titleView = nil end })
18.Thông báo hướng dẫn
Các dòng sau sẽ add thêm thông báo hướng dẫn trong game. Nó sẽ xuất hiện trong 2s, sau đó mờ dần đi:
local ins = display.newImage('instructions.png', 160, 340) transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transitiontransition.to(ins, alpha = 0.1, onComplete = functionfunction() display.remove(ins) ins = nil end}) end) end})
19.Add buttons
Phần này sẽ đặt các button trên màn hình và group chúng lại để xử lý chúng dễ dàng hơn.
r1 = display.newImage('red.png', 70, 210) r2 = display.newImage('red.png', 130, 150) r3 = display.newImage('red.png', 190, 210) b = display.newImage('black.png', 130, 270) b.name = 'b' squares = display.newGroup(r1, r2, r3, b) squares:setReferencePoint(display.CenterReferencepoint)
20.Hiển thị thời gian
Bây giờ chung ta tạo 1 text field hiển thị thời gian còn lại:
timeLeft = display.newText('0', 285, 7, 'Marker Felt', 16) timeLeft:setTextcolor(153, 51, 51) gameListeners('add') end
21.Game listeners
hàm này sẽ add thêm các listener cần thiết để bắt đầu trò chơi
fucntion gameListensers(action) if (action == 'add') then b:addEventListener('tap', onTap) r3:addEventListener('tap', onTap) r2:addEventListener('tap', onTap) r1:addEventListener('tap', onTap) else b:removeEventListener('tap', onTap) r3:removeventListener('tap', onTap) r2:removeEventListener('tap', onTap) r1:removeEventListener('tap', onTap) timer.cancel(leftTimer) leftTimer = nil timer.cancel(bonusTimer) bonusTimer = nil end
22.Start time
Tiếp theo, chúng ta sẽ khởi tạo timers. Chúng sẽ xử lý thời gian còn lại và thời gian thưởng sẽ đươc bổ sung khi button được tap đúng
fucntin onTap(e) if (leftTimer = nil) then leftTimer = timer.performWithDelay(1, updateTime, 0) end if (bonusTimer = nil) then bonusTimer = timer.performWithDelay(3000, updateBonus, 0) end
23.Bonus time
Nếu button màu đen được tap đúng, thời gian bonus sẽ được cộng vào thời gian hiện tại
if (e.target.name = 'b') then timeLeft.text = toString(tonumber(timeLeft.text) + bonus)
24.Thay đổi vị trí các ô vuông
Tiếp theo, chúng ta sẽ di chuyển các button đến các vị trí khác nhau, đồng thời chung ta cũng phải play âm thanh, và add thêm điểm:
local rnd = math.floor(math.random() * 4 + 1) squares.rotation = rotations[rnd] audio.play(tapSnd) score = score + 50
25.tap sai button
Nếu tap vào nút màu đỏ, thời gian sẽ bị trừ
else timeLeft.text = toString(tonumber(timeLef.text) - 10) audio.play(wrongSnd) end end
26.Giảm bonus
Hàm sau sẽ giảm bonus(để tăng độ khó) được add khi lên 1 level mới, và sẽ hiển thị 1 message cho người chơi:
function updateBonus(e) bonus = bonus - 10 local msg = display.newText('LEVEL UP!', math.floor(math.random() * display.contentWidth), math.floor(math.random() * display.contentHeight), 'Marker Felt', 15)) msg:setTextColor(255, 255, 255) transition.from(msg, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(800, function() transition.to(msg, {time = 200, alpha = 0.1, onComplete = function() display.remove(msg) msg = nil end}) end) end}) end
27.Alert
Hàm này sẽ thông báo tổng điểm của người chơi và kết thúc trò chơi
function alert(action) timeLeft.text = 0 audio.play(loseSnd) gameListeners('rmv') alertView = display.newImage('alert.png', 90, 352) transition.from(alertView, {time = 200, alpha = 0.1}) local scoreTF = display.newText(tostring(score), 185, 353, 'Tong diem', 14) scoreTF:setTextcolor(153, 51, 51) end
28.call main
Main()
