Tạo hiệu ứng cuốn góc (Peel Away) cho trang WordPress
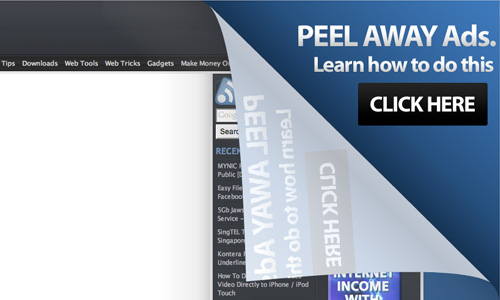
Nếu bạn đang tự hỏi không biết làm thế nào mà các webmaster hay các blogger của một số trang web lại có thể làm hiệu ứng cuộn góc ngay tại góc trên phải màn hình website của họ . Thì bài viết này sẽ giúp bạn giải đáp những thắc mắc đó,thường thì hiệu ứng này dùng để thu hút ánh mắt người dùng vào ...
Nếu bạn đang tự hỏi không biết làm thế nào mà các webmaster hay các blogger của một số trang web lại có thể làm hiệu ứng cuộn góc ngay tại góc trên phải màn hình website của họ . Thì bài viết này sẽ giúp bạn giải đáp những thắc mắc đó,thường thì hiệu ứng này dùng để thu hút ánh mắt người dùng vào các banner quảng cáo hay những mục đích khác.
 Bước 1 : Download File
Bước 1 : Download File
Đầu tiên các bạn download peel.zip về mày và giải nén ra, và trong folder peel sẽ chứa những thành phần sau :
- large.swf
- large.jpg
- small.swf
- small.jpg
- peel.js
Sau đó lên kế hoạch upload toàn bộ folder peel này lên host, các bạn có thể upload chỗ nào tùy ý, trong ví dụ này, mình sẽ upload nó vào folder theme mà mình đang dùng như đường dẫn này : wp-content/themes/your_current_theme/.
Bước 2 : Hiệu chỉnh peel.js
Các bạn mở peel.js có trong folder peel ra, rồi sau đó thiết lại lại các thông số như sau :
1. jaaspeel.ad_url – Đường link mà bạn muốn tới khi click vào
2. jaaspeel.small_path – Đường dẫn tới small.swf
3. jaaspeel.small_image – Đường dẫn tới small.jpg
4. jaaspeel.big_path – Đường dẫn tới large.swf
5. jaaspeel.big_image – Đường dẫn tới large.jpg
Như ví dụ sau đây, giả sử đường dẫn là http://www.yourdomain.com và mình sẽ link tới trang http://www.thuthuatweb.net .
jaaspeel.ad_url = escape('http://www.thuthuatweb.net');<br>
jaaspeel.small_path = 'http://www.yourdomain.com/wp-content/themes/lighttheme/peel/small.swf';<br>
jaaspeel.small_image = escape('http://www.yourdomain.com/wp-content/themes/lighttheme/peel/small.jpg');<br>
jaaspeel.big_path = 'http://www.yourdomain.com/wp-content/themes/lighttheme/peel/large.swf';<br>
jaaspeel.big_image = escape('http://www.yourdomain.com/wp-content/themes/lighttheme/peel/large.jpg');<p></p>
Bước 3 : Hiệu chỉnh hình ảnh
– small.jpg : Đây là một hình nền sẽ được thấy khi lần đầu tiên load trang.
– large.jpg : Đây là là hình mà sau khi bạn cuộn trang sẽ thấy, hoặc đây chính là hình banner mà bạn muốn khách hàng click vào.
Bước 4 : Chèn Javascript vào header
Để sử dụng, các bạn chèn đoạn code sau ngay bên trên thẻ </head>
<script src="http://www.yourdomain.com/wp-content/themes/lighttheme/peel/peel.js" type="text/javascript"></script>
Thế là đã hoàn tất, và các bạn vừa có thêm một hiệu ứng cho web của mình, các bạn cũng thể áp dụng thủ thuật này cho các trang Joomla hay Blog khác, miến là làm đúng theo trình tự là được.
Chúc các bạn thành công !
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster
