Tạo meu theo phong cách Youtube với jQuery và CSS
Có lẽ các bạn đã quá quen thuộc với hiệu ứng menu thường xuất hiện ở trang Youtube. Đây là một mẫu menu rất tiện lợi trong việc tiết kiệm không gian hiển thị web. Với menu này, các bạn sẽ có thêm nhiều vị trí để hiển thị những thông tin khác trên web của mình. Xem Demo | Download HTML ...
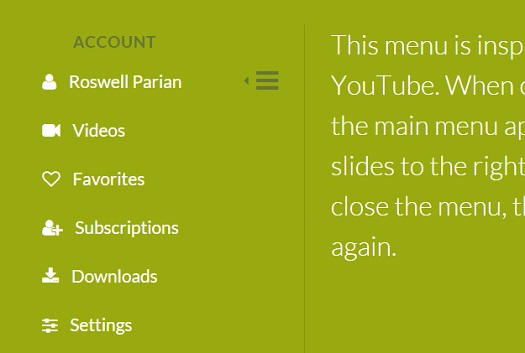
Có lẽ các bạn đã quá quen thuộc với hiệu ứng menu thường xuất hiện ở trang Youtube. Đây là một mẫu menu rất tiện lợi trong việc tiết kiệm không gian hiển thị web. Với menu này, các bạn sẽ có thêm nhiều vị trí để hiển thị những thông tin khác trên web của mình.

Xem Demo | Download
HTML
Các bạn copy đoạn html bên dưới để tạo menu thông thường như sau .
<div class="side">
<nav class="dr-menu">
<div class="dr-trigger">
<span class="dr-icon dr-icon-menu"></span>
<a class="dr-label">Account</a>
</div>
<ul>
<li><a class="dr-icon dr-icon-user" href="#">Roswell Parian</a></li>
<li><a class="dr-icon dr-icon-camera" href="#">Videos</a></li>
<li><a class="dr-icon dr-icon-heart" href="#">Favorites</a></li>
<li><a class="dr-icon dr-icon-bullhorn" href="#">Subscriptions</a></li>
<li><a class="dr-icon dr-icon-download" href="#">Downloads</a></li>
<li><a class="dr-icon dr-icon-settings" href="#">Settings</a></li>
<li><a class="dr-icon dr-icon-switch" href="#">Logout</a></li>
</ul>
</nav>
</div>
CSS
Sau đó định dạng menu với đoạn css bên dưới, chúng ta sẽ sử dụng Font Awesome để tạo icon cho các menu.
@import url(https://fonts.googleapis.com/css?family=Lato:300,400,700);
body, html {
font-size: 100%;
padding: 0;
margin: 0;
}
*,*:after,*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,.clearfix:after {
content: " ";
display: table;
}
.clearfix:after { clear: both;}
body {
font-family: 'Lato', Calibri, Arial, sans-serif;
color: #fff;
background: #9a1;
font-weight: 300;
}
a {
color: #f0f0f0;
text-decoration: none;
}
a:hover { color: #fff;}
.main,.container > header {
awidth: 100%;
margin: 0 auto;
padding: 0 1.875em 3.125em 1.875em;
}
.main {
max-awidth: 69em;
min-height: 600px;
padding: 2em 0 0 0;
}
.side {
float: right;
awidth: 30%;
padding-right: 20px;
min-awidth: 320px;
box-shadow: 1px 0 rgba(0,0,0,0.1);
}
.main p {
font-size: 2em;
padding: 0 1em;
margin: 0;
line-height: 1.5;
float: right;
awidth: 70%;
}
.container > header {
padding: 2.875em 1.875em 2.875em;
text-align: center;
background: rgba(0,0,0,0.10);
}
.container > header h1 {
font-size: 2.625em;
line-height: 1.3;
margin: 0;
color: #fff;
font-weight: 300;
}
.container > header span {
display: block;
font-size: 60%;
color: rgba(255,255,255,0.7);
padding: 0 0 0.6em 0.1em;
}
.dr-menu {
awidth: 100%;
max-awidth: 400px;
min-awidth: 300px;
position: relative;
font-size: 1.3em;
line-height: 2.5;
font-weight: 400;
color: #fff;
padding-top: 2em;
}
.dr-menu > div {
cursor: pointer;
position: absolute;
awidth: 100%;
z-index: 100;
}
.dr-menu > div .dr-icon {
top: 0;
left: 0;
position: absolute;
font-size: 150%;
line-height: 1.6;
padding: 0 10px;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
transition: all 0.2s ease;
}
.dr-menu.dr-menu-open > div .dr-icon {
color: #673;
left: 100%;
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%);
}
.dr-menu > div .dr-icon:after {
content: "f0d9";
position: absolute;
font-size: 50%;
line-height: 3.25;
left: -10%;
opacity: 0;
}
.dr-menu.dr-menu-open > div .dr-icon:after {opacity: 1;}
.dr-menu > div .dr-label {
padding-left: 3em;
position: relative;
display: block;
color: #673;
font-size: 0.9em;
font-weight: 700;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 2.75;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
transition: all 0.2s ease;
}
.dr-menu.dr-menu-open > div .dr-label {
-webkit-transform: translateY(-90%);
-moz-transform: translateY(-90%);
-ms-transform: translateY(-90%);
transform: translateY(-90%);
}
.dr-menu ul {
padding: 0;
margin: 0 3em 0 0;
list-style: none;
opacity: 0;
position: relative;
z-index: 0;
pointer-events: none;
-webkit-transition: opacity 0s linear 205ms;
-moz-transition: opacity 0s linear 205ms;
transition: opacity 0s linear 205ms;
}
.dr-menu.dr-menu-open ul {
opacity: 1;
z-index: 200;
pointer-events: auto;
-webkit-transition: opacity 0s linear 0s;
-moz-transition: opacity 0s linear 0s;
transition: opacity 0s linear 0s;
}
.dr-menu ul li {
display: block;
margin: 0 0 5px 0;
opacity: 0;
-webkit-transition: opacity 0.3s ease;
-moz-transition: opacity 0.3s ease;
transition: opacity 0.3s ease;
}
.dr-menu.dr-menu-open ul li {opacity: 1;}
.dr-menu.dr-menu-open ul li:nth-child(2) {
-webkit-transition-delay: 35ms;
-moz-transition-delay: 35ms;
transition-delay: 35ms;
}
.dr-menu.dr-menu-open ul li:nth-child(3) {
-webkit-transition-delay: 70ms;
-moz-transition-delay: 70ms;
transition-delay: 70ms;
}
.dr-menu.dr-menu-open ul li:nth-child(4) {
-webkit-transition-delay: 105ms;
-moz-transition-delay: 105ms;
transition-delay: 105ms;
}
.dr-menu.dr-menu-open ul li:nth-child(5) {
-webkit-transition-delay: 140ms;
-moz-transition-delay: 140ms;
transition-delay: 140ms;
}
.dr-menu.dr-menu-open ul li:nth-child(6) {
-webkit-transition-delay: 175ms;
-moz-transition-delay: 175ms;
transition-delay: 175ms;
}
.dr-menu.dr-menu-open ul li:nth-child(7) {
-webkit-transition-delay: 205ms;
-moz-transition-delay: 205ms;
transition-delay: 205ms;
}
.dr-menu ul li a {
display: inline-block;
padding: 0 20px;
color: #fff;
}
.dr-menu ul li a:hover {color: #673;}
.dr-icon:before, .dr-icon:after {
position: relative;
font-family: 'FontAwesome';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
}
.dr-menu ul .dr-icon:before {margin-right: 15px;}
.dr-icon-bullhorn:before {content: "f234";}
.dr-icon-camera:before {content: "f03d";}
.dr-icon-heart:before {content: "f08a";}
.dr-icon-settings:before {content: "f1de";}
.dr-icon-switch:before {content: "f011";}
.dr-icon-download:before {content: "f019";}
.dr-icon-user:before {content: "f007";}
.dr-icon-menu:before {content: "f0c9";}
@media screen and (max-awidth: 66.9375em) {
.side, .main p {
float: none;
awidth: 100%;
box-shadow: none;
padding: 1em;
}
.main p {font-size: 130%;}
}
jQuery
Đến lúc này thì menu của chúng ta đã đẹp hẳn rồi, tuy nhiên , chúng ta cần sử dụng đoạn script sau thì menu mới có hiệu ứng.
var YTMenu = (function() {
function init() {
[].slice.call( document.querySelectorAll( '.dr-menu' ) ).forEach( function( el, i ) {
var trigger = el.querySelector( 'div.dr-trigger' ),
icon = trigger.querySelector( 'span.dr-icon-menu' ),
open = false;
trigger.addEventListener( 'click', function( event ) {
if( !open ) {
el.className += ' dr-menu-open';
open = true;
}
}, false );
icon.addEventListener( 'click', function( event ) {
if( open ) {
event.stopPropagation();
open = false;
el.className = el.className.replace(/dr-menu-open/,');
return false;
}
}, false );
});
}
init();
})();
Giờ thì các bạn có thể tích hợp menu này vào trong trang web hay blog của các bạn. Nhớ like dùm mình và share bài viết nếu các bạn thấy bài viết này hữu ích cho các bạn nhé.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
