Tạo một Database Manager trong sử dụng Core Data
Việc sử dụng Core Data trong các dự án iOS đã trở lên rất quen thuộc với các bạn iOS Developers. Hôm nay mình sẽ hướng dẫn các bạn tạo một file manager để làm việc với Core Data. Khi bạn tạo một project có sử dụng Core Data, XCode sẽ sinh ra cho bạn 1 file có tên ProjectName.xcdatamodeld. Bạn tạo ...
Việc sử dụng Core Data trong các dự án iOS đã trở lên rất quen thuộc với các bạn iOS Developers. Hôm nay mình sẽ hướng dẫn các bạn tạo một file manager để làm việc với Core Data.
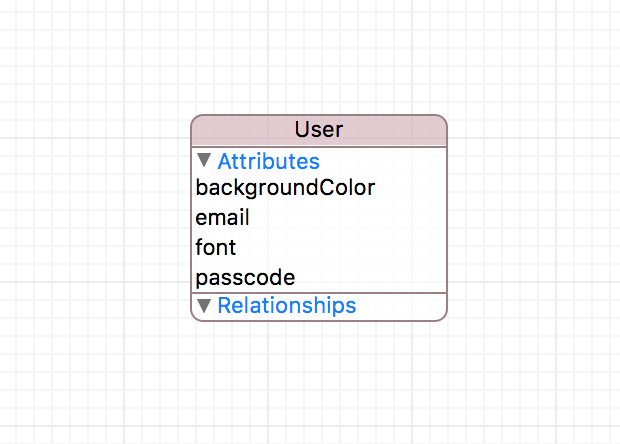
Khi bạn tạo một project có sử dụng Core Data, XCode sẽ sinh ra cho bạn 1 file có tên ProjectName.xcdatamodeld. Bạn tạo các entity trong đó, như:
 Sau khi tạo xong bạn sẽ gen một class tương ứng để làm việc với entity này:
Sau khi tạo xong bạn sẽ gen một class tương ứng để làm việc với entity này:
 Việc thao tác với class này sẽ cần đến được thực hiện trong suốt quá trình sử dụng app như thêm,sửa,xóa các bản ghi, các trường trong entity và update vào Core Data. Vậy chúng ta cần viết các hàm tương ứng để làm những việc đó, tạm gọi là manager.
Để thực hiện việc này bạn cần làm các bước sau:
Việc thao tác với class này sẽ cần đến được thực hiện trong suốt quá trình sử dụng app như thêm,sửa,xóa các bản ghi, các trường trong entity và update vào Core Data. Vậy chúng ta cần viết các hàm tương ứng để làm những việc đó, tạm gọi là manager.
Để thực hiện việc này bạn cần làm các bước sau:
- Trong file User+CoreDataProperties.swift các bạn tạo một extension
extension User {
@nonobjc public class func fetchRequest() -> NSFetchRequest<User> {
return NSFetchRequest<User>(entityName: "User")
}
@NSManaged public var backgroundColor: String?
@NSManaged public var email: String?
@NSManaged public var font: String?
@NSManaged public var passcode: String?
}
- Tạo thêm một extension cho các hàm thao tác với entity, gọi là manager
// MARK: - Manager
extension User {
}
- Viết các hàm tại đây
// MARK: - Manager
extension User {
public class func createUser(backgroundColor: String?, email: String?, font: String?, passcode: String?) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let user = User(context:context)
user.backgroundColor = backgroundColor
user.email = email
user.passcode = passcode
user.font = font
do {
try context.save()
} catch {
fatalError("Failed saving")
}
}
public class func fetchUser() -> User? {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let usersFetch = NSFetchRequest<NSFetchRequestResult>(entityName: "User")
do {
let fetchedUsers = try context.fetch(usersFetch) as! [User]
return fetchedUsers.first
} catch {
fatalError("Failed to fetch employees: (error)")
}
}
public class func updateBackgroundColor(color: String) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let usersFetch = NSFetchRequest<NSFetchRequestResult>(entityName: "User")
do {
let fetchedUsers = try context.fetch(usersFetch) as! [User]
let user = fetchedUsers.first
user?.backgroundColor = color
try context.save()
} catch {
fatalError("Failed to fetch employees: (error)")
}
}
public class func updateFont(font: String) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let usersFetch = NSFetchRequest<NSFetchRequestResult>(entityName: "User")
do {
let fetchedUsers = try context.fetch(usersFetch) as! [User]
let user = fetchedUsers.first
user?.font = font
try context.save()
} catch {
fatalError("Failed to fetch employees: (error)")
}
}
public class func updatePasscode(passcode: String) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let usersFetch = NSFetchRequest<NSFetchRequestResult>(entityName: "User")
do {
let fetchedUsers = try context.fetch(usersFetch) as! [User]
let user = fetchedUsers.first
user?.passcode = passcode
try context.save()
} catch {
fatalError("Failed to fetch employees: (error)")
}
}
}
- Khi cần dùng chúng ra sẽ gọi ra
User.createUser(backgroundColor: "#FB5959", email: "user1@hotmail.com", font: "Helvetica-Bold", passcode: "Aa@123456")
Tương tự như vậy với các entity khác trong project của bạn cũng sẽ thực hiện và sử dụng như trên. Với cách làm này sẽ giúp cho bạn có thể sử dụng ngay vào các design architecture như MVVM, VIPER...
