Tạo tags cho 1 rails app như wordpress với semantic ui
Trong bài trước mình đã giới thiệu tới các bạn autocomplete search trong semantic-ui, hôm nay mình xin giới thiệu 1 điều thú vị k kém của semantic ui là dropdown. Dropdown? Dropdown thì có gì thú vị? Trong semantic UI, dropdown cũng không có gì khác biệt với bootstrap, tuy nhiên nó có 1 phần mở ...
Trong bài trước mình đã giới thiệu tới các bạn autocomplete search trong semantic-ui, hôm nay mình xin giới thiệu 1 điều thú vị k kém của semantic ui là dropdown.
Dropdown? Dropdown thì có gì thú vị?
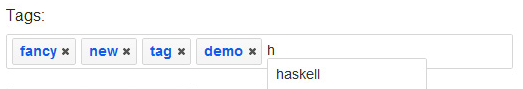
Trong semantic UI, dropdown cũng không có gì khác biệt với bootstrap, tuy nhiên nó có 1 phần mở rộng, từ dropdown, tạo 1 selec tags(như trong wordpress), như hình:

Việc tạo select tags như trên, các bạn có thể dùng jQuery để tạo hay nhiều cách khác, tuy nhiên khá là phức tạp
Thật may là semantic UI hỗ trợ các bạn làm điều đó thật đơn giản
Trở lại với ví dụ ở bài trước, nếu các bạn quên thì đọc lại bài trước tại đây và làm lại step by step
Tiếp theo, chúng ta cần tạo 1 model có tên tag
rails g model tag tag:string
và set quan hệ n-n cho model tag với model book
Bây giờ chúng ta thêm 1 trường select tags trong form create new book.
Trong form book, thêm class cho form như sau
<%= form_for @book, html:{class: "ui form"} do |f| %>
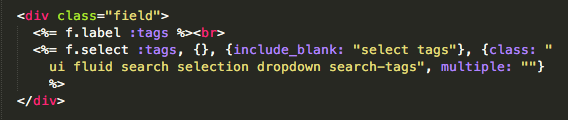
và thêm đoạn code sau

Trong jquery thêm
$('.ui.dropdown.search-tags') .dropdown({ apiSettings: { url: "//" + location.host + "/tags/{query}" }, allowAdditions: true }) ;
Đây là hàm của semantic UI, mục đích là
- Cho phép select multiple (allowAdditions: true)
- Lấy giá trị từ link yourdomain/tags. Điều này giống với search ở ví dụ hôm trước, để làm điều đó, ta dùng jbuilder.
Tạo controller tags_controller
def index @tags = Tag.all end
trong phần views/tags, tạo file index.json.jbuilder
json.results do
json.array!(@tags) do |tag|
json.name tag.text
json.value tags.text
end
end
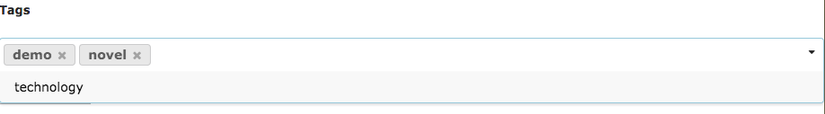
và kết quả

Ở đây, mình muốn dùng jbuilder để get giá trị của tags về trong phần view, lý do là vì, khi có nhiều người cũng thao tác trên form, có người tạo tags mới, tags mới này được lưu vào database, người khác trên máy khác, nếu tạo tags cùng tên => conflicted.
Nên việc dùng jbuilder ở đây, sẽ làm cho việc get tags về là realtime, nên khi có 1 ng tạo tags mới, 1 người khác click vào select tags => tags mới sẽ hiện lên mà không cần reload lại trang.
Các bạn test bằng cách tạo tags mới trong rails c, rồi quay lại brownser, click vào chọn tags, tags mới sẽ xuất hiện mà không cần reload lại trang.
