Tạo thanh search view theo phong cách material design nhanh chóng với thư viện FloatingSearchView
Github: https://github.com/arimorty/floatingsearchview Floatingsearchview là một thư viện custom searchView được giới lập trình android đánh gía khá cao. Floatingsearchview của tác giả arimorty cung cấp một giao diện tìm kiếm theo đúng phong cách material design với một thanh tìm kiếm nổi và hiển ...
Github: https://github.com/arimorty/floatingsearchview Floatingsearchview là một thư viện custom searchView được giới lập trình android đánh gía khá cao. Floatingsearchview của tác giả arimorty cung cấp một giao diện tìm kiếm theo đúng phong cách material design với một thanh tìm kiếm nổi và hiển thị đề xuất. Ngày hôm nay chúng ta sẽ cùng tìm hiểu và sử dụng thư viện khá mạnh mẽ này nhé
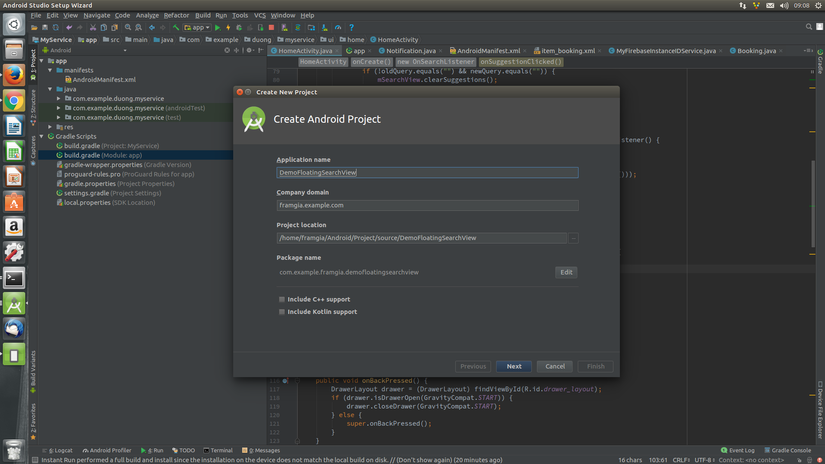
Tạo một project mới đặt tên là DemoFloatingSearchView
 Compile thư viện floatingsearchview trong gradle
Compile thư viện floatingsearchview trong gradle
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:26.+'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.github.arimorty:floatingsearchview:2.1.1'
testCompile 'junit:junit:4.12'
}
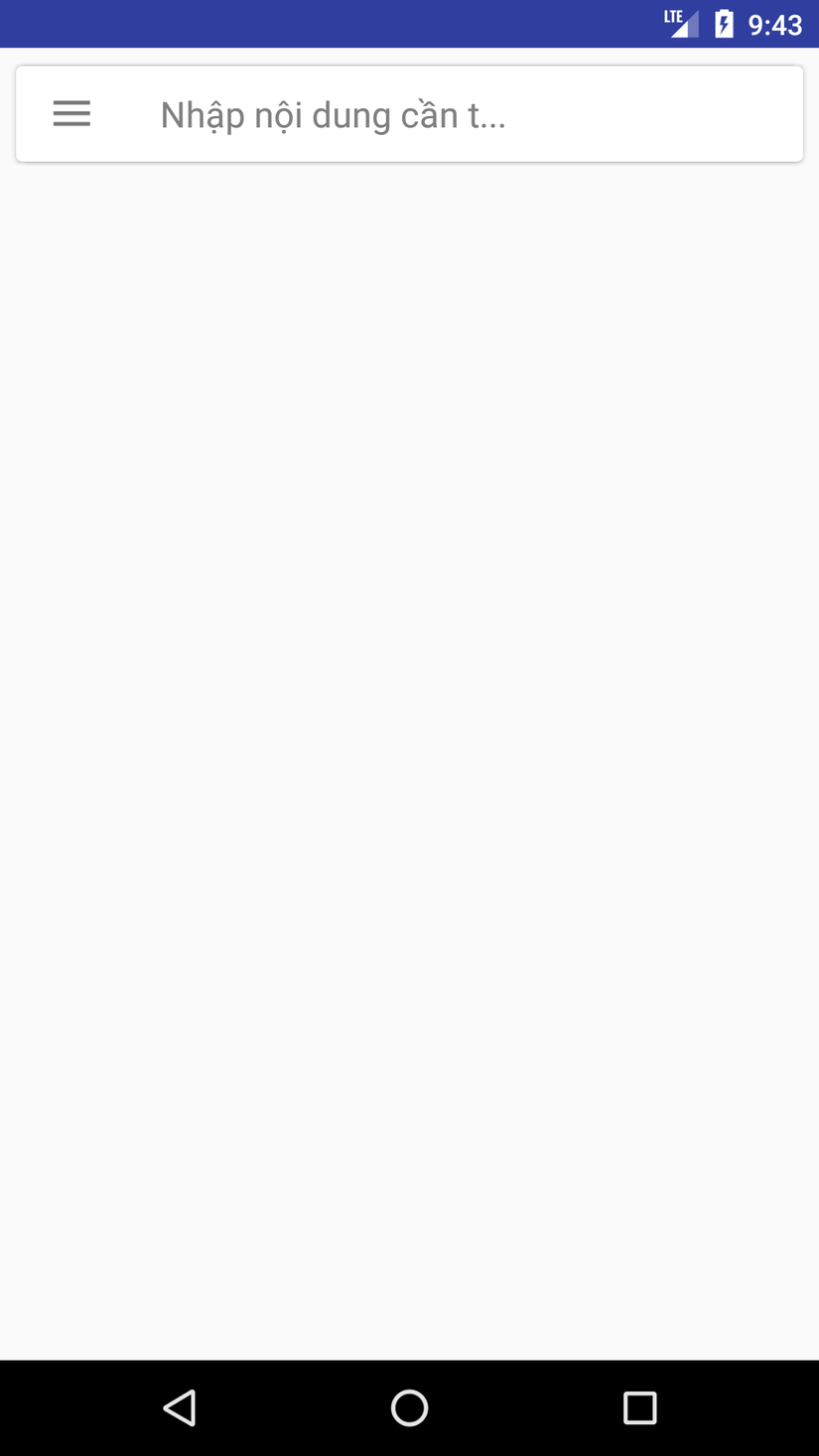
Thiế kế giao diện cho trang tìm kiếm
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
>
<com.arlib.floatingsearchview.FloatingSearchView
android:id="@+id/floating_search_view"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
app:floatingSearch_searchBarMarginLeft="5dp"
app:floatingSearch_searchBarMarginTop="5dp"
app:floatingSearch_searchBarMarginRight="5dp"
app:floatingSearch_searchHint="Nhập nội dung cần t..."
app:floatingSearch_suggestionsListAnimDuration="250"
app:floatingSearch_showSearchKey="true"
app:floatingSearch_leftActionMode="showHamburger"
app:floatingSearch_close_search_on_keyboard_dismiss="true"
tools:layout_editor_absoluteY="8dp"
tools:layout_editor_absoluteX="8dp"
/>
</LinearLayout>
 Giải thích các thuộc tính:
Giải thích các thuộc tính:
- floatingSearch_searchHint: text hint hiển thị trong khung search
- app:floatingSearch_suggestionsListAnimDuration="250": set thời gian animation cho suggestions list
- app:floatingSearch_showSearchKey="true": hiển thị phím search trên bàn phím
- app:floatingSearch_leftActionMode="showHamburger" : gán action left bao gồm (hiển thị phím hamburger, hiển thị phím search, hiển thị phím back)
- app:floatingSearch_close_search_on_keyboard_dismiss="true": close search khi ẩn bàn phím Tạo class Suggestion implements SearchSuggestion( mỗi suggestion là một item trong list search suggestion) mName chính là giá trị suggestion hiển thị trong khung suggestion
public class Suggestion implements SearchSuggestion {
private String mName;
private boolean mIsHistory = false;
public Suggestion(String suggestion) {
mName= suggestion.toLowerCase();
}
public void setIsHistory(boolean isHistory) {
this.mIsHistory = isHistory;
}
public boolean getIsHistory() {
return this.mIsHistory;
}
@Override
public String getBody() {
return mName;
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel parcel, int i) {
}
}
Trong MainActivity chúng ta viết hàm khỏi tạo dữ liệu(initData()) cho list suggestion và hàm truy vấn dữ liệu(getSuggestion()) như sau
public class MainActivity extends AppCompatActivity {
private List<Suggestion> mSuggestions =new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
final FloatingSearchView searchView= (FloatingSearchView) findViewById(R.id.floating_search_view);
searchView.setOnQueryChangeListener(new FloatingSearchView.OnQueryChangeListener() {
@Override
public void onSearchTextChanged(String oldQuery, String newQuery) {
if (!oldQuery.equals("") && newQuery.equals("")) {
searchView.clearSuggestions();
} else {
searchView.showProgress();
searchView.swapSuggestions(getSuggestion(newQuery));
searchView.hideProgress();
}
}
});
searchView.setOnFocusChangeListener(new FloatingSearchView.OnFocusChangeListener() {
@Override
public void onFocus() {
searchView.showProgress();
searchView.swapSuggestions(getSuggestion(searchView.getQuery()));
searchView.hideProgress();
}
@Override
public void onFocusCleared() {
}
});
searchView.setOnSearchListener(new FloatingSearchView.OnSearchListener() {
@Override
public void onSuggestionClicked(SearchSuggestion searchSuggestion) {
Suggestion suggestion= (Suggestion) searchSuggestion;
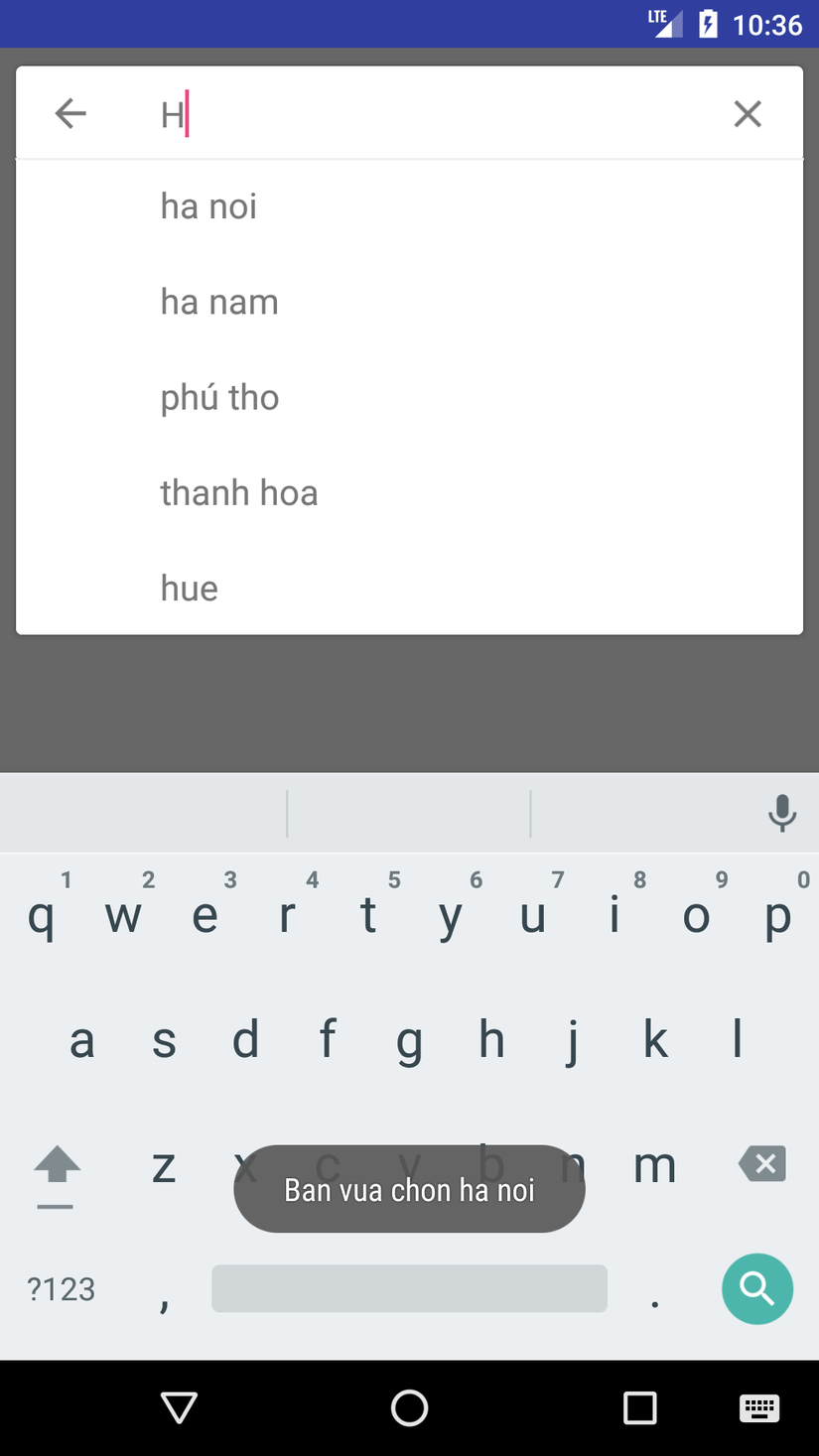
Toast.makeText(getApplicationContext(),"Ban vua chon "+suggestion.getName(),Toast.LENGTH_SHORT).show();
}
@Override
public void onSearchAction(String currentQuery) {
}
});
}
private void initData(){
mSuggestions.add(new Suggestion("Ha Noi"));
mSuggestions.add(new Suggestion("Ha nam"));
mSuggestions.add(new Suggestion("Da nang"));
mSuggestions.add(new Suggestion("Dong nai"));
mSuggestions.add(new Suggestion("Phú Tho"));
mSuggestions.add(new Suggestion("Quang ngai"));
mSuggestions.add(new Suggestion("Thanh hoa"));
mSuggestions.add(new Suggestion("Hue"));
}
private List<Suggestion> getSuggestion(String query){
List<Suggestion> suggestions=new ArrayList<>();
for(Suggestion suggestion:mSuggestions){
if(suggestion.getName().toLowerCase().contains(query.toLowerCase())){
suggestions.add(suggestion);
}
}
return suggestions;
}
}