04/10/2018, 20:11
Thiết kế mẫu form đăng ký (sign up) bằng CSS
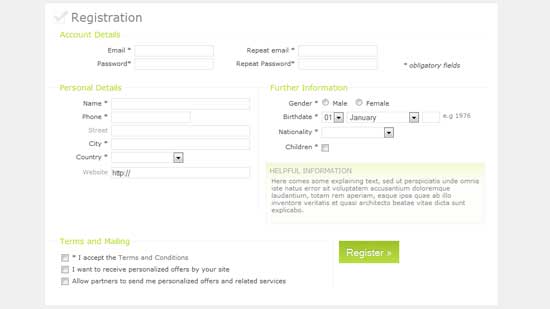
Với mẫu thiết kế mà mình chia sẻ trong bài viết này sẽ giúp các bạn có thêm một lựa chọn cho những trang đăng ký với nhiều dữ liệu cần thu nhập từ người dùng. Mẫu form này rất nhỏ gọn và đơn giản. Xem Demo | Download HTML Giả sử chúng ta có nhiều thông tin cho người dùng đăng ký ...
Với mẫu thiết kế mà mình chia sẻ trong bài viết này sẽ giúp các bạn có thêm một lựa chọn cho những trang đăng ký với nhiều dữ liệu cần thu nhập từ người dùng. Mẫu form này rất nhỏ gọn và đơn giản.

Xem Demo | Download
HTML
Giả sử chúng ta có nhiều thông tin cho người dùng đăng ký tài khoản như sau:
<form action="" class="register">
<h1>Registration</h1>
<fieldset class="row1">
<legend>Account Details
</legend>
<p>
<label>Email *
</label>
<input type="text"/>
<label>Repeat email *
</label>
<input type="text"/>
</p>
<p>
<label>Password*
</label>
<input type="text"/>
<label>Repeat Password*
</label>
<input type="text"/>
<label class="obinfo">* obligatory fields
</label>
</p>
</fieldset>
<fieldset class="row2">
<legend>Personal Details
</legend>
<p>
<label>Name *
</label>
<input type="text" class="long"/>
</p>
<p>
<label>Phone *
</label>
<input type="text" maxlength="10"/>
</p>
<p>
<label class="optional">Street
</label>
<input type="text" class="long"/>
</p>
<p>
<label>City *
</label>
<input type="text" class="long"/>
</p>
<p>
<label>Country *
</label>
<select>
<option>
</option>
<option value="1">United States
</option>
</select>
</p>
<p>
<label class="optional">Website
</label>
<input class="long" type="text" value="http://"/>
</p>
</fieldset>
<fieldset class="row3">
<legend>Further Information
</legend>
<p>
<label>Gender *</label>
<input type="radio" name="gender" value="radio"/>
<label class="gender">Male</label>
<input type="radio" name="gender" value="radio"/>
<label class="gender" >Female</label>
</p>
<p>
<label>Birthdate *
</label>
<select class="date">
<option value="1">01
</option>
<option value="2">02
</option>
<option value="3">03
</option>
<option value="4">04
</option>
<option value="5">05
</option>
<option value="6">06
</option>
<option value="7">07
</option>
<option value="8">08
</option>
<option value="9">09
</option>
<option value="10">10
</option>
<option value="11">11
</option>
<option value="12">12
</option>
<option value="13">13
</option>
<option value="14">14
</option>
<option value="15">15
</option>
<option value="16">16
</option>
<option value="17">17
</option>
<option value="18">18
</option>
<option value="19">19
</option>
<option value="20">20
</option>
<option value="21">21
</option>
<option value="22">22
</option>
<option value="23">23
</option>
<option value="24">24
</option>
<option value="25">25
</option>
<option value="26">26
</option>
<option value="27">27
</option>
<option value="28">28
</option>
<option value="29">29
</option>
<option value="30">30
</option>
<option value="31">31
</option>
</select>
<select>
<option value="1">January
</option>
<option value="2">February
</option>
<option value="3">March
</option>
<option value="4">April
</option>
<option value="5">May
</option>
<option value="6">June
</option>
<option value="7">July
</option>
<option value="8">August
</option>
<option value="9">September
</option>
<option value="10">October
</option>
<option value="11">November
</option>
<option value="12">December
</option>
</select>
<input class="year" type="text" size="4" maxlength="4"/>e.g 1976
</p>
<p>
<label>Nationality *
</label>
<select>
<option value="0">
</option>
<option value="1">United States
</option>
</select>
</p>
<p>
<label>Children *
</label>
<input type="checkbox" value="" />
</p>
<div class="infobox"><h4>Helpful Information</h4>
<p>Here comes some explaining text, sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
</div>
</fieldset>
<fieldset class="row4">
<legend>Terms and Mailing
</legend>
<p class="agreement">
<input type="checkbox" value=""/>
<label>* I accept the <a href="#">Terms and Conditions</a></label>
</p>
<p class="agreement">
<input type="checkbox" value=""/>
<label>I want to receive personalized offers by your site</label>
</p>
<p class="agreement">
<input type="checkbox" value=""/>
<label>Allow partners to send me personalized offers and related services</label>
</p>
</fieldset>
<div><button class="button">Register »</button></div>
</form>
CSS
Chúng ta sẽ sắp xếp lại các phần cho gọn gàng và dễ nhìn vơi đoạn css bên dưới.
*/*Set's border, padding and margin to 0 for all values*/
{
padding: 0;
margin: 0;
border: 0;
}
body, html {
color: #373C40;
font-family: Verdana,Arial, Helvetica, sans-serif;
height: 100%;
background-color: #f0f0f0;
margin:10px;
}
body {
font-size: 70%;
}
p {
padding: 7px 0 7px 0;
font-weight: 500;
font-size: 10pt;
}
a {
color: #656565;
text-decoration:none;
}
a:hover{
color: #abda0f;
text-decoration: none;
}
h1 {
font-weight:200;
color: #888888;
font-size:16pt;
background: transparent url(../img/h1.png) no-repeat center left;
padding-left:33px;
margin:7px 5px 8px 8px;
}
h4 {
padding:1px;
color: #ACACAC;
font-size:9pt;
font-weight:100;
text-transform:uppercase;
}
form.register{
awidth:800px;
margin: 20px auto 0px auto;
height:530px;
background-color:#fff;
padding:5px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
}
form p{
font-size: 8pt;
clear:both;
margin: 0;
color:gray;
padding:4px;
}
form.register fieldset.row1
{
awidth:770px;
padding:5px;
float:left;
border-top:1px solid #F5F5F5;
margin-bottom:15px;
}
form.register fieldset.row1 label{
awidth:140px;
float: left;
text-align: right;
margin-right: 6px;
margin-top:2px;
}
form.register fieldset.row2
{
border-top:1px solid #F1F1F1;
border-right:1px solid #F1F1F1;
height:220px;
padding:5px;
float:left;
}
form.register fieldset.row3
{
border-top:1px solid #F1F1F1;
padding:5px;
float:left;
margin-bottom:15px;
awidth:400px;
}
form.register fieldset.row4
{
border-top:1px solid #F1F1F1;
border-right:1px solid #F1F1F1;
padding:5px;
float:left;
clear:both;
awidth:500px;
}
form.register .infobox{
float:right;
margin-top:20px;
border: 1px solid #F1F1F1;
padding:5px;
awidth:380px;
height:98px;
font-size:9px;
background: #FDFEFA url(../img/bg_infobox.gif) repeat-x top left;
}
form.register legend
{
color: #abda0f;
padding:2px;
margin-left: 14px;
font-weight:bold;
font-size: 14px;
font-weight:100;
}
form.register label{
color:#444;
awidth:98px;
float: left;
text-align: right;
margin-right: 6px;
margin-top:2px;
}
form.register label.optional{
float: left;
text-align: right;
margin-right: 6px;
margin-top:2px;
color: #A3A3A3;
}
form.register label.obinfo{
float:right;
padding:3px;
font-style:italic;
}
form.register input{
awidth: 140px;
color: #505050;
float: left;
margin-right: 5px;
}
form.register input.long{
awidth: 247px;
color: #505050;
}
form.register input.short{
awidth: 40px;
color: #505050;
}
form.register input[type=radio]
{
float:left;
awidth:15px;
}
form.register label.gender{
margin-top:-1px;
margin-bottom:2px;
awidth:34px;
float:left;
text-align:left;
line-height:19px;
}
form.register input[type=text]
{
border: 1px solid #E1E1E1;
height: 18px;
}
form.register input[type=password]
{
border: 1px solid #E1E1E1;
height: 18px;
}
.button
{
background: #abda0f url(../img/overlay.png) repeat-x;
padding: 8px 10px 8px;
color: #fff;
text-decoration: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
cursor: pointer;
float:left;
font-size:18px;
margin:10px;
}
form.register input[type=text].year
{
border: 1px solid #E1E1E1;
height: 18px;
awidth:30px;
}
form.register input[type=checkbox] {
awidth:14px;
margin-top:4px;
}
form.register select
{
border: 1px solid #E1E1E1;
awidth: 130px;
float:left;
margin-bottom:3px;
color: #505050;
margin-right:5px;
}
form.register select.date
{
awidth: 40px;
}
input:focus, select:focus{
background-color: #efffe0;
}
p.info{
font-size:7pt;
color: gray;
}
p.agreement{
margin-left:15px;
}
p.agreement label{
awidth:390px;
text-align:left;
margin-top:3px;
}
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
