Thiết lập quảng cáo sử dụng goole admod trên iOS
AdMob là nền tảng quảng cáo trên thiết bị di động của Google, là chương trình hiển thị quảng cáo trên các thiết bị di động. Để bắt đầu thực hiện trước tiên cần những Yêu cầu: Xcode 5.1 trở lên deploy cho ios 6.0 trở lên Bắt đầu tạo 1 project mới File > New > Project . ...
AdMob là nền tảng quảng cáo trên thiết bị di động của Google, là chương trình hiển thị quảng cáo trên các thiết bị di động.
Để bắt đầu thực hiện trước tiên cần những Yêu cầu:
- Xcode 5.1 trở lên
- deploy cho ios 6.0 trở lên
Bắt đầu tạo 1 project mới
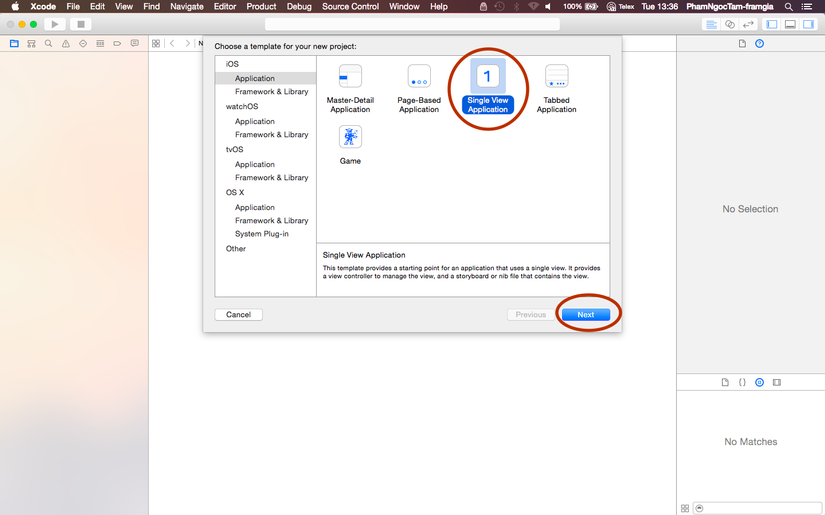
File > New > Project. chọn Single View Application và chọn Next.

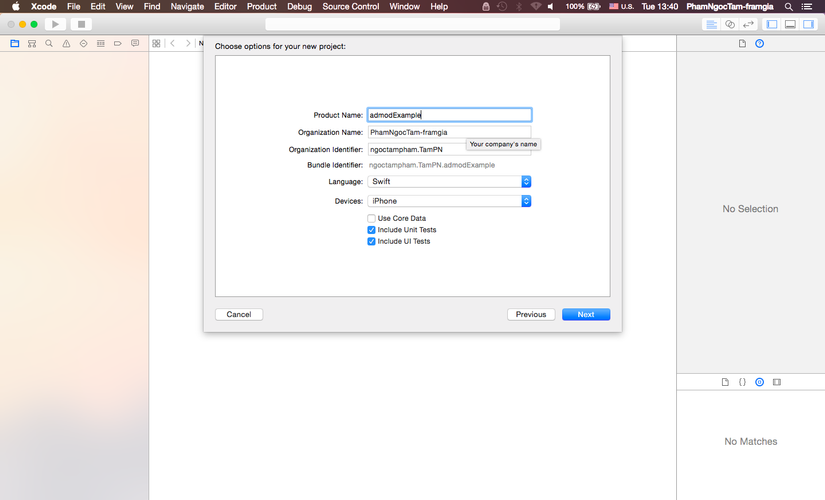
Bước tiếp chọn tên project và chọn vị trí lưu

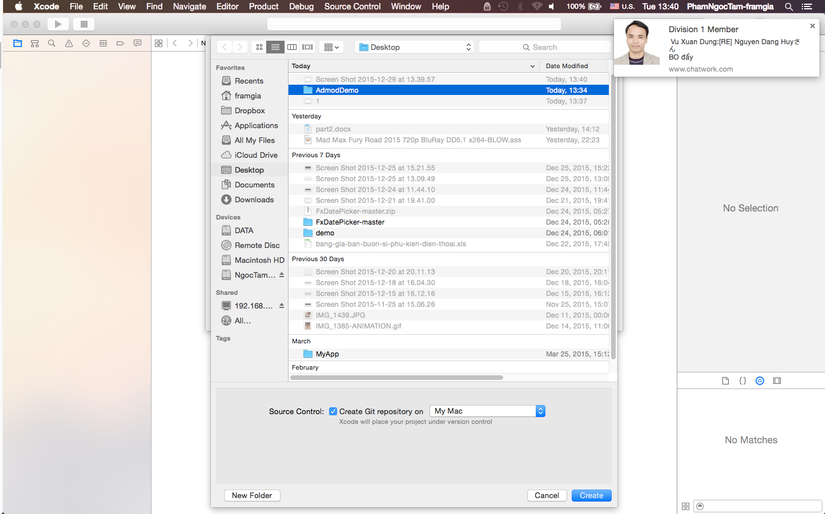
Chọn vị trí project

Nhấn Create
Build và chạy thử project mới tạo
Để chạy trên simulator, trên thanh navigate chọn product > Destination và chọn 1 iPhone simulator sau đó chọn Product > Run để verify app được buld và chạy. ban đầu app sẽ chạy hiển thị 1 view trắng chưa có nội dung.
Adding SDK vào project để sử dụng được dịch vụ admod của google thì trc tiên phải có 1 account google developer, đk tại: https://developers.google.com/
và sau đó download lấy bộ SDK dành cho ios tại: https://developers.google.com/admob/ios/download
sau khi download thành công chúng ta sẽ có 1 file googlemobileadssdkios.zip chứa SDK và unZip nó.
bây giờ sẽ add file GoogleMobileAds.framework sau khi đã unzip xong vào project
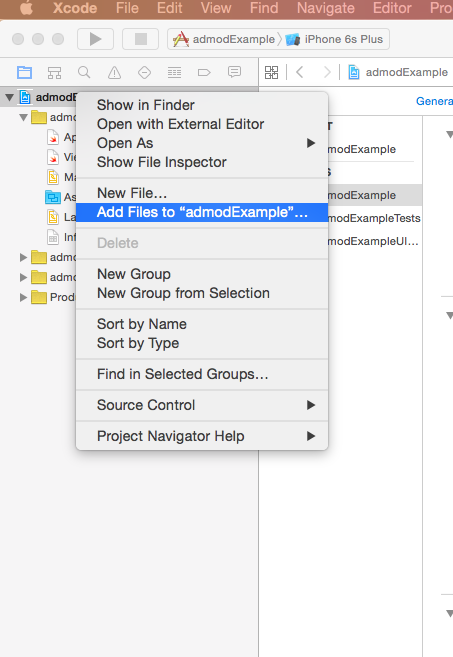
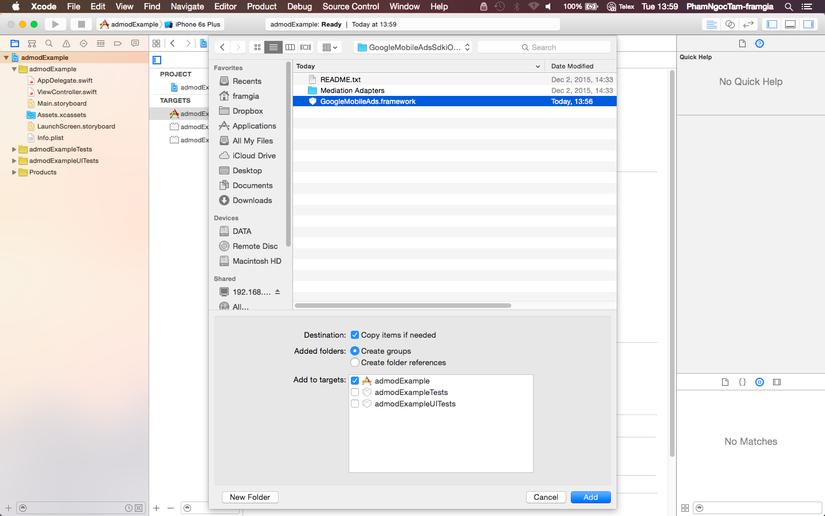
 Click chuột phải vào project và chọn "Add Files to "admodExample"" để add SDK
Click chuột phải vào project và chọn "Add Files to "admodExample"" để add SDK
 tiếp tục chọn đến vị trí chứa thư mục SDK vừa down về và chọnchọn file GoogleMobileAds.framework. vậy là hoàn thành quá trình thêm SDK vào project.
tiếp tục chọn đến vị trí chứa thư mục SDK vừa down về và chọnchọn file GoogleMobileAds.framework. vậy là hoàn thành quá trình thêm SDK vào project.
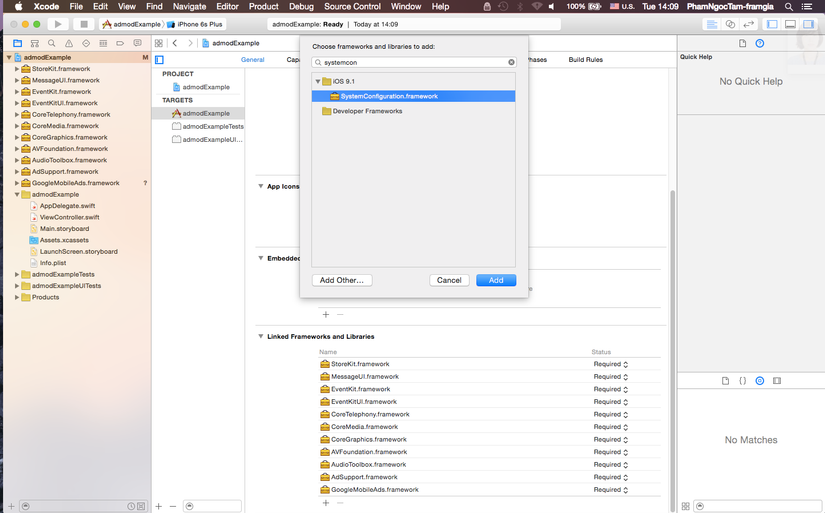
tiếp tục add thêm 1 số frameworks kháckhác mà SDK yêu cầu:
- AdSupport
- AudioToolbox
- AVFoundation
- CoreGraphics
- CoreMedia
- CoreTelephony
- EventKit
- EventKitUI
- SystemConfiguration

sau khi add xong nó sẽ tự động liên kết với các frameworks với nhau.
bước tiếp theo import GoogleMobileAds vào **ViewController.swift **
import UIKit import GoogleMobileAds class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() print("SDK version: " + GADRequest.sdkVersion()) } }
Build và chạy lại Project
khi chạy lên chúng ta xem log có thể biết được tên phiên bản SDK của chúng ta đang sd, như vậy là quá trình add và import GoogleMobileAds đã thành công.

thiết lập banner request
bây giờ chúng ta sẽ đặt banner quảng cáo lên viewview để tạo 1 GADBannerView có thể tạo các layouts chứa banner bằng code hoặc storyboard
Tạo một GADBannerView trên Storyboard
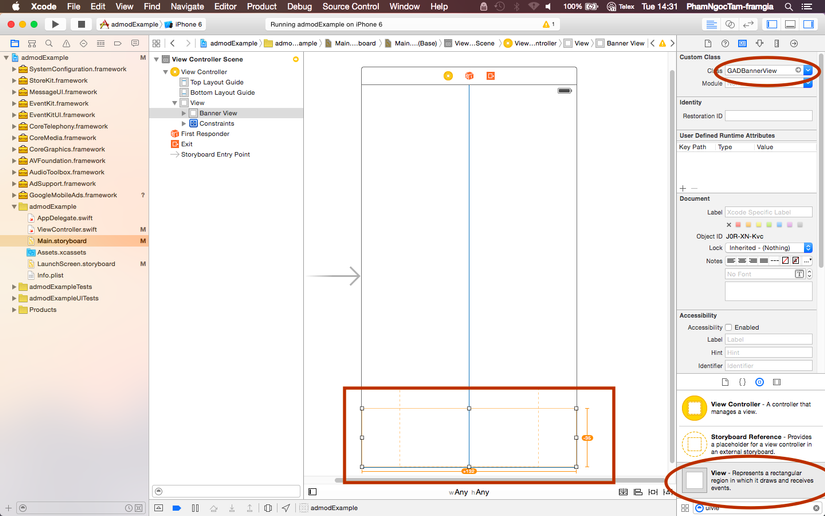
Mở Main.storyboard và thực hiện như hình bên dưới:

Tạo 1 UIViewUIView sau đó trong phần Identity inspector (trên góc phải màn hình) và add GADBannerView vào phần custom class
**Tạo một reference cho GADBannerView **
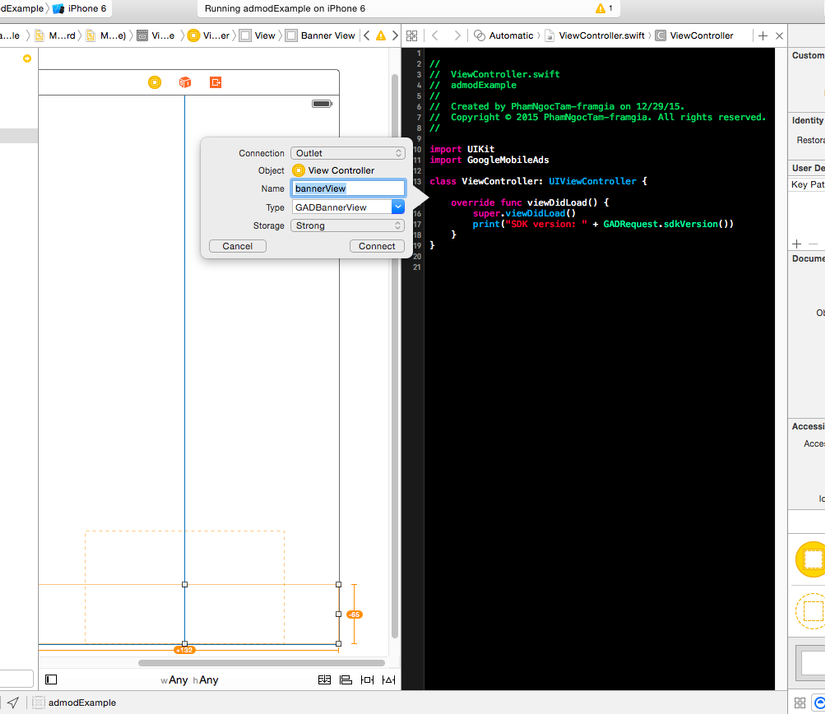
tạo 1 reference cho GADBannerView để load quảng cáo.(ads)

Xcode sẽ tự động kết nối tới thuộc tính view với tên "bannerView" sau đó chúng nhấn Connect
@IBOutlet var bannerView: GADBannerView!
như vậy compiler sẽ hiểu GADBannerView là một valid class.
và bây giờ trong file ViewController.swift chúng sẽ có
import UIKit import GoogleMobileAds class ViewController: UIViewController { @IBOutlet var bannerView: GADBannerView! override func viewDidLoad() { super.viewDidLoad() print("SDK version: " + GADRequest.sdkVersion()) } }
Hiển thị quảng cáo tới GADBannerView
Trong phương thức viewDidLoad chúng ta thêmthêm đoạn code sau đây:
override func viewDidLoad() { super.viewDidLoad() bannerView.adUnitID = "ca-app-pub-4213959954217954/7528242227" bannerView.rootViewController = self bannerView.loadRequest(GADRequest()) print("SDK version: " + GADRequest.sdkVersion()) }
chú ý:
-
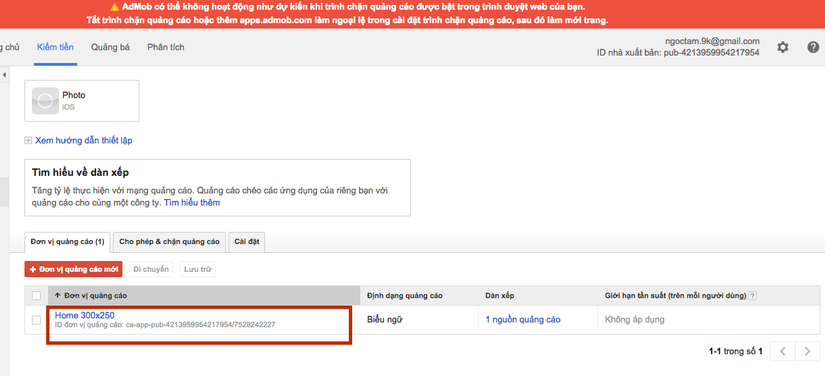
Trong viewDidLoad thiết lập adUnitID trên mỗi banner và đoạn mã ca-app-pub-4213959954217954/7528242227 là ID quảng cáo được tạo ra trên google admod

-
rootViewController được dùng để chứa GADBannerView
-
loadRequest: trên GADBannerView với một đối tượng GADRequest để thực hiện load quảng cáo.
Test app
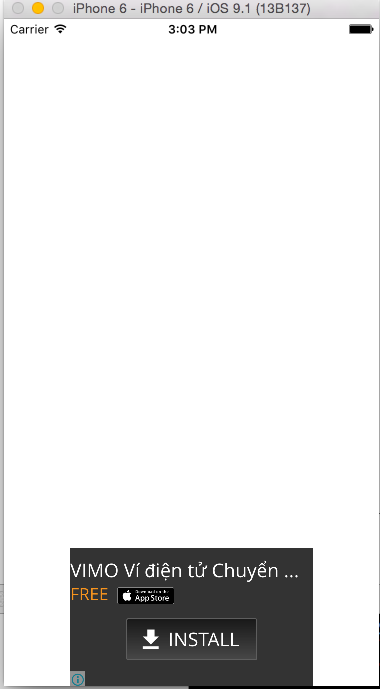
sau khi build và chạy app ứng dụng sẽ hiển thị kết quả như hình dưới. Như vậy quá trình thêm quảng cáo admod của google đã hoàn thành, tuỳ vào nhu cầu và mục đích mà chúng ta sẽ bố trí các loại banner khác nhau(dựa vào size do goole quy định) và ở các view khác nhau.
Kết quả

download source code
