Tích hợp Comment Facebook, Google+, Disqus vào Website
Series các Topic hướng dẫn bạn đọc cách tích hợp Comment Facebook, Google+, Disqus vào Website/Blog và cách quản lý các bình luận. Xem chi tiết tại đây! Trong chủ đề tuần này tôi sẽ giới thiệu với các bạn độc giả về Series các topic cách tích hợp comment mới nhất 2015. Đảm bảo bạn không biết ...
Series các Topic hướng dẫn bạn đọc cách tích hợp Comment Facebook, Google+, Disqus vào Website/Blog và cách quản lý các bình luận. Xem chi tiết tại đây!
Trong chủ đề tuần này tôi sẽ giới thiệu với các bạn độc giả về Series các topic cách tích hợp comment mới nhất 2015. Đảm bảo bạn không biết gì về Code vẫn có thể thực hiện được và có thể tích hợp comment facebook vào WordPress, Blogsport, Forum diễn đàn, VBB,… nói chung bạn có thể tích hợp bình luận vào website cực kỳ dễ đàng.
1. Comment là gì?
Comment (hay còn gọi là bình luận) là hình thức tương tác và trao đổi và gửi tin nhắn hoặc chat chít như hình thức nhắn tin bằng điện thoại. Gửi comment hầu hết người dùng không mất phí và thậm chí cũng không phải đăng ký tùy theo loại hình Comment. Comment được sử dụng phổ biết nhất trên Facebook hiện nay với hình thức tương tác thông qua các Alert dạng báo tin cho người được Tag tên.
2. Tại sao bạn sẽ cần phải tạo comment?
- Comment giúp khách hàng thuận tiện trao đổi và tương tác với dịch vụ của Công ty
- Comment giúp tăng tỷ lệ tương tác thường xuyên với khách hàng
- Comment giúp tăng thời gian visit Website
- Comment giúp tăng tỷ lệ khách hàng quay trở lại Website
- Comment giúp tăng độ uy tín của Website
- Comment cũng giúp tăng hiệu quả bán hàng nhờ hiệu ứng tăng thứ hạng từ khóa và sự hài lòng của khách hàng.
3. Tích hợp Comment có khó không?
Trả lời: Tích hợp Comment hoàn toàn không khó, hiện nay có rất nhiều phần mềm hỗ trợ miễn phí tích hợp tính năng bình luận cho Website từ các nguồn mở cho tới các mã nguồn code tay.
4. Comment phổ biến nhất 2015
Năm 2015 Comment được tích hợp phổ biến nhất chính là mạng xã hội Facebook vì hầu hết người dùng hiện nay sử dụng Facebook. Có lẽ trong 2 năm tới 2016, 2017 và 2015 thì Comment Facebook vẫn sẽ là phổ biến nhất thế giới vì tính thông dụng của nó.
5. Series các hướng dẫn tích hợp comment vào Website
5.1. Cách tích hợp App Facebook
Tôi biết rất nhiều Webmaster nản khi không tích hợp được bình luận Facebook vào Website vì không thấy kết quả gì hoặc không vào được Facebook. Vì vậy hãy làm theo hướng dẫn dưới đây tôi đảm bảo với bạn 100% là thành công chứ hoàn toàn không khó như bạn nghĩ:
Chú ý: Nếu không vào được Facebook, hãy xem bài viết hướng dẫn cách vào facebook mới nhất nhé
Còn bây giờ bạn hãy làm theo các bước sau để tự tay tích hợp Comment Facebook vào trang web:
Bước 1: Tạo Apps trên Facebook
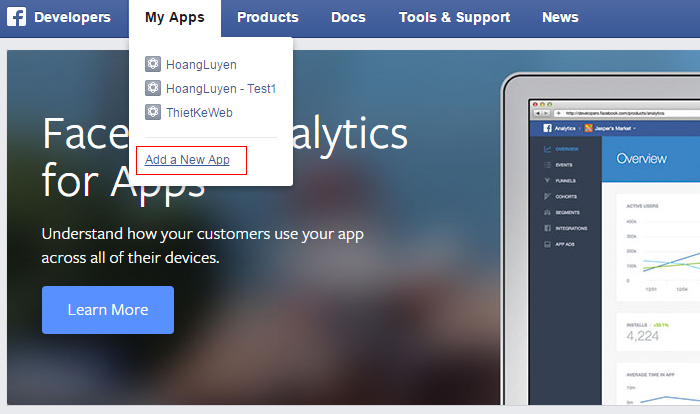
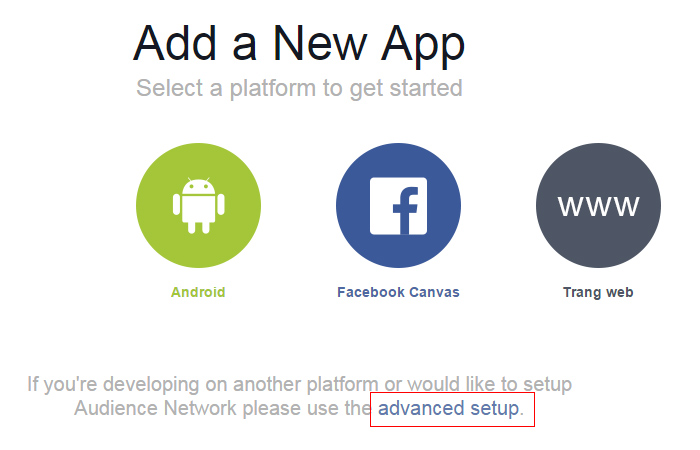
Vào trang https://developers.facebook.com/ chọn Create a New App như trên hình vẽ -> chọn Advanced setup.

Hình 01. Tạo Apps trên Facebook

Hình 02. Add a New Appp với Advanced Setup
Điền thông tin để tạo một New App ID

Hình 03. Điền thông tin để tạo một New App ID

Hình 04. Cappcha dạng hình ảnh trước khi tạo App Facebook
Display Name: Là tên ứng dụng Comment trên Facebook
Namespace: Là dạng nick name, đây cũng là tên ứng dụng nhưng không có các ký tự là số, không viết hoa và không được trùng với nick khác.
Is this a test version of another app: Bạn không bật Option này vì đây là một loại tham số để Test ứng dụng khác.
Type: Chọn lĩnh vực giáo dục, thời trang, mua sắm… tùy theo loại hình trang của bạn
Cuối cùng bạn chọn Create App ID và chọn kiểu mã Capcha hoặc hình để xác nhận không SPAM như hình vẽ 02, hình 03 trên đây. Facebook sẽ tạo cho bạn ứng dụng ngay tức thì với kết quả như sau:

Hình 05. Dashboard màn hình khởi động sau khi tạo App Facebook
Bước 2: Thiết lập App đã tạo
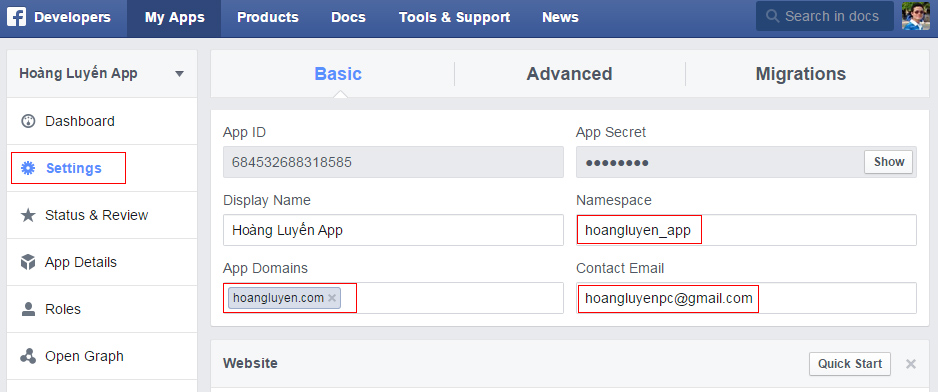
Nhìn vào cột danh mục bên trái màn hình bạn chọn Setting (thiết lập) như hình 04 dưới đây tuy nhiên bạn sẽ phải thiết lập 2 thông số Basic (cơ bản) và Advanced. Khi chọn Setting tab mặc định hiển thị sẽ là Basic, bạn hãy điền thông số vào các trường sau:
- Basic – Cơ bản
- Contact Email : Email liên hệ tốt nhất là trùng với email facebook của bạn
- App Domains : Nhập tên miền không có http:// như hình trên
- Add Flatform : Thêm Flatform -> Website -> Nhập site URL (tên miền của bạn có http://)
- Advanced – nâng cao -> Security
Bạn chỉ cần quan tâm tới trường Update Notification Email đây là thiết lập để để nhận các thông báo cập nhật từ Facebook tới email của bạn.

Hình 06. Điền thông số cấu hình Comment App Facebook
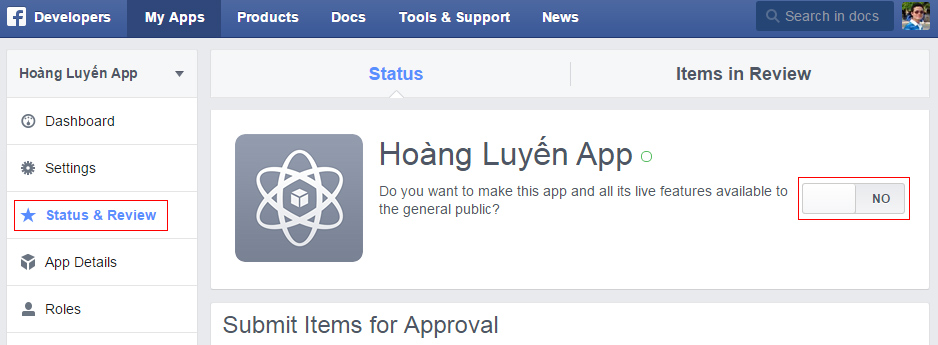
Bước 3: Kích hoạt và chạy ứng dụng
Mặc định sau khi Facebook Comment App được tạo nó chưa chạy ngay mà status là Disable, bạn cần phải kích hoạt dạng Enable để nó xuất hiện icon màu xanh như thế này • như vậy ứng dụng của bạn đã chạy rồi đó. Giờ bạn chỉ cần tích hợp code Comment vào Web nữa là OK.

Hình 07. Kích hoạt và chạy ứng dụng Comment App Facebook
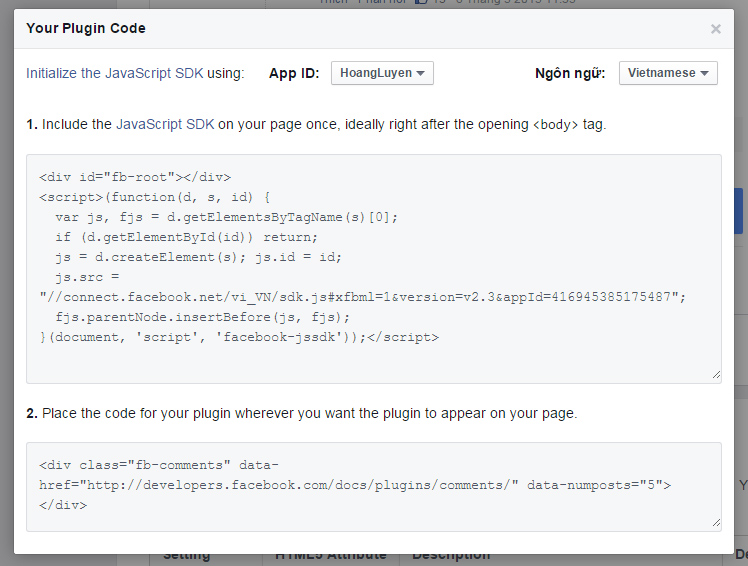
Bước 4: Get code và tích hợp App_ID và User_ID
Ở đây tùy theo mã nguồn của bạn có cho phép chỉnh sửa code hay không nếu bạn tích hợp comment facebook vào WordPress thì có thể không cần phải sửa trực tiếp vào file lập trình. Tuy nhiên theo tôi bạn cứ thao tác trực ti ếp bằng tay cho chính xác và chuẩn nhất. Đầu tiên bạn hãy vào đây https://developers.facebook.com/docs/plugins/comments/ kéo xuống chọn
- Width: 100% hoặc để chống
- Number of post: Số lượng comment hiển thị mặc định
- Color Scheme: Style màu sắc box comment tùy theo site của bạn màu gì bạn chọn cho phù hợp

Ảnh 08. Get code comment Facebook

Ảnh 09. Tích hợp App_ID và User_ID
Cuối cùng chọn Get Code > Tích hợp mã code vào trước và sau thẻ </head> như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta property="fb:app_id" content="Your_App_ID"/> <meta property="fb:admins" content="User_ID"/> </head> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.3&appId=Your_App_ID"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
- Your_App_ID: Là ID của App Facebook ứng dụng bạn vừa tạo được trong bước 1
- User_ID: Là id của nick facebook cá nhân của bạn, chú ý bạn không lấy ID của Fanpage hoặc Group bạn nhé. Cách lấy ID nếu facebook của bạn rất đơn giản kể cả bạn có có URL đẹp hay URL là dãy số thì hãy thực hiện thao tác Click chuột vào ảnh đại diện sẽ xuất hiện 1 link trên trình duyệt . Kết quả bạn sẽ nhìn thấy dãy mã số dài cuối dài cuối link biểu thị màu đỏ dưới
|
1 |
https://www.facebook.com/photo.php?fbid=634855699985102&set=a.104988459638498.6128.<span style="color: #ff0000;"><strong>100003820326603</strong></span>&type=1&theater |
Để biết chắc đó là ID bạn chỉ cần viết 1 link trên trình duyệt như thế này nó sẽ tự chuyển tới facebook cá nhân của bạn https://www.facebook.com/100003820326603 . Tới đây bạn đã cấu hình xong App_ID và User_ID vào web của bạn rồi.
Bước 5: Tích hợp mã code bình luận vào Website
Các mã nguồn PHP, ASP, ASP.NET… đều giống nhau cách lập trình để chèn nên trong phần này mình hướng dẫn tích hợp App code Facebook vào trang web với PHP.
|
1 2 |
<h3>Bình luận</h3> <div class="fb-comments" data-href="<?php the_permalink();?>" data-awidth="100%" data-numposts="15" data-colorscheme="light"></div> |
Tương tự với các ngôn ngữ lập trình khác bạn chỉ cần thay đoạn code <?php the_permalink();?> thành đoạn mã phù hợp.
Nếu bạn muốn an toàn hơn vì sau này có thể chuyển domain mất hết comment, bạn hãy sử dụng ID bài viết bằng mã code sau
|
1 2 |
<h3>Bình luận</h3> <div class="fb-comments" xid="<?php the_ID(); ?>" data-awidth="100%" data-numposts="15" data-colorscheme="light"></div> |
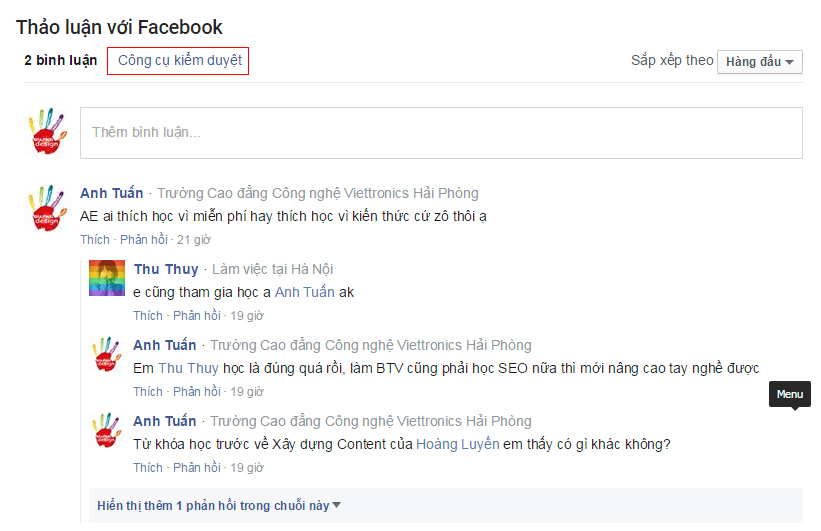
OK vậy là đã xong, để quản lý bình luận bạn hãy vào đây https://developers.facebook.com/tools/comments chú ý khi bình luận trên web không có Status xuất hiện trên bảng thông tin này ngay mà bạn cần phải chọn Công cụ kiểm duyệt như hình dưới đây để quản lý và xử lý bình luận.
Theo kinh nghiệm của tôi để bạn tránh các trường hợp comment thiếu ý thức hãy vào link Công cụ kiểm duyệt -> Chọn Setting -> Nhập các từ tục tĩu cần hạn chế, ngoài ra có thể thêm các thành viên khác vào để cùng tham gia quản lý các bình luận và kiểm duyệt chúng. Nếu bạn thấy thành viên nào cố ý spam link hoặc phát ngôn tục tĩu có thể cấm ngay nick trên web hoặc trên phần quản lý Comment trên.

Ảnh 10. Quản lý Facebook comment tích hợp vào Website
2. Cách tích hợp bình luận Google+
Cách 1: Sử dụng mã nhúng Comment Google+ để chèn vào cuối chân trang web như sau:
Chú ý với mã nhúng này bạn không phải chỉnh sửa gì nữa có thể nhúng với mọi mã nguồn cho Web như PHP, ASP.NET, …
|
1 2 3 4 5 6 7 8 |
<div id="google_comments"><img src="/images/loading8.gif" alt="loading" /> Đang tải...</div> <script src="https://apis.google.com/js/plusone.js" type="text/javascript">{lang: 'vi'}</script> <script>gapi.comments.render('google_comments',{href:window.location.href,awidth: 680,first_party_property: 'BLOGGER',view_type: 'FILTERED_POSTMOD'}); function fix_google() { if($("#google_comments").length>0) $("#google_comments").css({"awidth":"100%"}); } </script> |
Cách 2: Với WordPress bạn chỉ cần cài thêm Plugin Comments Evolved for WordPress tích hợp vào là OK.
3. Cách tích hợp bình luận Disqus
Với Disqus là phần mềm hỗ trợ bình luận rất mạnh mẽ hơn hẳn Facebook và Google+, chỉ có 1 điểm duy nhất mà Disqus thiếu đó là tính tương tác trên mạng xã hội không tốt bằng thôi. Còn hệ thống comment rồi quản lý thì rất tốt, cách cài cũng dễ dàng:
Bước 1: Khởi tạo tài khoản Disqus
Truy cập https://disqus.com/ login bằng Facebook cho nhanh -> Setting -> Add disqus to site và điền thông tin như hình 11 dưới đây:

Ảnh 11. Khởi tạo tài khoản Disqus
Bước 2: Nhúng Disqus vào website
Do có rất nhiều mã nguồn PHP, ASP.net… và cũng có rất nhiều opent source như WordPress, Joomla… các bạn có thể tự xử lý theo cách của mình trong phần hướng dẫn này tôi sẽ hướng dẫn bạn nhúng bằng tay bằng mã code như hình 12. Hay hoangluyen bằng Nick name Disqus của bạn nhé
Và đây chính là trang Disqus của tôi đã tạo xong: https://hoangluyen.disqus.com/. Từ trang này bạn có thể thêm thành viên quản lý hoặc giới hạn comment và rất nhiều thiết lập khác để giúp bạn quản lý bình luận tốt hơn.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="disqus_thread"></div> <script type="text/javascript"> /* * * CONFIGURATION VARIABLES * * */ var disqus_shortname = 'hoangluyen'; /* * * DON'T EDIT BELOW THIS LINE * * */ (function() { var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); })(); </script> <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript> |

Ảnh 12. Nhúng Disqus vào Website
Video hướng dẫn
Kết luận
Như vậy các bạn có thể thấy việc tích hợp rất dễ dàng đúng không nào. Vì vậy nếu bạn là webmaster đừng bỏ qua tính năng bình luận cho Website hãy dành thời gian thử tích hợp vì nó rất đơn giản và nhớ theo dõi thời gian visit trong 3 tháng liên tiếp từ lúc tích hợp sẽ thấy web của bạn tăng tới 20% lượng người dùng thường xuyên . Cảm ơn các bạn đã ghé thăm Blog Hoàng Luyến, hy vọng các chia sẻ trên đây đã giúp bạn bổ xung thêm các tiện ích mới và tốt nhất cho Website của bạn.
Tác giả: Hoàng Luyến
