Tích hợp Facebook Login vào app Andorid bằng Facebook SDK
Tính năng đăng nhập bằng tài khoản facebook cung cấp cho người dùng một cách an toàn và tiện lợi để có thể đăng nhập và sử dụng app mà không cần phải mất nhiều thời gian để thực hiện việc đăng ký tài khoản trước tiên. Với việc sử dụng Facebook SDK cho Android thì việc cài đặt tính năng này cho app ...
Tính năng đăng nhập bằng tài khoản facebook cung cấp cho người dùng một cách an toàn và tiện lợi để có thể đăng nhập và sử dụng app mà không cần phải mất nhiều thời gian để thực hiện việc đăng ký tài khoản trước tiên. Với việc sử dụng Facebook SDK cho Android thì việc cài đặt tính năng này cho app chỉ mất vài phút. Việc sử dụng Facebook SDK giúp app có thể cung cấp các tính năng như chia sẻ trạng thái, hình ảnh, .. mà không cần phải có sẵn app Facebook trên thiết bị.
Lưu ý: Trước khi bắt đầu bài viết thì bạn cần có một tài khoản Facebook đã được xác thực.
Bạn tạo một project android facebook-sdk-samples có package name là com.quanda.fbsdk với MainActivity. java và layout activity_main.xml
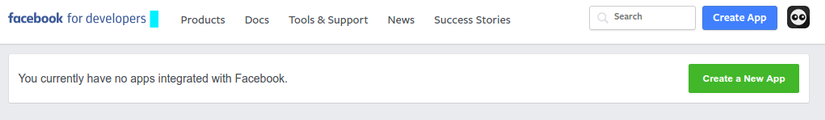
Tất cả các ứng dụng mà dùng Facebook SDK cần phải đăng ký với Facebook. Bạn cần đăng nhập vào trang Facebook Developer

Lưu ý: Nếu bạn không nhìn thấy button Create App như trong hình mà là Register thì có nghĩa là tài khoản facebook của bạn chưa được xác thực. Bạn cần xác thực tài khoản bằng số điện thoại. Facebook sẽ gửi cho bạn mã xác nhận để xác thực số điện thoại đó.
Tiếp theo bạn chọn Create App

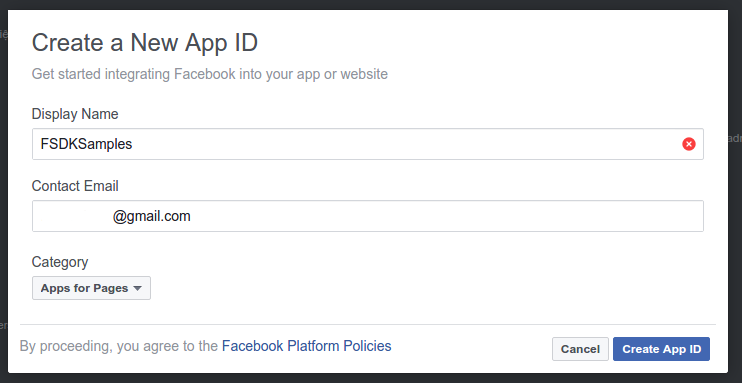
Bạn tiến hành điền Display Name, Contact Email và Category phù hợp cho app của mình. Như trên hình thì tôi đã chọn ví dụ. Sau đó bạn nhấn chọn Create App ID. Sau đó bạn cần điền captcha để xác nhận bạn không phải là máy và xác nhận thông tin app.
Lưu ý: Facebook không cho phép chúng ta đặt tên có các cụm như Face, FB, Facebook, Instagram, .. liên quan đến các sản phẩm của họ nên bạn cần lựa chọn Display Name cho phù hợp.
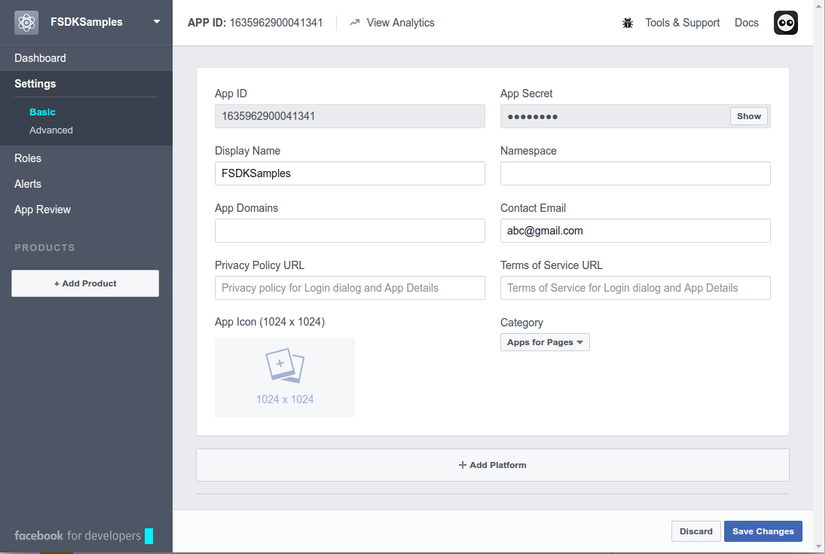
Ở màn hình tiếp theo, bạn chọn Settings -> Basic ở menu bên trái, bạn sẽ thấy được App ID cảu ứng dụng, hãy note lại vì sau này bạn sẽ cần dùng ID này.

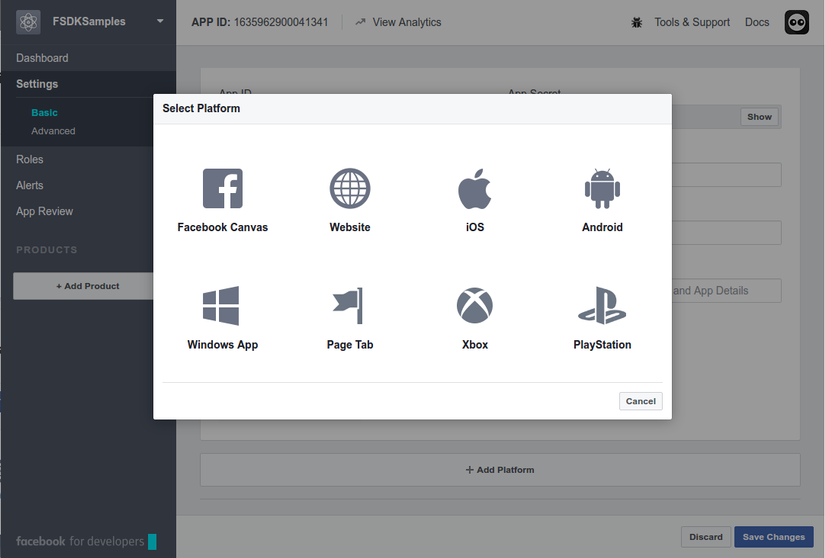
Sau đó bạn chọn Add Platform và thêm Android

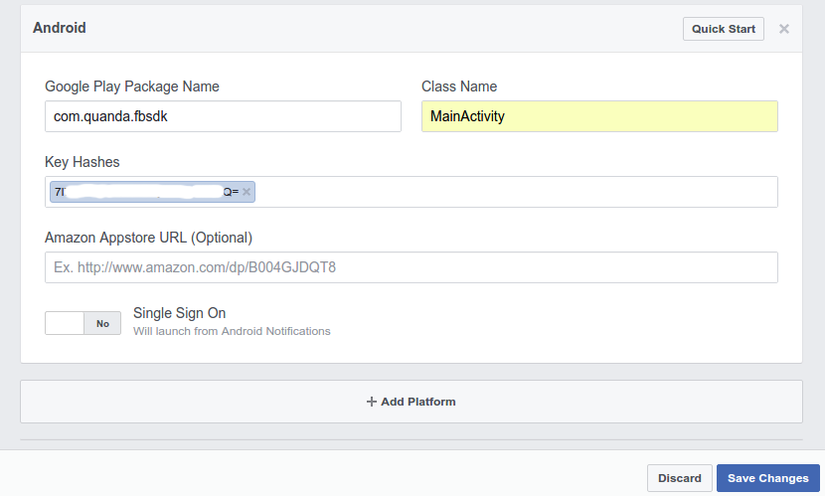
Ở màn hình tiếp theo, bạn cần điền các thông tin về plarform Android như Google Play Package Name, Class Name, Key Hashes. Sau đó nhấn Save Changes để đăng kí platform.

- Google Play Package Name: bạn có thể lấy trong Android Manifest ví dụ: package="com.quanda.fbsdk"
- Class Name: là tên class bạn dự định sẽ tích hơp nút Login with Facebook ví dụ
- Key Hashes: để có key bạn cần chạy đoạn code sau theo OS tương ứng
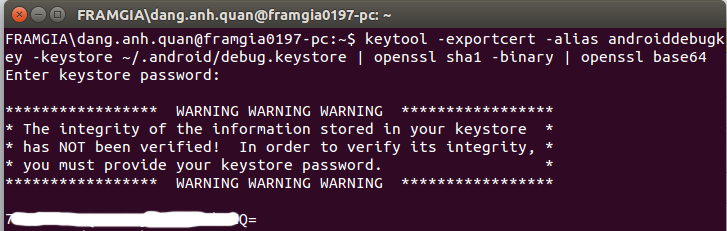
Terminal trên Ubuntu/ Mac
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Console trên Windows
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%.androiddebug.keystore | openssl sha1 -binary | openssl base64
Trong ví dụ, sau khi chạy đoạn code ở Terminal trên Ubuntu, bạn sẽ có key hashes là chuổi gồm 28 kí tự. (Bạn có thể enter để bỏ qua keystore password)

Facebook SDK có ở trên Maven Central nên để sử dụng thì bạn cần thêm repository Maven Central vào file build.gradle của project, ngay trước dependencies {}
repositories {
mavenCentral()
}
Sau đó thì bạn thêm phụ thuộc vào build.gradle của module app và sync lại project.
compile 'com.facebook.android:facebook-android-sdk:4.19.0'
Sửa Android Manifest
Bạn cần thêm request quyền sử dụng mạng để kết nối tới server facebook. Ngoài ra bạn cần thêm App ID lấy được khi đăng ký app trên trang Facebook Developer
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/> <application ... <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/> </application>
string.xml
<string name="facebook_app_id">YOUR_FACEBOOK_APP_ID</string>
Sửa file layout
Bạn thêm một TextView để hiển thị các thông tin của tài khoản được dùng để login và một widget button để thực hiện login với facebook.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_awidth="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" android:padding="@dimen/activity_vertical_margin" tools:context="com.quanda.fbsdk.MainActivity" > <TextView android:id="@+id/tv_info" android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:textSize="18sp" /> <com.facebook.login.widget.LoginButton android:id="@+id/btn_login_facebook" android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/activity_vertical_margin" /> </LinearLayout>
Sửa file class
CallbackManager dùng để quản lý các callbacks sử dụng ở trong app
MainActivity.class
package com.quanda.fbsdk; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.TextView; import com.facebook.CallbackManager; import com.facebook.FacebookCallback; import com.facebook.FacebookException; import com.facebook.login.LoginResult; import com.facebook.login.widget.LoginButton; public class MainActivity extends AppCompatActivity { private TextView mTvInfo; private LoginButton mBtnLoginFacebook; private CallbackManager mCallbackManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mCallbackManager = CallbackManager.Factory.create(); mTvInfo = (TextView) findViewById(R.id.tv_info); mBtnLoginFacebook = (LoginButton) findViewById(R.id.btn_login_facebook); mBtnLoginFacebook.registerCallback(mCallbackManager, new FacebookCallback<LoginResult>() { @Override public void onSuccess(LoginResult loginResult) { mTvInfo.setText("User ID: " + loginResult.getAccessToken().getUserId() + " " + "Auth Token: " + loginResult.getAccessToken().getToken()); } @Override public void onCancel() { mTvInfo.setText("Login canceled."); } @Override public void onError(FacebookException e) { mTvInfo.setText("Login failed."); } }); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { mCallbackManager.onActivityResult(requestCode, resultCode, data); } }
Chạy thử
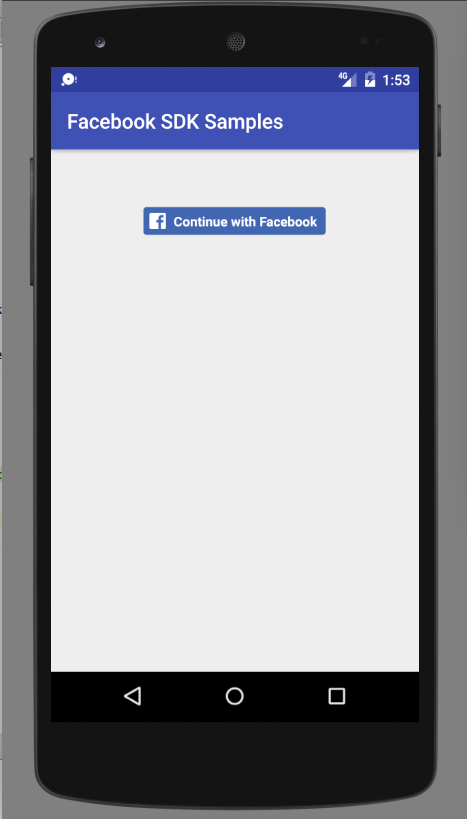
Mở app và thực hiện Continue with Facebook

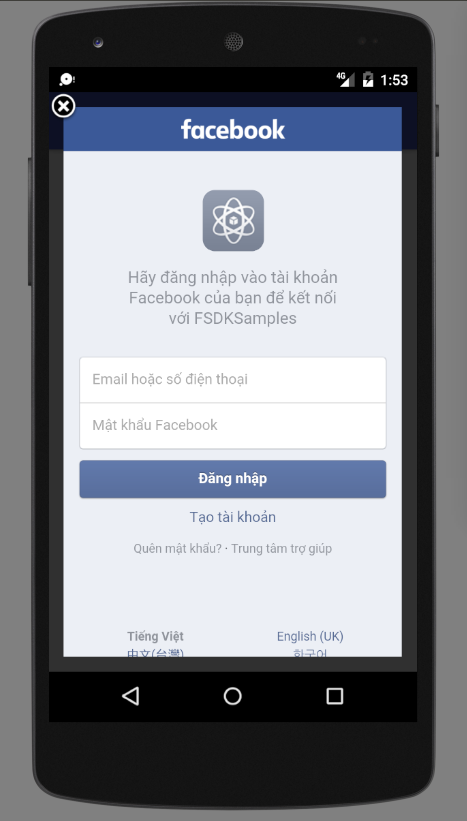
Thực hiện đăng nhập account

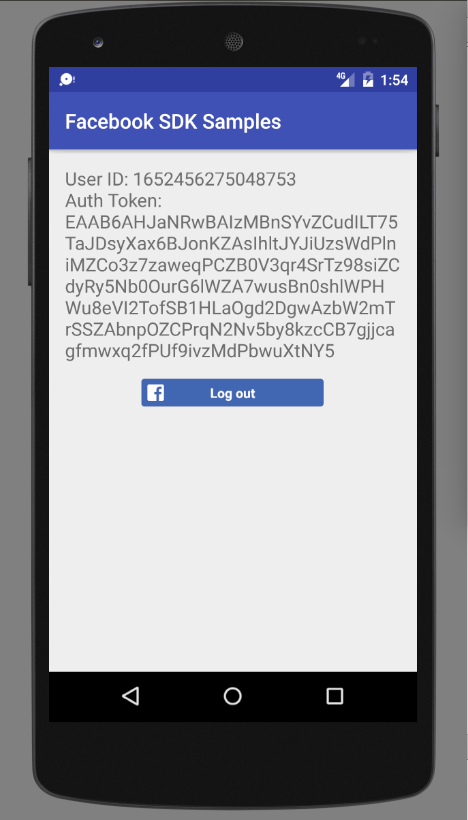
Bạn sẽ thấy được user id và auth token của tài khoản mà bạn vừa đăng nhập

Các bạn có thể tham khảo source code ở đây https://github.com/dangquanuet/facebook-sdk-samples
Nguồn tham khảo https://code.tutsplus.com/tutorials/quick-tip-add-facebook-login-to-your-android-app--cms-23837
Ngoài ra để tìm hiểu thêm về các tính năng của facebook sdk thì các bạn có thể tham khảo các ví dụ trong repository sau do facebook thực hiện https://github.com/facebook/facebook-android-sdk
