Tích hợp markdown vào bài viết
1.Giới thiệu Hôm nay mình xin giới thiệu tới các bạn 1 gem khác Ckeditor, trong Ruby on Rails mà cũng được sử trong soạn thảo các form text, nhằm tạo ra các bài viết đẹp mắt. Markdown là ngôn ngữ đánh dấu văn bản được tạo ra bởi John Gruber. Markdown sử dụng cú pháp khá đơn giản và dễ hiểu để ...
1.Giới thiệu
Hôm nay mình xin giới thiệu tới các bạn 1 gem khác Ckeditor, trong Ruby on Rails mà cũng được sử trong soạn thảo các form text, nhằm tạo ra các bài viết đẹp mắt.
Markdown là ngôn ngữ đánh dấu văn bản được tạo ra bởi John Gruber. Markdown sử dụng cú pháp khá đơn giản và dễ hiểu để đánh dấu văn bản và văn bản được viết bằng Markdown sẽ có thể được chuyển đổi sang HTML. Ngược lại các văn bản được viết bằng HTML cũng có thể được chuyển đổi sang Markdown.
2.Các bước sử dụng
Bước 1: Tạo một project
rails new demo_markdown
trong file Gemfile add thêm các gem
gem "pygments.rb", "~> 0.6.3" gem "redcarpet", "~> 3.3", ">= 3.3.4" gem "simplemde-rails"
Vào rails console chạy lệnh bundle install
bundle install
Trong đó:
pygments: Là bộ cú pháp tích hợp sẵn, để hỗ trợ cho định dạng simplemde: Là bộ soạn thảo trực quan (giao diện )
Sau đó chạy lệnh để sinh các file trong Markdown
rails g simplemde:install
Chạy lệnh trên nó sẽ tạo cho bạn thêm 2 file trong thư mục vendor đó là
- vendor/assets/javascripts/simplemde.min.js
- vendor/assets/stylesheets/simplemde.min.css
Sau đó import application.js
//= require simplemde.min
import application.scss
@import "simplemde.min";
Ở helper bạn khai báo
** app/helpers/application_helper.rb
**
module ApplicationHelper
class HTMLwithPygments < Redcarpet::Render::HTML
def block_code(code, language)
Pygments.highlight(code, lexer: language)
end
end
def markdown content
renderer = HTMLwithPygments.new(hard_wrap: true, filter_html: true, tables: true)
options = {
autolink: true,
no_intra_emphasis: true,
disable_indented_code_blocks: true,
fenced_code_blocks: true,
lax_html_blocks: true,
strikethrough: true,
superscript: true,
quote: true,
highlight: true,
tables: true,
emoji: true
}
Redcarpet::Markdown.new(renderer, options).render(content).html_safe
end
end
Bạn có thể tùy chỉnh các option này theo nhu cầu của bạn: Xem thêm các option này ở đây: Config Option
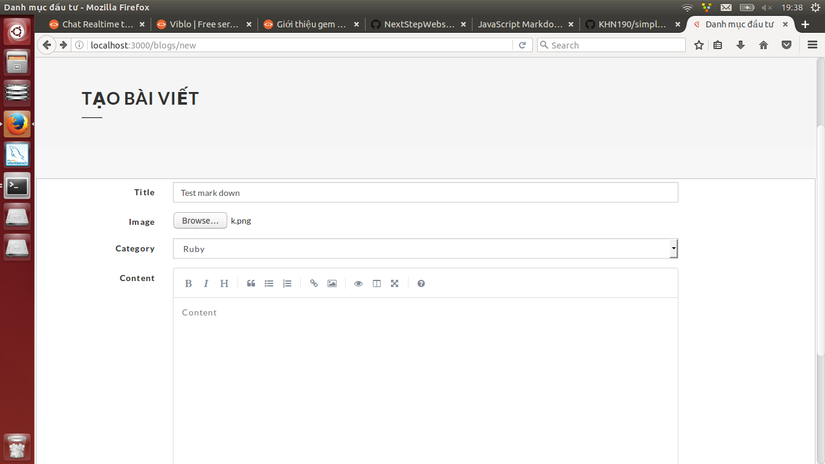
Trong view bạn thêm id: "markdown"
<%= f.text_area :content, class: "form-control input-md", placeholder: true, id: "markdown" %>
Trong javascript bạn cần gọi id markdown ra.ví dụ mình tạo ra một file config_markdown.js
$(document).ready(function() {
var simplemde = new SimpleMDE({ element: document.getElementById("markdown") });
});
Phía trang show thì bạn thêm classmarkdown
<div class="post-article markdown">
<%= markdown @blog.content %>
</div>
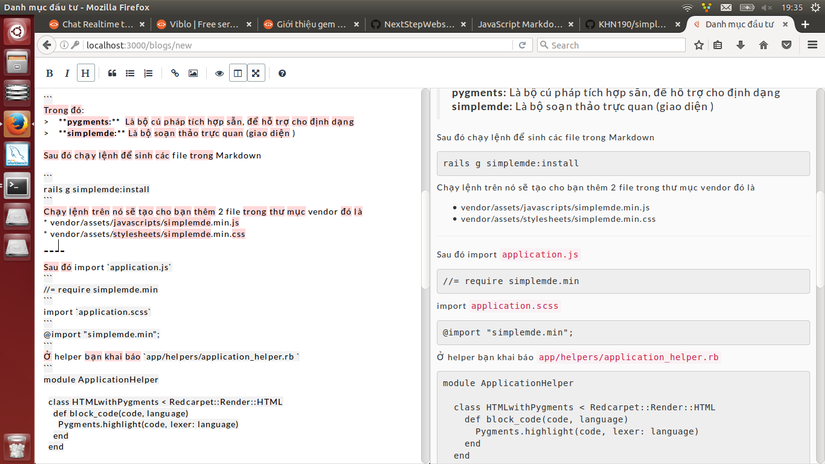
Sau đó bạn chạy server sẽ thu được kết qủa.


Khi sử dung markdown để viết bài viết thì sẽ được lưu trong database dưới dạng cú pháp Markdown
3.Kết luận
Như vậy là mình đã giới thiệu xong với các bạn về tích hợp Markdown vào viết bài viết. Một gem khá hữu ích trong việc editor một đoạn văn bản.
