Tìm hiểu các phần tử trong HTML
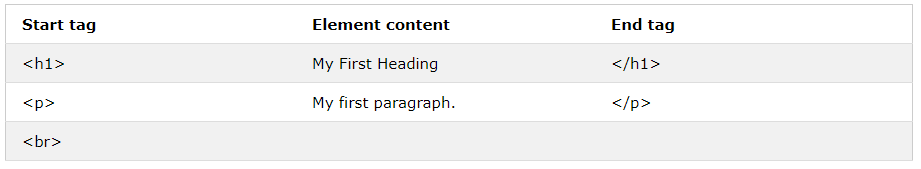
Một phần tử HTML bao gồm thẻ bắt đầu và thẻ kết thúc, với nội dung được chèn vào giữa:Một phần tử HTML bao gồm thẻ bắt đầu và thẻ kết thúc, với nội dung được chèn vào giữa: <tagname>Đây là nội dung…</tagname> Phần tử HTML là mọi thứ từ thẻ ...
Một phần tử HTML bao gồm thẻ bắt đầu và thẻ kết thúc, với nội dung được chèn vào giữa:Một phần tử HTML bao gồm thẻ bắt đầu và thẻ kết thúc, với nội dung được chèn vào giữa:
<tagname>Đây là nội dung…</tagname>
Phần tử HTML là mọi thứ từ thẻ bắt đầu đến thẻ kết thúc:
<p>Đây là đoạn văn bản.</p>

Các phần tử HTML không có nội dung được gọi là các phần tử rỗng. Các phần tử rỗng không có thẻ kết thúc, chẳng hạn như phần tử <br> (biểu thị đường ngắt).
Các phần tử HTML lồng nhau
Các phần tử HTML có thể được lồng nhau (phần tử có thể chứa các phần tử).
Tất cả các tài liệu HTML bao gồm các phần tử HTML lồng nhau.
Ví dụ dưới đây chứa 4 phần tử HTML:
<!DOCTYPE html>
<html>
<body>
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn.</p>
</body>
</html>
Giải thích ví dụ trên:
Phần tử <html> xác định toàn bộ tài liệu HTML.
Thẻ bắt đầu <html> và kết thúc bằng thẻ </html>.
<html>
<body>
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn.</p>
</body>
</html>
Phần tử <body> xác định phần thân của tài liệu HTML.
Thẻ bắt đầu là <body> và kết thúc bằng thẻ </body>.
Nội dung phần tử là hai phần tử HTML khác (<h1> và <p>).
<body>
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn.</p>
</body>
Phần tử <h1> xác định phần tiêu đề.
Thẻ bắt đầu là <h1> kết thúc bằng thẻ </h1>.
Nội dung phần tử là: Đây là tiêu đề.
<h1>Đây là tiêu đề</h1>
Phần tử <p> xác định một đoạn văn trong HTML.
Thẻ bắt đầu là <p> và kết thúc bằng thẻ </p>.
Nội dung phần tử là: Đây là đoạn văn.
<p>Đây là đoạn văn.</p>
Đừng quên thẻ đóng
Một số phần tử HTML vẫn sẽ hiển thị chính xác, ngay cả khi bạn quên thẻ đóng.
Ví dụ:
<html>
<body>
<p>This is a paragraph
<p>This is a paragraph
</body>
</html>
Ví dụ trên sẽ cho kết quả hiển thị chính xác trên mọi trình duyệt, vì thẻ đóng có thể có hoặc không. Tuy nhiên bạn nên thêm thẻ đóng, vì nhiều trường hợp quên thẻ đóng làm kết quả hiển thị bị lỗi.
Các phần tử HTML rỗng
Các phần tử HTML không có nội dung được gọi là các phần tử rỗng.
<br> là một phần tử rỗng không có thẻ đóng (thẻ <br> xác định một ngắt dòng).
Các phần tử rỗng có thể được “đóng” trong thẻ mở như sau: <br/>
HTML5 không yêu cầu phải đóng các phần tử trống. Nhưng nếu bạn muốn xác nhận chặt chẽ hơn, hoặc nếu bạn cần làm cho tài liệu HTML của bạn có thể đọc được bằng các trình phân tích cú pháp XML, bạn phải đóng tất cả các phần tử HTML một cách chính xác.
Sử dụng các thẻ viết thường
Các thẻ HTML không phân biệt chữ hoa và chữ thường: <P> có nghĩa là giống như <p>.
Tiêu chuẩn HTML5 không yêu cầu thẻ chữ thường. Nhưng tốt hơn hết bạn nên viết chữ thường trong HTML và sử dụng chữ thường cho các loại tài liệu chặt chẽ hơn như XHTML.
- Khóa học lập trình frontend cơ bản : Bootstrap 4, Jquery, CSS3, HTML5
- Học lập trình Frontend nâng cao qua project thực tế
