Tìm Hiểu ECMAScript 6 - P2
Chào các bạn. Hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu những tính năng mới trong bản ECMAScript 6. Phần 1 các bạn có thể xem Tại Đây Ở phần trước mình đã dừng ở Arrow Functin và hôm nay chúng ta sẽ tiếp tục với 1 số tính năng mới của ECMAScript 6. Hôm trước mình có nhắc tới Block Scoped ...
Chào các bạn. Hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu những tính năng mới trong bản ECMAScript 6.
Phần 1 các bạn có thể xem Tại Đây
Ở phần trước mình đã dừng ở Arrow Functin và hôm nay chúng ta sẽ tiếp tục với 1 số tính năng mới của ECMAScript 6.
Hôm trước mình có nhắc tới Block Scoped nhưng chưa nói rõ nó như thế nào, hôm nay mình xin nói rõ hơn cho các bạn. Đầu tiên định nghĩa: "Block Scoped là phạm vi trong một khối, nghĩa là chỉ hoạt động trong phạm vi được khai báo bời cặp {}." Vậy nó hoạt động như thế nào. Mình xin lấy ví dụ sau đây.
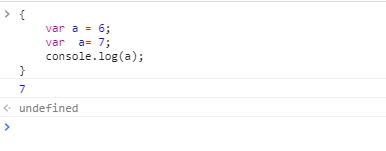
{ var a = 6; var a= 7; console.log(a); }
ở trong đoạn code này các bạn có thể thấy nếu như chạy đoạn code này thì giá trị in ra sẽ là 7, bởi vì khi chúng ta sử dụng từ khóa var thì giá trị của biến đã được khởi tạo sẽ được override lại và đương nhiên giá trị cuối cùng được in ra sẽ là 7

Tiếp tục chúng ta sẽ cùng update đoạn code và xem chuyện gì sẽ xảy ra nếu chúng ta đưa 2 đoạn set giá trị cho a vào trong 1 Block nha.
Mình sẽ update đoạn code như sau
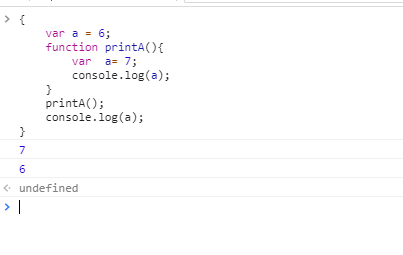
{ var a = 6; function printA(){ var a= 7; console.log(a); } printA(); console.log(a); }
Bây giờ set giá trị cho a sẽ có 2 nơi, được quy định bởi 2 cặp dấu {}. Run code và cho kết quả.

Chúng ta có thể thấy biến a được print ra với 2 giá trị khác nhau. Vậy tại sao nó lại như vậy, điều này có đi ngược với lý thuyết và hàm khởi tạo var hay ko?
Thực ra điều này hoàn toàn đúng bởi lúc này biến a chịu sự tác động của 2 scope khác nhau.
với a = 7 nó được khởi tạo trong function printA() và khi ra khỏi function thì nó sẽ bị xóa. với a = 6 nó được khởi tạo ở ngoài function printA() và trong function printA() chúng ta sử dụng từ khóa var để khởi tạo biến a = 7, thực chất nó là 1 object khác so với a= 6.
và tất nhiên khi gọi console.log ở 2 scope khác nhau thì nó sẽ in ra 2 giá trị khác nhau.
Vậy để reference đến a = 6 ở bên ngoài thì chúng ta làm thế nào.
Đơn giản chúng ta chỉ cần xóa từ khóa var đi và chúng ta có thể reference đến biến a được khai báo ở ngoài.
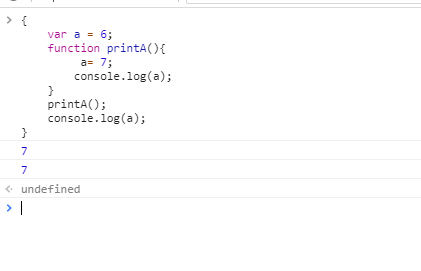
{ var a = 6; function printA(){ a= 7; console.log(a); } printA(); console.log(a); }

Với việc bỏ từ khóa var đi thì khi biến a được gọi, thì javascript sẽ đi tìm trong scope xem có biến nào tên là "a" ko, nếu có nó sẽ override lại giá trị đó, ngược lại nó tiếp tục tìm ra block scope phía ngoài, nó sẽ tiếp tục chơ tới block scope ngoài cùng và nếu ko có thì lúc đó nó mới đi khởi tạo.
Đó là về Block Scope tiếp tục chúng ta sẽ đi tìm hiểu các tính năng tiếp theo của Ecma6
Default Parameter Values
Ở trong các phiên bản trước của EcmaScript thì ko được support về Default Value mà chúng ta phải check xem parameter có giá trị hay ko, nếu ko có thì gán giá trị mặc định. Ví dụ đoạn code demo về defaul value của các phiên bản trước
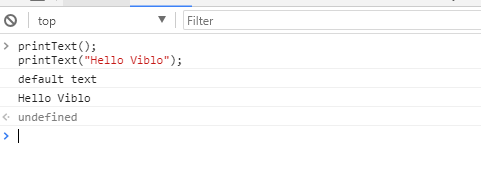
function printText(text){ text = text || 'default text'; console.log(text); }

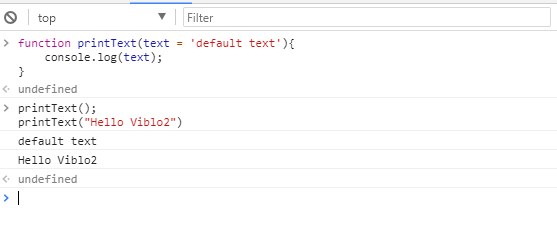
Kết quả sẽ được in ra như vậy.
Còn với EcmaScript6 chúng ta sẽ code ngắn hơn rất là nhiều.
function printText(text = 'default text'){ console.log(text); }

Với EcmaScript chúng ta có thể gán default value ngay vào parameter như ví dụ và ko cần phải check xem giá trị của parameter
Nhưng để sử dụng đc các default value của Ecma6 thì các bạn phải kiểm tra xem trình duyệt của mình có phù hợp ko. Các bạn có thể check tại đây Default Value
Rest Parameter
Rest parameter có nghĩa là tham số còn lại, điều này có nghĩa là bạn có thể khai báo một hàm với số lượng tham số không xác định, đây là một tính năng mới khiến Javascript ngày càng trở nên mạnh mẽ hơn. Với các phiên bản trước của EcmaScript thì chúng ta khá khó khăn khi sử dụng function với số lượng parameter ko xác định.
function f (x, y) { var a = Array.prototype.slice.call(arguments, 2); return (x + y) * a.length; }; f(1, 2, "hello", true, 7) === 9;
Và từ phiên bản EcmaScript6 trở đi chúng ta có thể thao tác với nó 1 cách đơn giản hơn rất là nhiều, để khai báo các tham số còn lại của một function thì bạn đặt 3 dấu chấm . trước biến đại diện.
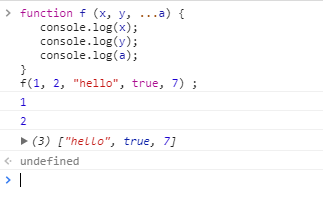
function f (x, y, ...a) { console.log(x); console.log(y); console.log(a); } f(1, 2, "hello", true, 7) ;

Dựa vào kết quả bạn thấy biến a sẽ lưu một mảng giá trị các tham số cuối cùng, để sử dụng các parameter thì các bạn hãy xử lý a như là 1 mảng, ví dụ có thể sử dụng vòng lặp để lấy các giá trị.
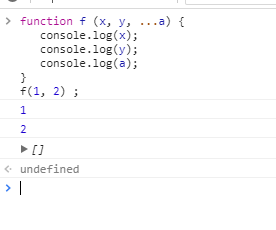
Trường hợp tham số truyền vào vừa đủ thì Rest Parameter sẽ có giá trị là một mảng rỗng. Xem ví dụ:

Rest Paramter cho phép bạn thoải mái truyền vào các parameter vào function nhưng nếu sử dụng không đúng thì đến 1 lúc nào đó các bạn sẽ gặp khó khăn trong việc quản lý parameter truyền vào và việc maintenance sẽ trở nên vất vả hơn.
Spread Operator
Spread Operator cho phép chuyển đổi một chuỗi thành nhiều argument (trong trường hợp gọi với hàm) hoặc thành nhiều phần tử (cho array). Ở trên chúng ta đã tìm hiểu ở function, còn đối với Array thì sao. trước đây khi các bạn muốn gộp 2 Array lại với nhau thì chúng ta có thể sử dụng function Concat để gộp ví dụ như sau:
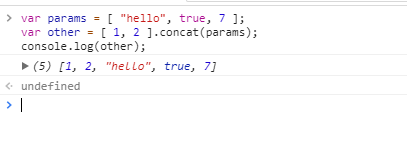
var params = [ "hello", true, 7 ]; var other = [ 1, 2 ].concat(params); console.log(other);

Kết quả chúng ta có 1 chuỗi mới gồm 2 chuỗi cũ gộp lại. Đó là các phiên bản trước, còn với EcmaScript 6 thì chúng ta làm như thế nào. Trước tiên Chúng ta khai báo 1 Array, đặt vào Array mà chúng ta muốn gộp và lại sử dụng 3 dấu . đặt trước tên của array chúng ta vừa đặt vào. Mình ko giỏi diễn đạt nên các bạn xem ví dụ sau:
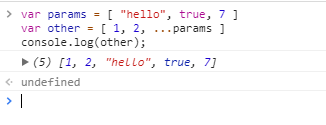
var params = [ "hello", true, 7 ] var other = [ 1, 2, ...params ] console.log(other);

Kết quả giống như trường hợp chúng ta dùng function concat vậy
