Tìm hiểu HTML5
HTML5 là một ngôn ngữ cấu trúc và trình bày nội dung cho World Wide Web và sẽ là công nghệ cốt lõi của Internet trong tương lai không xa.Đây là phiên bản thứ 5 của ngôn ngữ HTML, được giới thiệu bởi World Wide Web Consortium (W3C). HTML5 vẫn sẽ giữ lại những đặc điểm cơ bản của HTML4 và bổ sung ...
HTML5 là một ngôn ngữ cấu trúc và trình bày nội dung cho World Wide Web và sẽ là công nghệ cốt lõi của Internet trong tương lai không xa.Đây là phiên bản thứ 5 của ngôn ngữ HTML, được giới thiệu bởi World Wide Web Consortium (W3C). HTML5 vẫn sẽ giữ lại những đặc điểm cơ bản của HTML4 và bổ sung thêm các đặc tả nổi trội của XHTML, DOM cấp 2, đặc biệt là JavaScript.

Với sự ra đời của HTML5 cùng với các thành phần và API mới đang từng bước thay thế dần các công nghệ như Flash. Với các ứng dụng cần những hiệu ứng đồ họa và chuyển động đặc biệt, lập trình viên có thể sử dụng Canvas với kiểu bitmap hoặc SVG với kiểu vector. Không chỉ áp dụng cho việc thiết kế các trang web trực quan, HTML5 còn được áp dụng để tạo ra các thư viện đồ họa giúp tạo ra các ứng dụng đồ thị, game trong cả môi trường 2D và 3D như những ứng dụng trên desktop.
Các thẻ mới trong HTML5 có tính hấp dẫn cao, bao gồm cả vai trò và cách sử dụng của chúng. Các phiên bản trước của HTML thường dùng các thẻ không có gì nổi bật cả. Tuy nhiên, HTML5 có các nhãn trực quan, có khả năng mô tả cao. Nó cung cấp các nhãn nội dung phong phú ngay lập tức xác định nội dung. Ví dụ, thẻ <div> đã được bổ sung bằng các thẻ <section> và <article>. Ngoài ra các thẻ <video>, <audio>, <canvas>, và <figure> cũng đưa ra sự mô tả chính xác hơn về các kiểu nội dung cụ thể.
HTML5 cung cấp: Các thẻ mô tả chính xác những gì chúng được thiết kế để chứa đựng.
Tăng cường khả năng truyền thông trên mạng.
Cải thiện khả năng lưu trữ chung.
Các trình làm việc trên nền Web (Web Workers) để chạy các quá trình nền.
Giao diện WebSocket để thiết lập kết nối liên tục giữa các ứng dụng cư trú và máy chủ.
Truy vấn dữ liệu đã được lưu trữ tốt hơn.
Cải thiện tốc độ nạp và lưu trang.
Hỗ trợ cho CSS3 để quản lý giao diện người dùng đồ họa (GUI), có nghĩa là HTML5 có thể được định hướng nội dung.
Cải thiện xử lý biểu mẫu trình duyệt.
Một API cơ sở dữ liệu dựa trên-SQL cho phép lưu trữ cục bộ, phía máy khách..
Canvas và video, để thêm đồ họa và video mà không cần cài đặt các plug-in của bên thứ ba.
Đặc tả Geolocation API (API định vị toàn cầu), sử dụng khả năng định vị của máy điện thoại thông minh để kết hợp các dịch vụ và các ứng dụng đám mây di động.
Các biểu mẫu cải tiến làm giảm nhu cầu phải tải về mã JavaScript, cho phép truyền thông hiệu quả hơn giữa các thiết bị di động và các máy chủ điện toán đám mây.
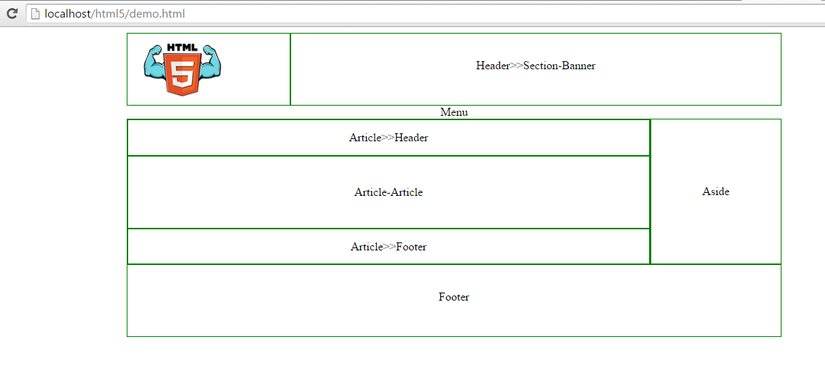
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <section id="total"> <header> <section id="logo"></section> <section id="banner">Header>>Section-Banner</section> </header> <nav>Menu</nav> <section> <article> <header>Article>>Header</header> <article>Article-Article</article> <footer>Article>>Footer</footer> </article> <aside>Aside</aside> </section> <footer>Footer</footer> </section> </body> </html>

- Tên của thành phần mới dựa theo tên các thành phần thông dụng được sử dụng trong phần bố cục trang web hiện nay (div id = "header", div id=”footer”, div id=”nav”, …)
Tác dụng của thành phần mới trong HTML5:
- Giảm bớt sự phụ thuộc vào thẻ <div>
- Thay thế bởi 1 cấu trúc trang web thống nhất, dễ đọc hơn
- HTML5 không thay thế bất kì cú pháp HTML nào mà chỉ bổ sung thêm các thành phần (thẻ) mới vào danh sách hiện có.
MỘT SỐ THÀNH PHẦN MỚI CỦA HTML5
<video> và <audio>:
- Cho phép nhúng video và file âm thanh vào trang web
- Không cần sử dụng tới plug-in của trình duyệt.
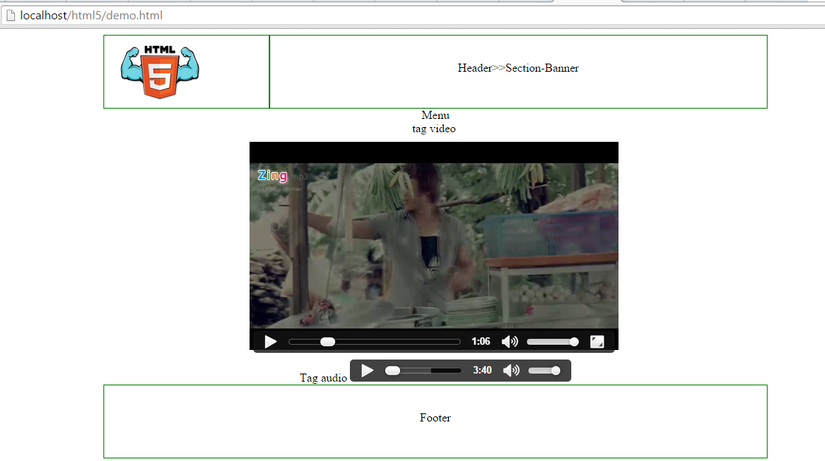
tag video <br> <video src="SoNgheo.mp4" awidth="500" height="300" type="video/mp4" controls></video> Tag audio <audio src="SayYouDo.mp3" controls preload="auto" autobuffer></audio>
kết quả:

Web form:
- Thành phần form mới trong HTML khi được thực thi sẽ giúp quá trình làm việc với các form trở nên dễ dàng hơn so với hiện tại.
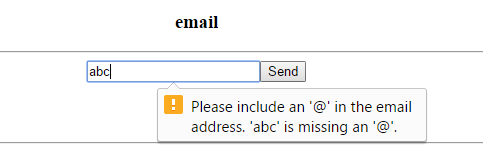
<form><input type="email" required><button type"submit">Send</button></form>
Result

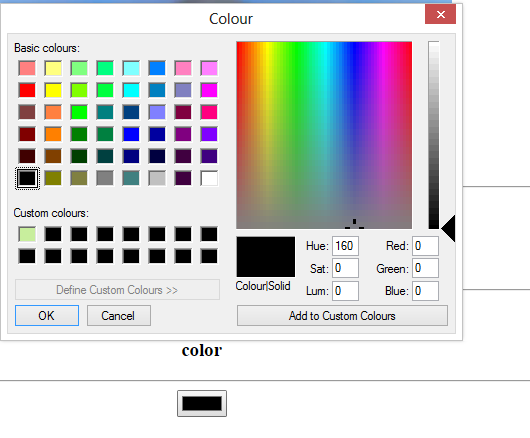
color
<input type="color" name="color">
Result

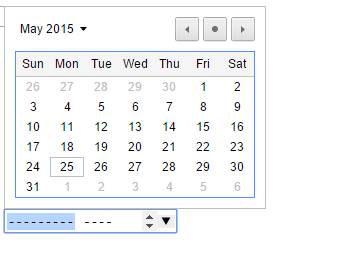
** month **
<input type="month" name="month">
Result

range
<form><input type="range" min="0" max="10" step="1" value='5' name="range"><button type"submit">Send</button></form>
result

<canvas>:
- Cung cấp các tính năng vẽ và hoạt hình
- Làm việc giống như 1 bảng vẽ trên trang web
- Có thể thêm các mã javascript hoặc các tính năng hoạt hình mới của CSS3 để làm cho đối tượng được tạo ra trên bảng vẽ di chuyển, biến mất, thay đổi tỉ lệ, …
- Lưu hình ảnh vừa vẽ dưới dạng .png
Khai báo
<canvas id="myCanvas"></canvas>
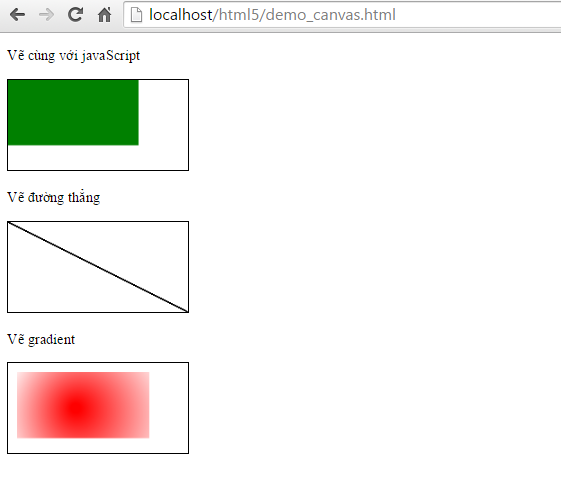
Canvas Example:
Vẽ hình chữ nhật cùng vs Javascript
<!DOCTYPE html> <html> <head><meta charset="UTF-8"><title>Demo Canvas</title></head> <body> <p>Vẽ cùng với javaScript</p> <canvas id="myCanvas" awidth="200" height="100" style="border:1px solid #000000;"> Your browser does not support the HTML5 canvas tag. </canvas> <p>Vẽ đường thẳng</p> <canvas id="myCanvas2" awidth="200" height="100" style="border:1px solid #000000;"> Your browser does not support the HTML5 canvas tag. </canvas> <p>Vẽ gradient</p> <canvas id="myCanvas3" awidth="200" height="100" style="border:1px solid #000000;"> Your browser does not support the HTML5 canvas tag. </canvas> <script type="text/javascript"> var i = 0; function DrawJavascript(){ var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); ctx.fillStyle = "Green"; if(i<150) i++; else return; ctx.fillRect(0,0,i,i/2); setTimeout("DrawJavascript();",50); } DrawJavascript(); function DrawLine(){ var c = document.getElementById("myCanvas2"); var ctx = c.getContext("2d"); ctx.moveTo(0,0); if(i<200) i++; else return; ctx.lineTo(i,i/2); ctx.stroke(); setTimeout("DrawLine();",5); } DrawLine(); function DrawRadian(){ var c = document.getElementById("myCanvas3"); var ctx = c.getContext("2d"); // Create gradient var grd = ctx.createRadialGradient(75,50,5,90,60,100); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); if(i<150) i++; else return; // Fill with gradient ctx.fillStyle = grd; ctx.fillRect(10,10,i,i/2); setTimeout("DrawRadian();",15); } DrawRadian(); </script> </body> </html>
Result

Drag and Drop##
<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><title>Demo Drag and Drop</title></head> <style> #div1, #div2 {float:left; awidth:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;} </style> <script> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("text", ev.target.id); } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <p>Drag and Drop</p> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="http://recruit.framgia.vn/assets/logo_framgia.png" draggable="true" ondragstart="drag(event)" id="drag1" awidth="88" height="31"> </div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> </body> </html>

Phần tiếp theo chúng ta sẽ tìm hiểu thêm HLMT5 API, Lập trình game:
API (Application Programming Interfaces – giao diện lập trình ứng dụng):
- Định vị (geolocation): cho phép xác định được vị trí người dùng.
Một số HTML5 API:Geolocation, Web storage, Microdata
Source Code demo
