Tìm hiểu plugin fullcalendar của jquery
Giới Thiệu Chung## Hiện nay với những người thường xuyên tiếp xúc với máy tính và xử lý khối lượng công việc lớn hẳn đã không còn xa lạ với công cụ Calendar(tạo và lưu trữ lịch biểu) mà Google cung cấp. Tuy vậy, do nhu cầu sử dụng của người dùng lớn và vấn đề bảo mật nên bản thân các nhà phát ...
Giới Thiệu Chung##
Hiện nay với những người thường xuyên tiếp xúc với máy tính và xử lý khối lượng công việc lớn hẳn đã không còn xa lạ với công cụ Calendar(tạo và lưu trữ lịch biểu) mà Google cung cấp. Tuy vậy, do nhu cầu sử dụng của người dùng lớn và vấn đề bảo mật nên bản thân các nhà phát triển phần mềm đã chủ động xây dựng bộ công cụ với chức năng tương tự của riêng mình.
Hiện giờ có rất nhiều cách thức để xây dựng chức năng này tuy nhiên phổ biến, dễ dàng và đầy đủ nhất ở bài viết này xin được giới thiệu plugin Fullcalendar. Đây là một plugin của Jquery vì vậy vách ngăn về ngôn ngữ nhúng sẽ bị phá bỏ, cùng với cú pháp rõ dàng, tính mềm dẻo cao xứng đáng là lựa chọn đầu tiên của lập trình viên khi phát triển chức năng Calendar của riêng mình.
Hướng Dẫn Sử Dụng##
Cài đặt thư viện###
Việc cài đặt Fullcalendar dễ dàng và tương tự với những plugin khác. Thêm thư viện Jquery và Css vào ứng dụng như sau:
<link rel="stylesheet" href="fullcalendar/fullcalendar.css" /> <script src="lib/jquery.min.js"></script> <script src="lib/moment.min.js"></script> <script src="fullcalendar/fullcalendar.js"></script>
Thư viện Jquery và Css được public hoàn toàn tại địa chỉ: `http://fullcalendar.io/download/ . Version mới nhất là 2.4.0
Xây dựng ứng dụng demo###
Sau khi thực hiện cài đặt thành công thư viện việc xây dựng một ứng dụng demo với giao diện và tính năng mặc định là hết sức dễ dàng.
Code html:
<div id="calendar"></div>
Là vị trí hiển thị Calender định nghĩa bằng thẻ html.
Tiếp theo build Calendar bằng Jquery như sau:
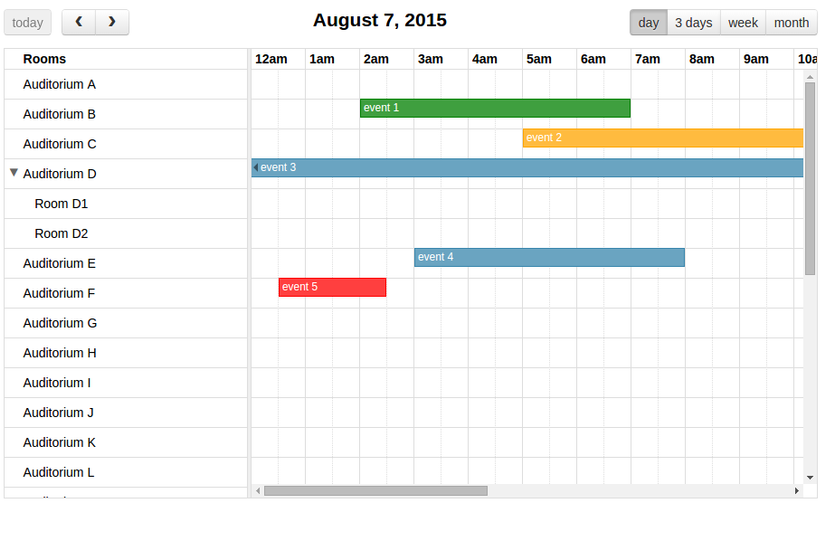
$("#calendar").fullCalendar({ now: "2015-08-07", editable: true, aspectRatio: 1.8, scrollTime: "00:00", header: { left: "today prev,next", center: "title", right: "timelineDay,timelineThreeDays,agendaWeek,month" }, defaultView: "timelineDay", views: { timelineThreeDays: { type: "timeline", duration: {days: 3} }, resourceLabelText: "Rooms", resources: [ {id: "a", title: "Auditorium A"}, {id: "b", title: "Auditorium B", eventColor: "green"}, {id: "c", title: "Auditorium C", eventColor: 'orange'}, {id: 'd', title: 'Auditorium D', children: [ {id: 'd1', title: 'Room D1'}, {id: 'd2', title: 'Room D2'} ]}, {id: 'e', title: 'Auditorium E'}, {id: 'f', title: 'Auditorium F', eventColor: 'red'}, {id: 'g', title: 'Auditorium G'}, {id: 'h', title: 'Auditorium H'}, {id: 'i', title: 'Auditorium I'}, {id: 'j', title: 'Auditorium J'}, {id: 'k', title: 'Auditorium K'}, {id: 'l', title: 'Auditorium L'}, {id: 'm', title: 'Auditorium M'}, {id: 'n', title: 'Auditorium N'}, {id: 'o', title: 'Auditorium O'}, {id: 'p', title: 'Auditorium P'}, {id: 'q', title: 'Auditorium Q'}, {id: 'r', title: 'Auditorium R'}, {id: 's', title: 'Auditorium S'}, {id: 't', title: 'Auditorium T'}, {id: 'u', title: 'Auditorium U'}, {id: 'v', title: 'Auditorium V'}, {id: 'w', title: 'Auditorium W'}, {id: 'x', title: 'Auditorium X'}, {id: 'y', title: 'Auditorium Y'}, {id: 'z', title: 'Auditorium Z'} ], events: [ {id: '1', resourceId: 'b', start: '2015-08-07T02:00:00', end: '2015-08-07T07:00:00', title: 'event 1'}, {id: '2', resourceId: 'c', start: '2015-08-07T05:00:00', end: '2015-08-07T22:00:00', title: 'event 2'}, {id: '3', resourceId: 'd', start: '2015-08-06', end: '2015-08-08', title: 'event 3'}, {id: '4', resourceId: 'e', start: '2015-08-07T03:00:00', end: '2015-08-07T08:00:00', title: 'event 4'}, {id: '5', resourceId: 'f', start: '2015-08-07T00:30:00', end: '2015-08-07T02:30:00', title: 'event 5'} ] });
Calendar sẽ có giao diện như sau:

Customer Plugin###
Plugin cung cấp rất nhiều option và method cho việc lập trình được dễ dàng.
- Cú pháp khai báo một option:
$('#calendar').fullCalendar({ weekends: false // Sẽ ẩn đi ngày thứ bẩy và chủ nhật });
- Cú pháp gọi một method:
$('#calendar').fullCalendar('next');
- Cú pháp gọi một function callbacks:
$('#calendar').fullCalendar({ dayClick: function() { alert('Sẽ thông báo khi button day được click!'); } });
Giới thiệu một số options và method thường dùng.###
- Hiển thị Calender tại thời điểm nhất định:
Thêm thuộc tính now
now: '2015-08-07'
- Hiển thị title và button trên header:
header: { left: "today prev,next", center: "title", right: "timelineDay,timelineThreeDays,agendaWeek,month" }
Trong đó: - Bên trái sẽ hiển thị các button today, prev, next với chức năng tương ứng. - Ở giữa hiển thị tiêu đề của calendar. - Bên phải hiển thị button(công việc trong ngày, tháng, tuần, 3 ngày liền kề).
Button timelineThreeDays sẽ được định nghĩa:
views: { timelineThreeDays: { type: 'timeline', duration: { days: 3 } } }
- Dữ liệu hiển thị trên view được định nghĩa là mảng các hash.
events: [ { id: '1', resourceId: 'b', start: '2015-08-07T02:00:00', end: '2015-08-07T07:00:00', title: 'event 1' }, { id: '2', resourceId: 'c', start: '2015-08-07T05:00:00', end: '2015-08-07T22:00:00', title: 'event 2' }, { id: '3', resourceId: 'd', start: '2015-08-06', end: '2015-08-08', title: 'event 3' }, { id: '4', resourceId: 'e', start: '2015-08-07T03:00:00', end: '2015-08-07T08:00:00', title: 'event 4' }, { id: '5', resourceId: 'f', start: '2015-08-07T00:30:00', end: '2015-08-07T02:30:00', title: 'event 5' } ]
Tương ứng là:
["id định nghĩa trên view", "vị trí tương ứng với resources", "thời điểm bắt đầu", "thời điểm kết thúc", "title của sự kiện"]
- Vị trí hiển thị event cũng được định nghĩa bằng một mảng các hash.
resources: [ {id: 'a', title: 'Auditorium A'}, {id: 'b', title: 'Auditorium B', eventColor: 'green'}, {id: 'c', title: 'Auditorium C', eventColor: 'orange'}, {id: 'd', title: 'Auditorium D', children: [ {id: 'd1', title: 'Room D1'}, {id: 'd2', title: 'Room D2'} ]}, {id: 'e', title: 'Auditorium E'}, {id: 'f', title: 'Auditorium F', eventColor: 'red'}, {id: 'g', title: 'Auditorium G'}, {id: 'h', title: 'Auditorium H'}, {id: 'i', title: 'Auditorium I'}, {id: 'j', title: 'Auditorium J'}, {id: 'k', title: 'Auditorium K'}, {id: 'l', title: 'Auditorium L'}, {id: 'm', title: 'Auditorium M'}, {id: 'n', title: 'Auditorium N'}, {id: 'o', title: 'Auditorium O'}, {id: 'p', title: 'Auditorium P'}, {id: 'q', title: 'Auditorium Q'}, {id: 'r', title: 'Auditorium R'}, {id: 's', title: 'Auditorium S'}, {id: 't', title: 'Auditorium T'}, {id: 'u', title: 'Auditorium U'}, {id: 'v', title: 'Auditorium V'}, {id: 'w', title: 'Auditorium W'}, {id: 'x', title: 'Auditorium X'}, {id: 'y', title: 'Auditorium Y'}, {id: 'z', title: 'Auditorium Z'} ]
- Thêm liên kết cho Calendar và Datetimepicker.
$("#mini-calendar").datepicker({ inline: true, sideBySide: true, changeMonth: true, changeYear: true, todayHighlight: true, showButtonPanel: true, onSelect: function(dateText, inst) { var date = new Date(dateText); $("#calendar").fullCalendar("gotoDate", date); $("#calendar").fullCalendar("changeView", "agendaDay"); $("body").trigger("click"); } });
Khi chọn thời gian tương ứng trên datetimepicker sẽ hiển thị event trên calendar ở thời điểm đó.
Tất cả options, method và functions mà plugin cung cấp đều được public và hướng dẫn sử dụng trên địa chị http://fullcalendar.io/docs/ các bạn có thể tham khảo và sử dụng theo mục đích mong muốn, cú pháp đều tương tự như trên.
Kết Luận##
Để xây dựng một ứng dụng tương tự Calendar của Google thì plugin Fullcalendar hoàn toàn có thể đáp ứng. Với những gì Fullcalendar cung cấp lập trình viên có thể thoải mái sáng tạo và tùy chỉnh ứng dụng của mình với những tính năng mới. Bài viết chỉ giới thiệu những điều cơ bản nhất của plugin rất mong được góp ý của các bạn.
Thank you for listening!!!
