Tìm hiểu Selenium
Trong giai đoạn bùng nổ về công nghệ thông tin hiện nay, nhu cầu phát triển phần mềm nói chung và các ứng dụng xây dựng trên nền web nói riêng về chất lượng và số lượng đang trở nên bức thiết. Kéo theo đó là nhu cầu kiểm thử giao diện ứng dụng web để đạt được chất lượng tối ưu trước khi ...
Trong giai đoạn bùng nổ về công nghệ thông tin hiện nay, nhu cầu phát triển phần mềm nói chung và các ứng dụng xây dựng trên nền web nói riêng về chất lượng và số lượng đang trở nên bức thiết. Kéo theo đó là nhu cầu kiểm thử giao diện ứng dụng web để đạt được chất lượng tối ưu trước khi đến tay khách hàng.
Vì thế mà các công cụ hỗ trợ kiểm tra tự động đang dần trở thành các trợ thủ đắc lực cho đội ngũ phát triển phần mềm. Một trong số đó, công cụ tiêu biểu là Selenium. Đây là bộ công cụ mã nguồn mở, mạnh mẽ, hỗ trợ các ứng dụng trên nền web, nhiều platform và các trình duyệt phổ biến.
Selenium gồm nhiều công cụ với cách tiếp cận khác nhau để hỗ trợ kiểm thử tự động. Bộ công cụ này rất linh hoạt cho phép lựa chọn các yếu tố giao diện hay so sánh kết quả thí nghiệm dự kiến với thực tiễn.
Một trong những tính năng chính của Selenium là hỗ trợ kiểm thử trên nhiều trình duyệt. Selnium là một công cụ hỗ trợ kiểm tra tự động cho các ứng dụng chạy trên nền web.
Selenium hỗ trợ kiểm tra hầu hết trên các trình duyệt phổ biến hiện nay như Firefox , Internet Explorer , Safari ,.. cũng như các hệ điều hành chủ yếu như Windows , Linux , Mac ,.. Selenium hỗ trợ một số lớn các ngôn ngữ lập trình như C# , Java , Perl , PHP , Python, Ruby,..
Selenium có thể kết hợp thêm với một số công cụ khác như Bromien , Junit nhưng với người dùng thông thường chỉ cần chạy tự động mà không cần cài thêm các công cụ bổ trợ.
Selenium bao gồm một bộ công cụ hỗ trợ kiểm tra tự động tính năng của ứng dụng web bao gồm: Selenium IDE, Selenium Remote control(RC), Selenium Core và Selenium Grid.
-
Selenium IDE được phát triển dưới dạng một ứng dụng mở rộng (add-on) cho Mozilla Firefox phiên bản 2.0 trở lên. Công cụ cung cấp chức năng Record and Playback.
-
Selenium Remote Control với bộ công cụ này cho phép nhận các Test script được thu bởi Selenium IDE, cho phép chỉnh sửa cải tiến linh động bằng ngôn ngữ lập trình khác nhau . Sau đó khởi động một trong các trình duyệt web được chỉ định để thực thi kiểm tra trực tiếp trên trình duyệt đó. Selenium RC còn cũng cấp khả năng lưu lại kết quả kiểm tra.
-
Selenium Grid thực hiện phương pháp kiểm tra phân bố, phối hợp nhiều kết quả Selenium RC để có thể thực thi trên nhiều trình duyệt web khác nhau trong cùng một lúc. Selenium Grid cũng cho phép lưu lại kết quả kiếm tra.
-
Selenium Core được tích hợp trong Selenium IDE, là một công cụ chạy các testscript viết bằng Selenese.
Selenium có nhiều cách sử dụng khác nhau. Chúng ta có thể dùng Test Runner mode(Bot mode) sử dụng Selenium Core, cách này dùng các test case và test suite dưới dạng hàng trong file html.
Với Selenium Remote control (RC) là driven mode, ở đây các test case trong các ngôn ngữ lựa chọn (Java, C#, Python, Perl, Ruby…).
Record mode sử dụng Selenium IDE để thu lại các thao tác và giao diện web.
Selenium IDE là công cụ giúp bạn phát triển ca kiểm thử được xây dựng dưới dạng add-ons của Fire-fox. Nó là cách tiện lợi nhất để xây dựng các ca kiếm thử, gồm các phần tử giao diện giúp bạn có thể lựa chọn thể hiện các thao tác, không chỉ tiết kiệm thời gian mà còn là cách thông minh để hiểu kịch bản Selenium.
Bộ công cụ này cung cấp chức năng “thu và chạy lại”-Record and Playback. Nhờ đó Tester có thể nhanh chóng tạo một bộ kịch bản kiểm tra (test script) bằng cách trực tiếp “thu” các thao tác của mình trên đối tượng cần kiểm tra thành một tập những câu lệnh “Selenese” ( ngôn ngữ kịch bản được phát triển cho Selenium IDE và Selenium Core – có dạng bản HTML ) .
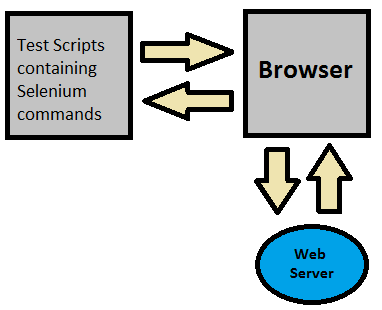
Sau đó chạy lại các câu lệnh này để kiểm tra. Chức năng năng này rất hữu dụng , cho phép tiết kiệm thời gian viết kịch bản kiểm tra. Selenium IDE cho phép lưu kịch bản đã thu dưới nhiều loại ngôn ngữ lập trình. Selenium IDE có kiến trúc gồm Browser và Web Server như hình:

Selenium IDE
Selenium IDE (Integrated Development Environment) được phát hành dưới dạng phần mềm bổ trợ (add-on) của Firefox , cho phép test , edit và debug code . Selenium có thể sinh code tự động hoặc nạp các đoạn mã viết tay.
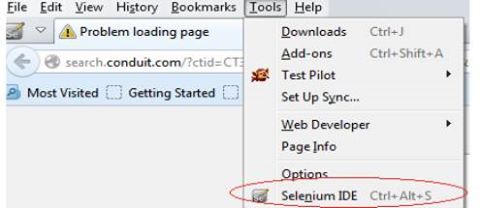
Đề cài đặt Selenium IDE, ta vào tab Tools trên thanh công cụ của fire fox, phần Add ons, search Selenium IDE hoăc vào trang chủ Download và tiến hành cài đặt sau đó khởi động lại trình duyệt, lúc này ở phần Tools của Fire Fox có hiện thêm Selenium IDE

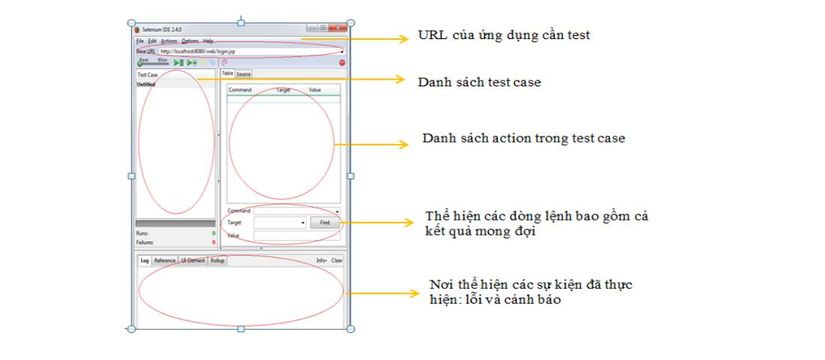
Giao diện sau khi cài thành công

Selenium Core
Đã được tích hợp trong Selenium IDE. Selenium Core là một công cụ chạy các test script viết bằng Selenese . Thế mạnh của công cụ này là có thể chạy test script trên hầu hết các trình duyệt , nhưng lại yêu cầu được cài đặt trên máy chủ của ứng dụng hay website cần kiểm tra. Điều này là không thể khi Tester không có quyền truy cập đến máy chủ.
Có 2 cách để cài đặt Selenium Core.
Thứ nhất, Selenium Core được tích hợp trong Selenium IDE nên ta chỉ cần cài đặt IDE.
Cách thứ hai là download gói tin từ trang chủ Download và chạy như 1 website bình thường.
Tất cả các test case và test suite đều phải được đặt vào trong thư mục tests của Selenium Core. Để chạy chương trình, ta vào thư mục Core trong gói cài đặt Selenium Core, và chạy file TestRunner.hta hoặc chạy TestRunner.html như 1 trang web.
Giao diện Selenium Core

Selenese
Các câu lệnh của Selenium thường được gọi là Selenese, là tập hợp những commands chạy test của bạn. Một chuỗi những commands là một test script.
Selenium cung cấp một tập phong phú các command đầy đủ cho việc test các ứng dụng web. Các lệnh cơ bản tạo ra một ngôn ngữ testing.
Trong Selenese có thể kiểm tra sự tồn tại của các Elements giao diện dựa trên các thẻ tag HTML, kiểm tra các nội dung cụ thể kiểm tra các link hỏng, các trường đầu vào, các tùy chọn selection, form submit và dữ liệu bảng, thêm vào nữa, commands Selenium hỗ trợ kiểm tra size window, vị trí chuột, alert, các hàm ajax, cửa số pop up, event handling, và nhiều tính năng ứng dụng web khác.
Selenese gồm có ba loại chính là Action, Accessors, Assertions:
Action:
Là commands thường thao tác với các state của ứng dụng, như “click this link”, và “select that option”. Nếu action fail, hoặc có lỗi, quá trình thực thi của test hiện tại sẽ bị dừng lại. Nhiều actions có thể được gọi với “AndWait, thay thế luôn được sử dụng khi các hành động để trình duyệt điều hướng đến trang khác hoặc nạp lại trang hiện tại.
Ví dụ:
- click():click ở vị trí chuột
- clickAt ( locator,coordString ) : click vào link, button, checkbox hoặc radio button. Nếu việc click dẫn đến một trang khác thì gọi lệnh waitForPageToLoad
- close ( ) : mô phỏng người sử dụng nhấn vào nút “close” trên thanh tiêu đề của một cửa sổ hoặc tab.
Accessors:
Để kiểm tra trạng thái của ứng dụng và lưu trữ các kết quả trong các biến ví dụ với storeTitle nó cũng được sử dụng tự động như Assertions. Accessors được sử dụng do có được giá trị từ một phần tử và so sánh , đưa quyết định hợp lý để thực hiện các bước kiểm tra, thực thi câu lệnh trong vòng lặp dựa trên giá trị được trả về bởi các phần tử. Ví dụ:
- assertErrorOnNext ( message ) : kì vọng một lỗi ở lệnh tiếp theo
- storeAlert ( variableName ) : Truy xuất tin nhắn của JavaSript alert trong
quá trình hành động trước đó, hoặc fail nếu không có alert.
Assertions:
Giống như Accessors, nhưng có thể xác minh trạng thái của ứng dụng phù hợp với những gì được mong đợi. Selenium assertions có thể sử dụng theo 3 cách: assert, verify và waitFor. Ví dụ:
- assertText : Khi “assert” thất bại, kiểm tra bị hủy.
- verifyText: Khi “verify” thất bại, kiểm tra vẫn sẽ tiếp tục thực hiện, đăng nhập thất bại.
- waitFor: chờ đợi đối với một số điều kiện để trở thành hiện thực. Nó thất bại và ngăn chặn kiểm tra nếu điều kiên không trở thành hiện thực trong thời gian thiết lập.
Test case
Source code của Test case hiển thị ở tab Source thông thường ở dưới dạng HTML, ở dạng 1 bảng gồm 3 cột được viết bằng các câu lệnh selenese. Cột thứ nhất là các hành động được thực hiện trên đối tượng giao diện ứng dụng web. Cột thứ hai là đối tượng của các phương thức. Và cột thứ ba là giá trị truyền vào cho phương thức.
Test case thường được xây dựng theo 4 bước lần lượt Recording, Adding Verifications and Asserts, Editing, Open and save.
Sau khi tiến hành xây dựng test case thực hiện việc Running Test case qua một số nút điều khiển như Running test case, Stop and start, Stop/ start from middle, Run any single command để quan sát quá trình test. Kết quả số test case pass và fail sẽ được hiển thị ở góc trái phía dưới danh sách các test case.
Test suite
Khi đã có một hoặc một tập các test case ta cần tổng hợp chúng vào trong một test suite. Test suite mặc định được viết theo ngôn ngữ HTML, là một bảng gồm một cột với ở mỗi cột là các test case. Test case chỉ được liệt kê như một thành phần của test suite
Ngoài ra, Selenium cũng cung cấp khả năng export test case và test suite ra nhiều ngôn ngữ phục vụ cho các thành phần test khác nhau như Python, Ruby, Java, C# để test trên các công cụ unittest, Rspec, Junit tương ứng, và các thành phần khác của Selenium như WebDriver, Remote Control
Bài viết được tìm hiểu tổng hợp từ nhiều nguồn và còn nhiều thiếu xót. Rất mong mọi người thông cảm.
