Tìm hiểu sơ lược về Phantomjs
1. Định nghĩa:### Phantomjs là một trình duyệt chính xác hơn phantomjs là một “headless browser”. Khác với các trình duyệt thông thường chúng ta hay sử dụng như Chrome, Firefox… chúng ta sẽ thực hiện trực tiếp các thao tác với website thông qua giao diện được hiển thị bởi các ...
1. Định nghĩa:###
Phantomjs là một trình duyệt chính xác hơn phantomjs là một “headless browser”. Khác với các trình duyệt thông thường chúng ta hay sử dụng như Chrome, Firefox… chúng ta sẽ thực hiện trực tiếp các thao tác với website thông qua giao diện được hiển thị bởi các trình duyệt này...thì với phantomjs chúng ta sẽ tương tác với website thông qua các câu lệnh mà không quan tâm đến giao diện.
2. Ứng dụng:
Phantomjs thường được dùng để:
- Kiểm thử logic hoạt động của website không thông qua giao diện
- Kiểm tra performance của website
3. Ưu nhược điểm của phantomjs với quá trình kiểm thử:###
a. Ưu điểm:
- Nhanh chóng tìm kiếm và thông báo lỗi mà không cần phải thao tác qua giao diện
- Có thể chạy linh hoạt trên mọi nền tảng và vẫn giữ được tốc độ nhanh nhất.
- Giả lập trên nhiều môi trường khác nhau: desktop, mobile…
b. Nhược điểm:
- Không thực hiện các thao tác trực tiếp với website
- Không kiểm tra được tính chính xác của giao diện
4. Cách cài đặt:###
B1: Truy cập vào website: http://phantomjs.org/
B2: Download version mới nhất về máy
B3: Thiết lập đường dẫn:
-
Click chuột phải vào [Computer] --> Chọn [Properties]
-
Click [Advanced System Settings]
-
Click [Environment Variables…]--> Chọn [path] ở mục [System Variables]
-
Thêm đường dẫn thư mục phantomjs vừa download vào mục này. Ở đây, mình để thư mục phantomjs ở ổ D nên sẽ đặt đường dẫn [D:phantomjs] vào path và click [OK]
Bây giờ chúng ta sẽ chạy thử xem phantomjs đã cài đặt xong chưa bằng các bước sau:
B1: Tạo một file sample.js như sau và đặt vào cùng địa chỉ với thư mục phantomjs:
console.log(‘Good morning everybody. Have a nice day!’); phantom.exit();
B2: Mở cmd, truy cập vào địa chỉ chứa file sample.js rồi gõ lệnh: phantomjs sample.js ta sẽ có kết quả là dòng chữ
Good morning everybody. Have a nice day!

5. Một số demo:###
a. Mặc dù không trực tiếp nhìn được giao diện của website nhưng phantomjs có thể chụp lại ảnh giao diện thông qua đó chúng ta có thể kiểm tra được giao diện của website. Sau đây sẽ là demo nhỏ về hoạt động truy cập và chụp ảnh website của phantomjs:
B1: Tạo file sample.js với cấu trúc như sau:
var webpage = require('webpage'), page = webpage.create(), system = require('system'), webadd = null, fileName = '; if (system.args.length <= 1) { console.log('Enter web url'); phantom.exit(); } webadd = system.args[1]; fileName = system.args[2]; // This is the code that captures the website page.open(webadd,function(status){ if (status === "success") { page.render(fileName +'.jpg'); console.log('Image render is done!'); phantom.exit(); } });
B2: Gõ lệnh sau ở cmd: phantomjs sample.js http://google.com pageRender
- Trong đó:
- google.com sẽ là website chúng ta truy cập
- pageGender là tên file ảnh chụp lại website Sau khi chạy lệnh ở trên chúng ta sẽ được kết quả như sau
-
Cmd: Hiển thị dòng chữ: Image render is done!

-
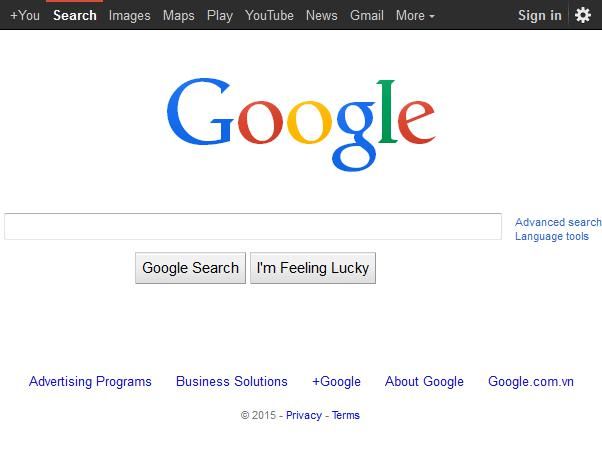
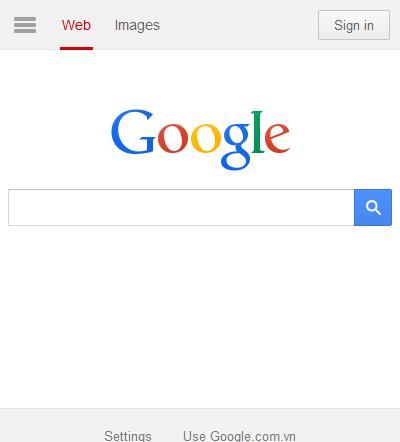
Folder chứa file sample.js có file ảnh chụp website như sau:

Như vậy ta có thể thấy được phantomjs đã truy cập vào google thành công và chụp ảnh màn hình lại như trên
b. Như đã nói ở trên, phantomjs có thể giả lập trình duyệt trên các môi trường khác nhau như desktop, mobile… Dưới đây sẽ là một demo về giả lập trình duyệt trên Iphone
B1: Tạo file sample.js với cấu trúc như sau:
var webpage = require('webpage'), page = webpage.create(), system = require('system'), webadd = null, fileName = '; if (system.args.length <= 1) { console.log('Enter web url'); phantom.exit(); } webadd = system.args[1]; fileName = system.args[2]; //This is Iphone simulator page.settings.userAgent = "Mozilla/5.0 (iPhone; CPU iPhone OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3"; // This is the code that captures the website page.open(webadd,function(status){ if (status === "success") { page.render(fileName +'.jpg'); console.log('iPhone Screen captures is done!'); phantom.exit(); } });
B2: Gõ lệnh sau ở cmd: phantomjs sample.js http://google.com pageRender
- Trong đó:
- google.com sẽ là website chúng ta truy cập với giao diện trên iPhone do phantomjs mô phỏng
- pageGender là tên file ảnh chụp lại website Sau khi chạy lệnh ở trên chúng ta sẽ được kết quả như sau
-
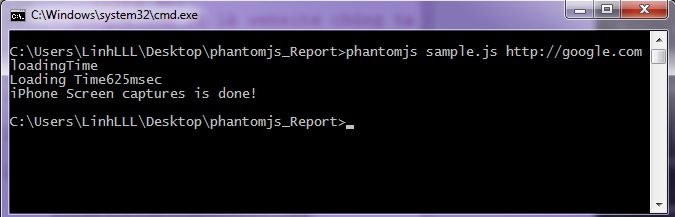
Cmd: Hiển thị dòng chữ: iPhone Screen captures is done!

-
Folder chứa file sample.js có file ảnh chụp website như sau:

c. Tiếp theo sẽ là demo về thời gian loading một website được đo bởi phantomjs
B1: Tạo file sample.js như sau:
var webpage = require('webpage'), page = webpage.create(), system = require('system'), webadd = null, fileName = ', t; if (system.args.length <= 1) { console.log('Enter web url'); phantom.exit(); } webadd = system.args[1]; fileName = system.args[2]; t = Date.now(); //This is Iphone simulator page.settings.userAgent = "Mozilla/5.0 (iPhone; CPU iPhone OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3"; // This is the code that captures the website page.open(webadd,function(status){ if (status === "success") { t = Date.now() - t; console.log('Loading Time is '+ t +' msec'); page.render(fileName +'.jpg'); console.log('iPhone Screen captures is done!'); phantom.exit(); } });
B2: Gõ lệnh sau ở cmd: phantomjs sample.js http://google.com pageRender
Sau đó ta sẽ có kết quả như hình sau:

Như vậy ta thấy thời gian để truy cập vào google.com là 625msec Trên đây là một số ví dụ cơ bản để kiểm tra một số thuộc tính nhỏ của website thông qua phantomjs.
