Tìm hiểu thuộc tính border-radius
Thuộc tính border-image (tạo đường viền bằng hình) Tìm hiểu thuộc tính Backgrounds trong CSS3 Trong CSS3 thì thuộc tính border-radius dùng để bo tròn góc của border. Hôm nay chúng ta sẽ tìm hiểu sử dụng CSS3 dùng bo góc thông qua những ví dụ nổi bật. Ở bài CSS là gì mình có giới ...
- Thuộc tính border-image (tạo đường viền bằng hình)
- Tìm hiểu thuộc tính Backgrounds trong CSS3
Trong CSS3 thì thuộc tính border-radius dùng để bo tròn góc của border. Hôm nay chúng ta sẽ tìm hiểu sử dụng CSS3 dùng bo góc thông qua những ví dụ nổi bật.
Ở bài CSS là gì mình có giới thiệu với các bạn về CSS3. Đây chính là ngôn ngữ cao nhất trong CSS, nó giúp bạn hạn chế phải sử dụng Javascript, Jquery và HTML. Mình chỉ nói qua về CSS3 như thế thôi để các bạn gợi nhớ lại. Bây giờ mình đi thẳng vào bài viết này nhé!
Trước đây khi bạn muốn bo tròn bốn góc thì bạn thường sử dụng photoshop để cắt 4 góc rồi sau đó tạo background đúng không? Tuy nhiên giờ bạn biết đến CSS3 thì nó trở nên quá đơn giản, không cần sử dụng những thao tác đó nữa. Ở CSS3 thì đã cung cấp cho chúng ta thuộc tính border-radius dùng để bo tròn góc.
Hiện nay thì người ta ưa chuộng design dạng flat phẳng nhưng vẫn có nhiều khách hàng muốn có chút đường cong để trở nên sinh động hơn thì border-radius là sự lựa chọn tốt nhất

Ảnh 1: Bo đường viền
1. Border-radius trong CSS3
Khi bạn muốn bo tròn đường viền bằng CSS3 thì bạn sử dụng cú pháp như sau:
|
1 2 3 4 |
border-radius: 20px; border-radius: 20px 20px; border-radius: 20px 20px 20px; border-radius: 20px 20px 20px; |
Muốn chạy đầy đủ trên các trình duyệt thì bạn nên thêm hai thuộc tính hack css dưới đây
|
1 2 |
-moz-border-radius: 20px; /*Firefox*/ -webkit-border-radius: 20px; /*Chrome và Safary*/ |
Giá trị tham số của đơn vị tính chiều dài là px,pt hoặc %. Trong đó mỗi một cách dùng đều có những tác dụng khác nhau:
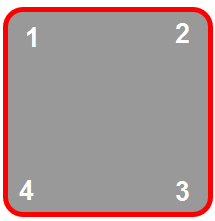
Để bạn hiểu rõ vấn đề thì đầu tiên mình sẽ định nghĩa 4 góc như sau:

Ảnh 2. Định nghĩa 4 góc
Dưới đây là các trường hợp sử dụng:
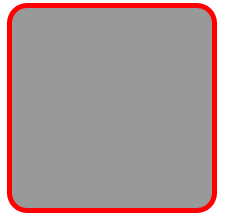
Trường hợp 1: Một tham số
Với trường hợp này thì có tác dụng với cả bốn góc
Ví dụ: border-radius: 20px

Ảnh 3. Sử dụng thuộc tính border-radius với một tham số
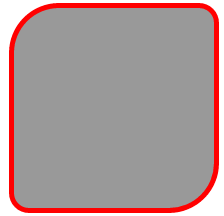
Trường hợp 2: Hai tham số
Trường hợp này xảy ra như sau:
- Tham số đầu tiên là 1 VÀ 3
- Tham số thứ hai là 2 và 4.
Ví dụ: border-radius: 50px 20px.

Ảnh 4. Sử dụng thuộc tính border-radius với hai tham số
Trường hợp 3: Ba tham số
Trường hợp này:
- Tham số đầu tiên là 1
- Tham số thứ hai là 2 và 4
- Tham số thứ ba là 3
Ví dụ: border-radius: 20px 30px 60px

Ảnh 5. Sử dụng thuộc tính border-radius với ba tham số
Trường hợp 4: Bốn tham số
Với trường hợp này sẽ tương ứng với 4 góc
Vi dụ: border-radius: 15px 35px 55px 60%

Ảnh 6. Sử dụng thuộc tính border-radius với bốn tham số
2. Ví dụ border-radius trong CSS3
Sau đây mình sẽ làm một số ví dụ như sau:
Dùng boder- radius tạo hình tròn:
Để tạo hình tròn thì ta chỉ việc thiết lập awidth và height của thẻ HTML bằng nhau và bo tròn bốn góc với giá trị là50% .
Ví dụ: DEMO
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta name="viewport" content="awidth=device-awidth, initial-scale=1.0"> <style type="text/css"> .rounded-corners{ margin: 30px; awidth: 150px; height: 150px; border: solid 5px red; background: #999; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; } </style> </head> <body> <div class="rounded-corners"> </div> </body> </html> |
Kết quả:

Ảnh 7. Sử dụng thuộc tính border-radius tạo hình tròn
Tạo button được bo bốn cạnh:
Ví dụ: DEMO
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="awidth=device-awidth, initial-scale=1.0"> <style type="text/css"> input{ padding: 10px 30px; border-radius: 30px; -moz-border-radius: 30px; -webkit-border-radius: 30px; border: none; background: #00CCCC; color: #fff; cursor: pointer; } </style> </head> <body> <input type="submit" value="SUBMIT"/> </body> </html> |
Kết quả như sau:

Ảnh 7. Sử dụng thuộc tính border-radius tạo button
3. Lời kết
Như vậy bạn có thể thấy thuộc tính border-radius này thì bạn không cần sử dụng hình ảnh. Nhưng bạn nên lưu ý do nó là CSS3 nên nó hạn chế là ở trình duyệt cũ thì nó sẽ không hoạt động

Bài 1: Thuộc tính border-radius trong CSS3
Bài viết nằm trong case Study Hướng dẫn CSS cơ bản và nâng cao
—oOo—
| Bộ Series: Hướng dẫn học CSS |
Học lập trình web |
Bài 2: |
Tag: Trong CSS3 thi thuoc tinh border-radius dung de bo tron goc cua border Hom nay chung ta se tim hieu su dung CSS3 dung bo goc thong qua nhung vi du noi bat. Huong dan hoc CSS3 , Hoc CSS3 truc tuyen , Tu hoc CSS3 , Video huong dan hoc CSS3 , download tai lieu hoc CSS3 , hoc CSS3 mien phi , hoc CSS3 online , hoc CSS3 truc tuyen , hoc CSS3 co ban , học CSS3 căn bản , hoc CSS3 nang cao , tai lieu hoc CSS3 , Ebook hoc CSS3 , sach hoc CSS3 , học lập trình CSS3
