Tìm hiểu về Core Image: filters image
Core Image là một framework được viết bởi Apple sử dụng cho cả iOS và OS x. Đây là một framework rất mạnh mẽ, cung cấp cho chúng ta khả năng xử lý ảnh cực nhanh(near real-time processing). Framework này có khả năng xử lý nhiểu kiểu dữ liệu hình ảnh từ các framework khác như Core Graphics, Core ...
Core Image là một framework được viết bởi Apple sử dụng cho cả iOS và OS x. Đây là một framework rất mạnh mẽ, cung cấp cho chúng ta khả năng xử lý ảnh cực nhanh(near real-time processing). Framework này có khả năng xử lý nhiểu kiểu dữ liệu hình ảnh từ các framework khác như Core Graphics, Core Video, Image I/O,...
Core Image cung cấp cho chúng ta các hàm API đơn giản để chúng ta làm việc với tác vụ xử lý đồ họa. Thông qua các hàm API này, chúng ta không cần phải làm việc trực tiếp với các tầng xử lý đồ họa bậc thấp bên dưới(OpenGL, Open GLES). Hơn nữa, Core Image có khả năng chọn lựa xử lý hình ảnh trên CPU hoặc GPU, cung cấp cho chúng ta API để thực hiện việc xử lý đa luồng.
Trong bài này, tôi xin giới thiệu đến các bạn về filters image, tính năng quan trọng bậc nhất của Core Image. Để tiện cho việc tìm hiểu, chúng ta sẽ tìm hiểu qua app demo sau đây.
1. Tạo filter
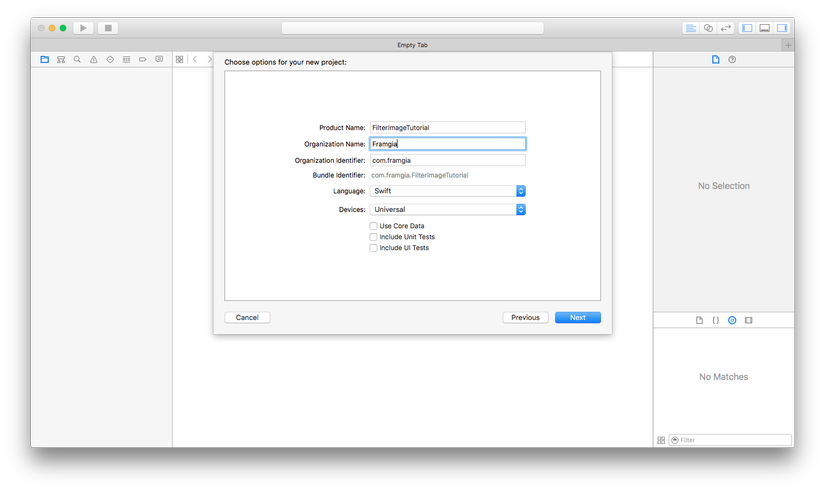
Bước đầu tiên, chúng ta mở Xcode, tạo một project: File -> New -> Project -> iOS -> Application -> Single View Application. Đặt tên cho project "FilterImageTutorial", chọn Language Swift, Devices Universal, bỏ tích các ô "Use Core Data", "Include Unit tests", "Include UI test" và tạo project.

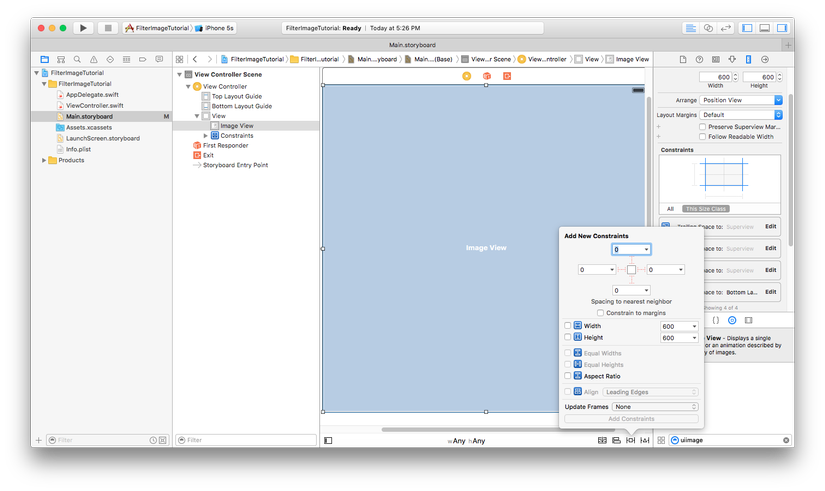
Tiếp theo, chúng ta mở file storyboard, kéo thả một UIImageView vào controller, tạo auto layout cho UIImageView với UIView Tralling, Leading, top và bottom của UIViewController như hình

Chúng ta cần ảnh sample để thực hiện việc filter. Các bạn có thể lên đây down ảnh về, đổi tên thành image (cho dễ dùng
