Tìm hiểu về FlexBox trong CSS3
Xin chào mọi người, sau một thời gian tìm hiểu CSS3, mình thấy việc sử dụng Flex để dàn trang trong CSS3 rất hay và thuận tiện, căn chỉnh thứ tự trên dưới của các phần tử, căn chỉnh ngang, căn chỉnh theo chiều dọc, căn chỉnh center các phần tử trở nên đơn giản hơn rất nhiều khi ta sử dụng Flexbox ...
Xin chào mọi người, sau một thời gian tìm hiểu CSS3, mình thấy việc sử dụng Flex để dàn trang trong CSS3 rất hay và thuận tiện, căn chỉnh thứ tự trên dưới của các phần tử, căn chỉnh ngang, căn chỉnh theo chiều dọc, căn chỉnh center các phần tử trở nên đơn giản hơn rất nhiều khi ta sử dụng Flexbox để dàn trang trong CSS3, chúng ta sẽ không phải dùng cách Float để dàn trang hay không cần thiết lập sẵn kích thước cho các phần tử, bởi khi sử dụng Flexbox, nó sẽ tự cân đối kích thước của các phần tử bên trong một cách khéo léo và linh hoạt. Sau đây mình xin giới thiệu một số tính năng và cách dùng của Flexbox trong việc dàn trang mà mình đã tìm hiểu và sử dụng:
Đầu tiên Ta sẽ đi tạo ra thành phần cha chứa các thành phần con và sau đó ta sẽ sử dụng thuộc tính Flex để sắp xếp vị trí các thành phần con này theo ý muốn của mình
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
</div>
Ta thêm một chút CSS để tạo ra màu mè, style cho ví dụ thêm sinh động và dễ quan sát như sau:
.container {
background-color:green;
padding: 5px;
}
.item {
background-color: yellow;
margin:5px;
height:300px;
text-align: center;
color: #fff;
font-size: 20px;
font-weight: bold;
}
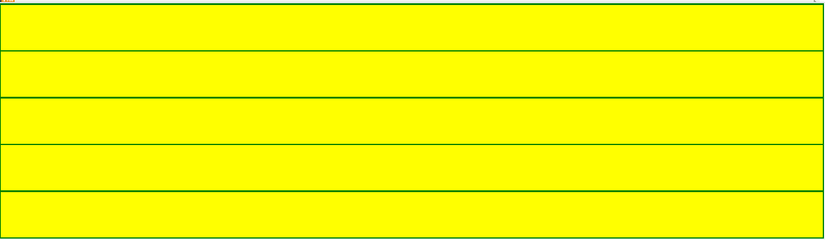
Như vậy mặc định các phần tử con item sẽ xếp theo thứ tự dọc từ trên xuống dưới trong container bao ngoài. Bây giờ chúng ta sẽ dùng thuộc tính Flex, muốn áp dụng FlexBox thì đầu tiên box bao bên ngoài cùng các phần tử con mà ta muốn chia theo kiểu FlexBox phải có thuộc tính CSS là
.container {
...
display: flex;
}
Sau đó ta sẽ thêm awidth cho các item con bên trong, ta có thể dùng đơn vị % hoặc fix cứng px cho awidth của mỗi item con nhưng ở đây mình sẽ dùng đơn vị tương đối là % như sau:
.item {
...
awidth: 100%;
}
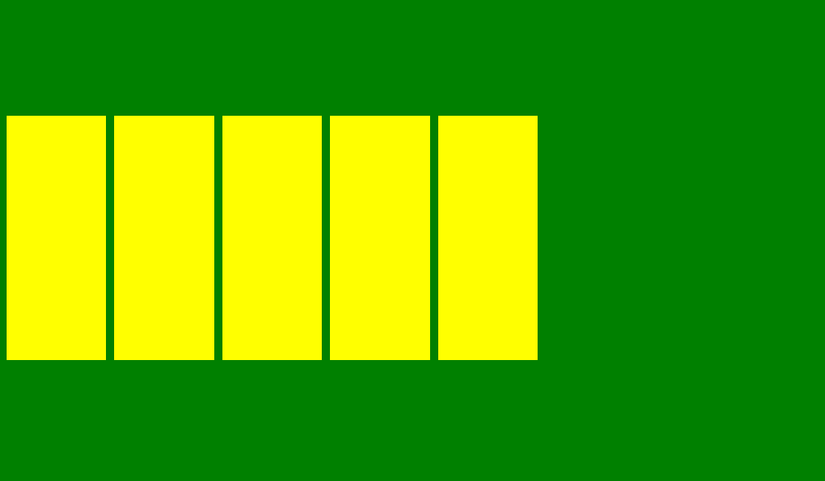
Và khi ta set awidth cho các phần tử item con bên trong khối cha dùng display: flex; thì lập tức các khối con sẽ được căn chỉnh gọn gàng nằm đều nhau trên cùng một hàng ngang rất đẹp đẽ, và đặc điểm mà mình thấy Flex rất linh động wor đây so với việc ta sử dụng Float: left hay Float: Right như kiểu truyền thống đó là dù ta có set awidth cho mỗi item con là awidth: 50% chẳng hạn, ta có đến 5 thẻ item con như vậy nhân lên thì tổng awidth sẽ vượt quá 100%, nếu bình thường như vậy thì các thành phần con sẽ không thể nằm trên cùng một hàng ngang được mà nó sẽ xảy ra hiện tượng xuống dòng, hơn nữa khi ta dùng Float để định vị các item con thì thành phần cha nó bao ngoài sẽ không chứa được các thành phần item con, ta hiểu nôm na như các thành phần item con khi đó sẽ trồi lên một layer khác so với layer thành phần cha, muốn bao thì khi đó thành phần cha phải dùng thêm thuộc tính overflow: auto; nhưng sử dụng thuộc tính này thì khi thành phần con có nội dung dài thì sẽ xuất hiện scroll ở thành phần cha nhìn khá xấu, do đó tính năng Flex của CSS3 ở đây trở nên ưu việt và tiện dụng.

Nhưng thuộc tính Flex ưu việt là thế nhưng trên bản Mobile nếu ta chỉ dùng nhưu trên không thôi thì các phần tử con của chúng ta sẽ bị thu hẹp lại rất là nhỏ bởi lúc này thành phần cha container awidth cũng bị bé đi rất nhiều mà do màn hình mobile khá bé so với màn hình desktop, như vậy thì nội dung bên trong mỗi item con kia sẽ bị lộn xộn do kích thước quá bé khiến người dùng sẽ rất khó theo dõi, giao diện của chúng ta trở nên xấu hơn, bởi lúc này các thành phần con kia sẽ không dám tự động nhảy xuống hàng bởi chưa có lệnh mà nên nếu muốn chúng nhảy xuống hàng ngon lành thì chúng ta phải ra chỉ thị cho nó bằng việc sử dụng thuộc tính sau kết với @media queries:
@media screen and (max-awidth: 768px) {
.container {
flex-wrap:wrap;
}
}
Khi đó các bạn thử co kéo trình duyệt để cảm nhận nhé:

Bên cạnh đó trong quá trình sử dụng mình thấy Flex còn có các thuộc tính sau mà mình hay dùng là cũng rất hữu ích đó là: Ta có thể căn chỉnh cho các thành phần con mặc định xuất hiện chính giữa thành phần cha theo cả chiều dọc lẫn chiều ngang Nếu bây giờ ta set height cho thành phần cha thì khi đó ta sẽ thấy mặc định các thành phần con item sẽ ngoan ngoãn nằm phía trên cùng của thành phần container, nhưng bây giờ ta muốn nó nằm chính giữa trung tâm tính theo chiều dọc của container thfi ta phải xử lý như thế nào:
.container {
height: 800px;
align-items: center;
}
Các bạn sẽ thấy khi đó mình sẽ dùng thuộc tính align-items: center; cho thằng cha container như vậy các khối item con của mình sẽ được căn vào chính giữa theo chiều dọc của thằng container rồi đó. Trường hợp hai nếu bây giờ các khối item con của chúng ta chỉ có độ rộng awidth: 10% thôi, nhân 5 thằng lên là tổng awidth có 50% thôi thì khi đó ta sẽ thấy các thằng con item này sẽ nằm đều nhau trên cùng một hàng nhưng không trải đều chiếm hết awidth của cả thằng cha container mà nó sẽ nằm sát vào mép bên tay trái của thằng cha và để thừa cả một đống awidth còn lại bên phía tay phải:
.item {
awidth: 10%;
}
 Vậy là bây giờ chúng ta sẽ phải ra lệnh cho các em đó vào chính giữa theo chiều ngang của thành phần cha cho đẹp đẽ phải không nào
Vậy là bây giờ chúng ta sẽ phải ra lệnh cho các em đó vào chính giữa theo chiều ngang của thành phần cha cho đẹp đẽ phải không nào
.container {
...
justify-content: center;
}
Xong rồi, hãy cùng chiêm ngưỡng thành quả sau khi chúng ta sử dụng các thuộc tính thông dụng của Flex nhé:
 Đó là những điều mình xin chia sẻ với các bạn cho những ai muốn học và sử dụng Flex, đương nhiên Flex còn một số các thuộc tính khác nữa, các bạn hãy cùng tìm hiểu và khám phá sự hữu ích của nó nhé. Cảm ơn các bạn đã theo dõi bài viết của mình!
Đó là những điều mình xin chia sẻ với các bạn cho những ai muốn học và sử dụng Flex, đương nhiên Flex còn một số các thuộc tính khác nữa, các bạn hãy cùng tìm hiểu và khám phá sự hữu ích của nó nhé. Cảm ơn các bạn đã theo dõi bài viết của mình!
