Tìm Hiểu Về Main Axis và Cross Axis trong Flexbox
Bố cục Flexible Box Layout, hay còn thường được gọi đơn giản là Flexbox là một kiểu thiết kế layout linh hoạt của CSS trong đó định nghĩa cách một box model sẽ được hiển thị như thế nào trên trang. Flexbox được đánh giá là phương pháp thiết kế giao diện tối ưu hơn so với kiểu thiết kế bố cục kiểu ...
Bố cục Flexible Box Layout, hay còn thường được gọi đơn giản là Flexbox là một kiểu thiết kế layout linh hoạt của CSS trong đó định nghĩa cách một box model sẽ được hiển thị như thế nào trên trang.
Flexbox được đánh giá là phương pháp thiết kế giao diện tối ưu hơn so với kiểu thiết kế bố cục kiểu Grid phổ biến trước đây. Nếu bạn từng sử dụng Twitter Bootstrap bạn sẽ thấy rằng trong các phiên bản 3.x trở về trước thì framework này sử dụng grid layout. Tuy nhiên từ phiên bản 4.x thì flexbox layout đã được sử dụng để thay cho grid.
Trong bài học này chúng ta sẽ làm quen với một khái niệm cơ bản nhưng rất quan trọng của kiểu bố cục Flexbox đó là trục hay axis.
Hai Trục Của Flexbox
Khi làm việc với flexbox một điều bạn cần luôn ghi nhớ đó là các box được bố cục dựa trên hai trục là trục chính (hay main axis) và trục chéo hay (cross axis).
Nhiều bạn mới làm quen với flexbox thường hay nhầm khái niệm trục chính (main axis) trong Flexbox tương tự như trục toạ độ nằm trang x và trục chéo tương tự như trục toạ độ dọc y trong hình học phẳng. Tuy nhiên điều này chưa hẳn đã đúng.
Trục Chính (Main Axis)
Trục chính của flexbox có thể được định nghĩa bởi thuộc tính flex-direction. Thuộc tính này nhận một trong 4 giá trị sau:
- flex-direction: row: Khi này trục chính sẽ giống với trục tọa độ x.
- flex-direction: row-reverse: Tương tự như trục toạ độ x.
- flex-direction: column: Tương tự như trục toạ độ y.
- flex-direction: column-reverse: Tương tự như trục toạ độ y.
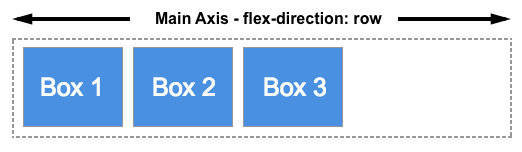
Trường hợp bạn gán giá trị cho thuộc tính flex-direction của phần tử bao ngoài các box model một trong hai giá trị là row hoặc row-reverse thì các box model sẽ được hiển thị dàn theo chiều ngang (hay inline direction) như trong hình minh hoạ dưới đây:

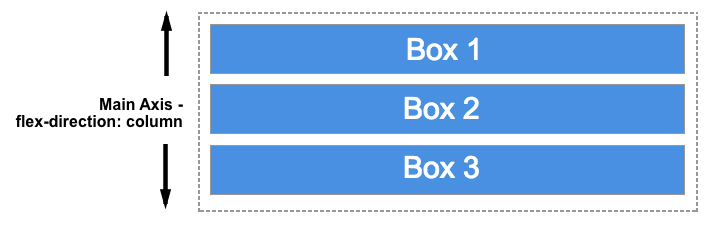
Ngược lại nếu giá trị của thuộc tính này là column hoặc column-reverse thì các box model bên trong sẽ được hiển thị dàn theo chiều học (hay block direction) như trong hình minh hoạ dưới đây:

Trục Chéo (Cross Axis)
Trục chéo của flexbox được định hướng phụ thuộc vào trục chính trong đó hai trục này kết hợp với nhau làm thành một góc vuông 90 độ.
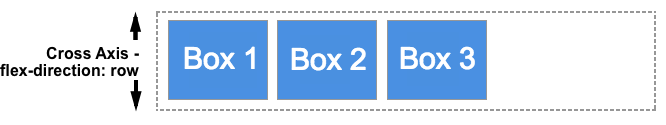
Như vậy nếu như ở phần tử bao ngoài của các box model được gán giá trị của phần tử flex-direction: row hoặc flex-direction: row-reverse thì trục chéo lúc này sẽ hướng theo chiều dọc như hình minh hoạ phía dưới:

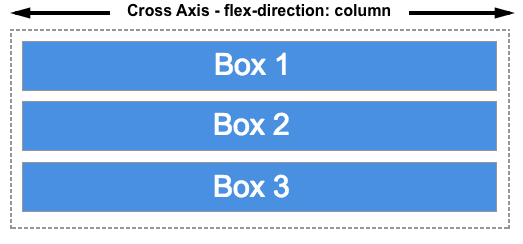
Ngược lại nếu giá trị của thuộc tính này là column hoặc column-reverse thì trục chéo sẽ có hướng nằm ngang:

Kết Luận
Tới đây chúng ta đã cùng nhau làm quen với các khái niệm trục chính và trục chéo cũng như mối liên hệ giữa chúng trong thiết kế flexbox CSS. Ở các bài học tiếp theo chúng ta sẽ đi vào tìm hiểu về cách tạo một container trong flexbox và các khái niệm có liên quan khác.
