Tìm hiểu về media queries cho việc reponsive web design
Ngày nay, do sự phát triển chóng mặt của các smartphone và tablet, nên ta cần phải làm sao cho website hiển thị tốt trên mọi thiết bị có kích thước khác nhau, bên cạnh đó cũng có nhiều người dùng không bao giờ maximize trình duyệt của họ. Để đáp ứng được nhu cầu đó hiện tại theo tôi biết thì ...
-
Ngày nay, do sự phát triển chóng mặt của các smartphone và tablet, nên ta cần phải làm sao cho website hiển thị tốt trên mọi thiết bị có kích thước khác nhau, bên cạnh đó cũng có nhiều người dùng không bao giờ maximize trình duyệt của họ. Để đáp ứng được nhu cầu đó hiện tại theo tôi biết thì người ta có 2 cách làm :
-
Một là người lập trình sẽ viết code nhận diện thiết bị người dùng đang sử dụng, rồi sẽ đưa họ đến trang được thiết kế dành riêng cho thiết bị của họ.
-
Hai là sử dụng responsive design ,responsive là kiểu giao diện co giãn theo kích thước của cửa sổ trình duyệt, cũng là xu hướng Thiết kế web sau này.

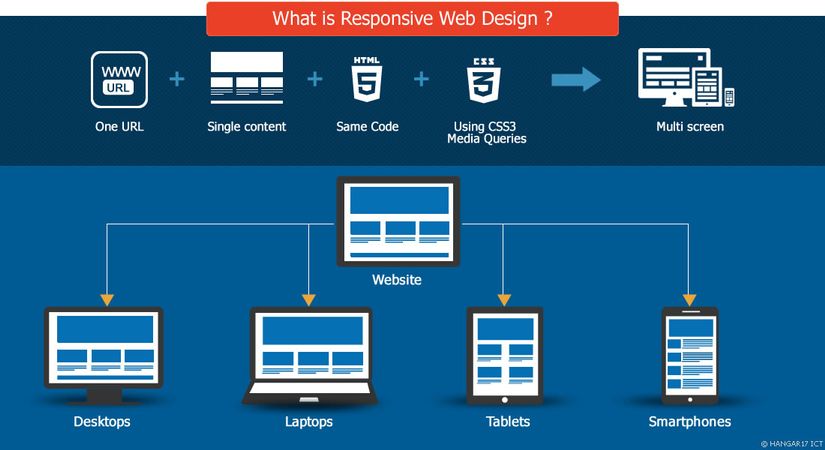
1. Web Reponsive là gì :
-
là cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính , website đẹp trên màn hình điện thoại, máy tính bảng..
-
Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Web Responsive.

2. Lợi ích của Responsive Web Design :
-
Được Google khuyến khích, cải thiện SEO : Chỉ cần tối ưu một website (không phải là 2 như lúc trước) thì giá trị tích lũy về link, PageRank, Page Authority từ Google search và Google mobile search đều tích lũy thành 1. Vô cùng tương thích, một Website, nhiều Device
-
Nâng cao trải nghiệm cho người dùng: cung cấp các trải nghiệm người dùng tối ưu bất kể họ sử dụng một máy tính để bàn, một điện thoại thông minh, máy tính bảng hay một smart-TV.
-
Tiết kiệm chi phí: So với việc phải thiết kế 2 phiên bản web riêng biệt cho điên thoại và PC thì thiết kế 1 trang web tương thích với tất cả thiết bị sẽ tiết kiệm hơn là điều đương nhiên.
-
Dễ dàng trong việc quản lý: Việc quản trị duy nhất một website sẽ giúp bạn tiết kiệm công sức và thời gian hơn.
3. Ứng dụng đơn giản Responsive Web Design
Để thực hiện được những gì mà ta mong muốn bên trên thì chúng ta cần phân ra các cỡ màn hình chuẩn cơ bản và set theo các kích thước đó.
Độ phân giải màn hình thường gặp: 320px, 480px, 600px, 768px, 900px, 1200px, 1680px, 1050px …. có thể xếp thành các cặp như: 320 x 480, 1024 x 768, 1680 1050 … kich thước màn hình

4. cách sử dụng CSS media queries cho việc reponsive web design :
- Để sử dụng media queries trong thẻ <head> thêm vào dòng code sau :
<head> <title>Viblo</title> <meta charset="utf-8"> <meta name="viewport" content="awidth=device-awidth, initial-scale=1"> </head>
-
Với trình duyệt IE8 trở xuống không hỗ trợ media query. Bạn có thể sử dụng media-queries.js hoặc respond.js để hỗ trợ
-
Em sẽ lấy 1 ví dụ về reponsive mà không có hỗ trợ của framework bootstrap hay foundation..... để mọi người hiểu rõ về nó.
vd :
<html> <head> <title>Viblo</title> <meta charset="utf-8"> <meta name="viewport" content="awidth=device-awidth, initial-scale=1"> </head> <body> <div id="web-page"> <div class="header"> </div> <div class=”main-content> <div class=”content”> </div> <div class=”sidebar”></div> </div> <div class=”footer> </div> </div> </body> </html>
body { font-family: 'Open Sans', Verdana, 'ヒラギノ角ゴ Pro W3', Hiragino Kaku Gothic Pro, Meiryo, "游ゴシック", YuGothic, sans-serif; } #web-page { awidth: 1160px; margin: 0 auto; } .header { awidth: 1160px; height: auto; } .main-content { awidth: 1160px; height: auto; } .content { awidth: 862px; } .sidebar { awidth: 278px; } .footer { awidth: 1160px; height: auto; } /* khi co nhỏ màn hình lại khi màn hình nhỏ hơn 1160px */ @media only screen and (max-awidth: 1160px) { body { padding: 0 10px; } #webpage { awidth: 100%; /*khi co đến màn hình nào thì awidth của màn hình sẽ full */ height: auto; } .header, .main-content, .footer { awidth: 100%; height: auto; } /* chúng ta sẽ chia content và sidebar sao cho đủ 100% */ .content { awidth: 75%; height: auto; } .siderbar { awidth: 25%; height: auto; } } /* khi chúng ta kéo màn hình nhỏ hơn 992px thì sự thay đổi của content và sidebar lúc đó header, main-content và sitebar sẽ ko thay đổi vẫn sẽ là 100% */ @media only screen and (max-awidth: 992px) { .content { awidth: 100%; height: auto; } .sidebar { awidth: 100%; height: auto; clear: both; } }
-
Với nhiều cách chỉnh style hay chúng ta style reponsive web của chúng ta đẹp nhất, hiện thị trên mọi thiết bị, máy tinh, máy tính bảng, laptop, điện thoại ....
-
Khi style reponsive cho thiết kế nhiều thiết bị chúng ta hạn chế đặt height, phần (content, sidebar) chia nhỏ vào đó chúng ta nên đặt là % hạn chế đặt là pixel.
-
khi style reponsive cho ảnh ta có 2 cách sẽ làm ảnh hiện thị đẹp và cân đối không to nhỏ. giờ mình sẽ trình bày 2 cách style ảnh vừa đẹp hơn và sẽ chỉ rõ khi ta quy định height vào website;
xét 2 vd dưới đây về style ảnh khi co kéo giãn màn hình:
cách 1: cách này cũng dc nhưng không khả quan khi style ảnh (cách này nếu ta nhận code từ khách hàng đã như vậy mà ko được sửa code)
<div class="enclosure"> <img src="./img/ranxauto_pic5-21.jpg" alt="ranxauto" awidth="300" height="100"> <h2>求められる新興国の中古車ニーズに直結する販売ルート。</h2> <div class="txtarea2"> <p>日本ではもう乗らないような廃車同然の過走行、低年式の車、さびや塗装のはげた車、そんな車でも 新興国では欲しいと思う人がたくさんいます。<br>当社は途上国(主にアジア、アフリカ地域)に実際に赴き多くの中古車販売の提携パートナーを築き上げ、他社には真似の出来ない輸出ルートを確保しています。提携パートナーとの直接交渉によって徹底的に中間マージンを省いているからこそ、高価買取という形でお客様へ還元することができます。</p> <img src="./img/ranxauto_pic5-22.jpg" alt="ranxauto" awidth="450" height="300"></div>
.enclosure { awidth: 950px; height: 500px; background: #878787; } .enclosure h2 { font-size: 20px; font-family: 'Open Sans', sans-serif; font-weight: 700; height: 40px; margin: 20px 0; } .enclosure .txtarea2 p { awidth: 450px; float: left; margin: 0 10px; } .enclosure .txtarea2 img { float: left; margin-right: 10px; } /*khi co nhỏ màn hình dưới 950px */ @media only screen and (max-awidth: 950px) { .enclosure { awidth: 100%; height: auto; /* ta không thể để height: 500px; vì khi co nhỏ 1 số lớp con bên trong sẽ tràn xuống dưới */ } .enclosure h2 { height: auto; /* khi co nhỏ màn hình h2 sẽ tràn xuống bên dưới nếu ta để height 40 thì 1 số chữ của ta sẽ bị mất đi thay vào đó ta sẽ thêm thuộc tính style css là overflow: hidden; */ } .enclosure .txtarea2 p { awidth: 100%; height: auto; } .enclosure .txtarea2 img { float: left; clear: both; awidth: 100%; height: auto; } } /* khi ta co nhỏ màn co nhỏ bằng img lúc này ta mới style img như ở trên awidth của img là 450 trừ đi khoảng cách 2 bên ta sẽ style như sau: */ @media only screen and (max-awidth: 460px) { .enclosure .txtarea2 img { float: left; clear: both; awidth: 100%; height: auto; } }
-
cách 2 : xet ví dụ sau :
<div class="boxgroup-top"> </div>
</div>
-
lúc này ta tha hồ chỉnh awidth ở mọi màn hình cho img ở mà không sợ ảnh ko ở trung tâm, ảnh nhòe, ảnh dài , rộng ko cân đối.
.boxgroup-top a img { awidth: 100%; height: 130px; background-size: cover; background-position: center; }
- Chúng ta có thể style theo từng khoảng cách khác nhau, có thể là min, max:
@media only screen and (min-awidth: 750px) and (max-awidth: 950px) { .content { awidth: 70%; } .sidebar { awidth:30%; } } @media only screen and (min-awidth: 950px) { .content { awidth: 70%; } .sidebar { awidth:30%; } } @media only screen and (min-awidth: 750px) { .content { awidth: 100%; } .sidebar { awidth:100%; } }
- Với công nghệ ngày càng phát triển Responsive web design nếu được implement tốt sẽ tăng trải nghiệm người dùng những không thể giải quyết cho tất cả mọi người dùng mọi loại thiết bị, mọi nền tảng, nó sẽ còn được tiếp tục cải thiện trong nhiều năm tới, bạn có thể áp dụng nó ngay hôm nay cho những dự án mới.
- Sử dụng media queries cho reponsive web design cho mọi loại thiết bị mọi kích thước nhưng với tốc độ phát triển của công nghệ người ta sử dụng 1 số framework boostrap, foundation... rút ngắn thời gian làm web và style reponsive đơn giản dễ dàng hơn.
- boostrap bạn có thể đọc trang này về cách chia màn hình: http://getbootstrap.com/css/
- foundation bạn có thể tham khảo site này : http://foundation.zurb.com/docs/
-
Bạn có thể tham khảo qua site về cách chia màn hình cho từng thiết bị:
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/ https://responsivedesign.is/develop/browser-feature-support/media-queries-for-common-device-breakpoints
