Tìm hiểu về Model trong Backbone.js
Giới thiệu Khi chúng ta nói về bất kỳ mô hình MVC thì Model chắc chắn là một phần quan trọng nhất trong kiến trúc của các ứng dụng. Model là nơi chứa tất cả các dữ liệu ứng dụng. Cùng với việc giữ dữ liệu, class Model thực hiện các hành động khác nhau trên dữ liệu. Các hành động như khả năng xác ...
Giới thiệu Khi chúng ta nói về bất kỳ mô hình MVC thì Model chắc chắn là một phần quan trọng nhất trong kiến trúc của các ứng dụng. Model là nơi chứa tất cả các dữ liệu ứng dụng. Cùng với việc giữ dữ liệu, class Model thực hiện các hành động khác nhau trên dữ liệu. Các hành động như khả năng xác nhận hợp lệ dữ liệu, khả năng duy trì dữ liệu, xác định quyền truy cập vào các phần khác nhau của dữ liệu có trong Model. Các Model trong Backbone.js cũng là thành phần quan trọng nhất khi xây dựng ứng dụng backbone.js. Nó theo dõi dữ liệu ứng dụng, thực hiện xác nhận hợp lệ trên dữ liệu và cung cấp một cơ chế duy trì dữ liệu cục bộ trên localstorage
Initialize function và Constructor trong khởi tạo Model Bất cứ khi nào chúng ta tạo ra một Model, BackboneJS sẽ gọi hàm khởi tạo của nó. Chúng ta có thể ghi đè lên chức năng này để cung cấp hành vi tùy chỉnh cho nó.
var Book = Backbone.Model.extend({ defaults: { ID: "", BookName: "" }, initialize: function () { console.log('Book has been intialized'); }, });
Khởi tạo contructor trong Model ta có thể khai báo 1 Model như sau :
var Book = Backbone.Model.extend({ defaults: { ID: "", BookName: "" }, initialize: function () { console.log('Book has been intialized'); }, constructor: function (attributes, options) { console.log('Book's constructor had been called'); Backbone.Model.apply(this, arguments); }, });
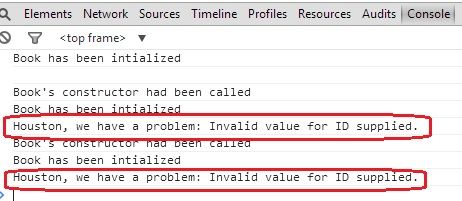
Kết quả của hàm trên sẽ như sau:

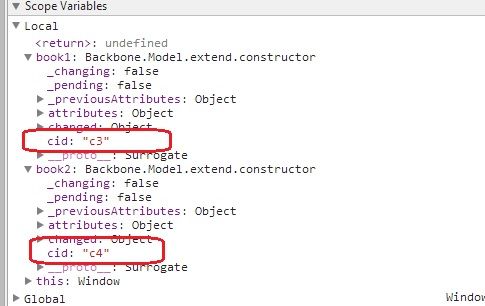
Model identifiers - id, cid và idAttribute Mỗi Model khi được khởi tạo cần được xác định duy nhất. BackboneJs cung cấp cho chúng ta các định danh của Model. Đầu tiên nhìn vào là cid. Các cid hay client ID được tự động tạo ra bởi BackboneJS để mỗi Model có thể được xác định duy nhất trên máy khách.
var book1 = new Book(); var book2 = new Book();

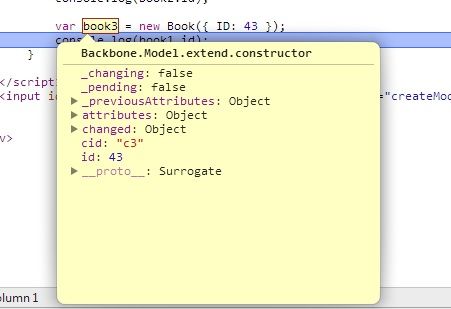
Backbone cũng cung cấp một id định danh để xác định duy nhất cho một Model. Đây là id sẽ được sử dụng để xác địnhcho model khi dữ liệu mô hình thực sự được đồng bộ hóa với máy chủ. Các cid là hữu ích hơn cho mục đích gỡ lỗi nhưng thuộc tính id sẽ xác định tính duy nhất của model khi tham gia các hoạt động CRUD .
var Book = Backbone.Model.extend({ defaults: { ID: "", BookName: "" }, idAttribute: "ID", initialize: function () { console.log('Book has been intialized'); }, constructor: function (attributes, options) { console.log('Book's constructor had been called'); Backbone.Model.apply(this, arguments); }, });

Validating trong các model Khi làm việc trên các ứng dụng có nhiều nghiệp vụ thì tôi thường đc yêu cầu thực hiện validate các model truoc khi show data. Backbone cung cấp 1 phương thức rất dễ dàng để thực hiện việc validating , đó là chung t chỉ cần thực thi function validate :
var Book = Backbone.Model.extend({ defaults: { ID: "", BookName: "" }, idAttribute: "ID", initialize: function () { console.log('Book has been intialized'); this.on("invalid", function (model, error) { console.log("Houston, we have a problem: " + error) }); }, constructor: function (attributes, options) { console.log('Book's constructor had been called'); Backbone.Model.apply(this, arguments); }, validate: function (attr) { if (attr.ID <= 0) { return "Invalid value for ID supplied." } } });

Saving trong model
backbone model hỗ trợ việc lưu trữ dữ liệu lên server thông qua việc sử dụng các restful api. Để Save lại thông tin model, chung ta cần khai báo urlRoot trong backbone model và gọi function save(). Save method sẽ trigger việc validations và nếu validations là successful, nó sẽ cố gắng xác định hành động được thực hiện, tức là tạo ra hoặc cập nhật và dựa trên hành động đó, nó sẽ sử dụng urlRoot và gọi REST API thích hợp để thực hiện thao tác.
var Book = Backbone.Model.extend({ defaults: { ID: "", BookName: "" }, idAttribute: "ID", initialize: function () { console.log('Book has been initialized'); this.on("invalid", function (model, error) { console.log("Houston, we have a problem: " + error) }); }, constructor: function (attributes, options) { console.log('Book's constructor had been called'); Backbone.Model.apply(this, arguments); }, validate: function (attr) { if (attr.ID <= 0) { return "Invalid value for ID supplied." } }, urlRoot: 'http://localhost:51377/api/Books' }); var book = new Book({ BookName: "Backbone Book 43" }); book.save({}, { success: function (model, response, options) { console.log("The model has been saved to the server"); }, error: function (model, xhr, options) { console.log("Something went wrong while saving the model"); } });
