Tìm hiểu về visual effect trong ios – Blur, vibrancy effect
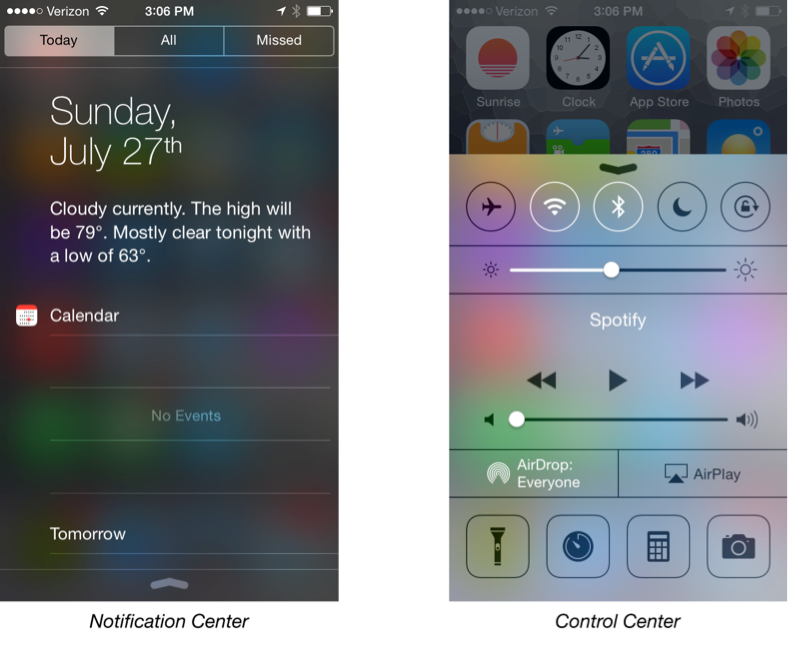
Bắt đầu từ iOS 7 trở đi các hiệu ứng trên màn hình bắt đầu có nhiều thay đổi mà một trong các hiệu ứng rõ rệt nhất đó chính là hiệu ứng blur. Đáng chú ý nhất chính là màn hình Notification center and Control center. Các bạn có thể xem hình dưới đây: Tuy nhiên khi developer được yêu cầu ...
- Bắt đầu từ iOS 7 trở đi các hiệu ứng trên màn hình bắt đầu có nhiều thay đổi mà một trong các hiệu ứng rõ rệt nhất đó chính là hiệu ứng blur. Đáng chú ý nhất chính là màn hình Notification center and Control center. Các bạn có thể xem hình dưới đây:

-
Tuy nhiên khi developer được yêu cầu tạo hiệu ứng blur này trên ứng dụng của họ thì họ đã gặp một rào cản lớn đó là các thiết bị của apple tại thời điểm đó không đủ sức mạnh để đáp ứng được hiệu ứng blur, hay nói cách khác nếu developer vẫn tiếp tục tạo hiệu ứng blur cho ứng dụng của họ thì ứng dụng của họ sẽ dẫn tới bị giật, UI không mượt khi thao tác, bị chậm. Tôi còn nhớ khi mới có hiệu ứng blur này, để tạo ra được hiếu ứng sẽ phải code một loạt code rất dài và khó hiểu.
-
Nhưng khi tới iOS 8.0 trở đi thì hiệu ứng blur này được cải thiện bởi chính Apple, và blur effect được đặt sẵn trong hộp công cụ cho nhà phát triển và thực sự nó rất dễ dàng để sử dụng.
1. Hiểu về hiệu ứng blur
- Blur effect làm việc thế nào: Tất cả các hiệu ứng blur đều bắt đầu với ảnh. Để có được hiệu ứng blur này thì cần phải áp dụng thuật toán cho mỗi pixel ảnh. Kết quả là một ảnh phiên bản mờ của ảnh gốc. Thuật toán có thể phức tạp theo phong cách blur nhưng chủ yếu bạn sẽ cần tới thuật toán có tên Gaussian.
- Các bạn có thể hiểu đơn giản về thuật toán Gaussian là thuật toán sẽ duyệt từng điểm ảnh, tại mỗi điểm ảnh sẽ tính toán màu sắc cho điểm ảnh đó dựa vào màu sắc của nó và các điểm xung quanh nó.

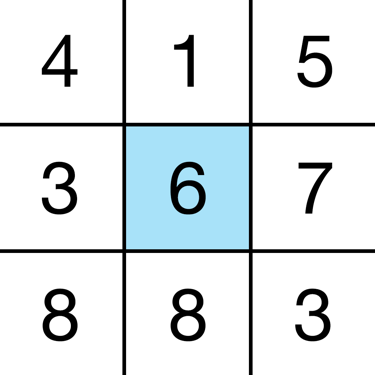
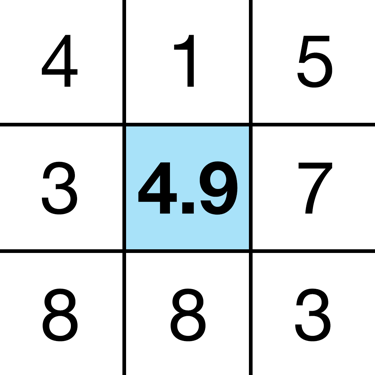
- Mỗi pixel trên biểu diễn một điểm ảnh riêng biệt và mỗi điểm ảnh có giá trị từ 1 tới 10. Giá trị điểm ảnh sẽ được tính trung bìng cộng các giá trị điểm ảnh xung quanh. Hãy xem ví dụ sau:

- Trên đây là một ví dụ với 9 điểm ảnh, tức là các bạn tính giá trị trung bình cho mỗi điểm ảnh bằng cách tính trung bình cộng 8 giá trị điểm ảnh xung quanh điểm ảnh đó. Ngoài ra các bạn cũng có thể mở rộng phạm vi điểm ảnh không chỉ là 9 mà là 16 chẳng hạn. Khi đó độ mờ sẽ thay đổi.

2. Chiến lược thiết kế Blur
- Con người thường có xu hướng để ý tới những điều được tập trung và bỏ quan những điều không được tập trung. Vậy blur là cách mà bạn có thể tăng độ tập trung vào đối tượng cần tập trung cho người dùng.
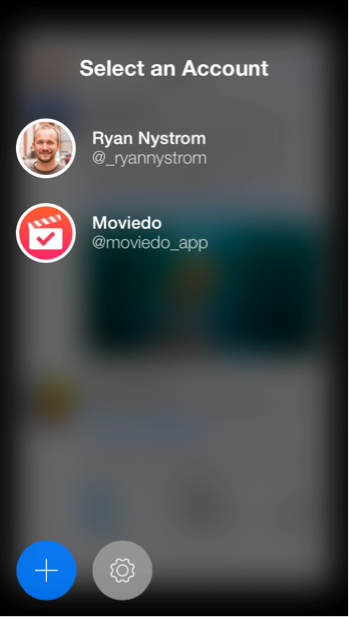
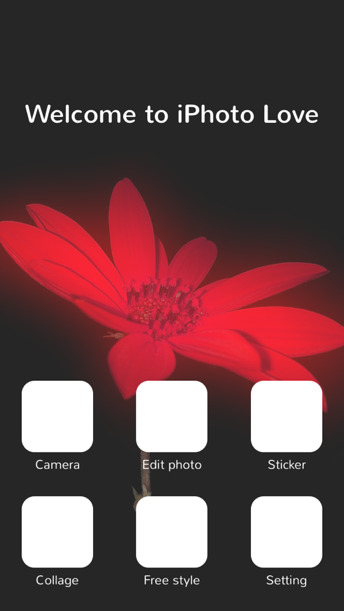
- Dưới đây là một ví dụ điển hình:

- Nhìn vào hình trên chúng ta có thể thấy người dùng sẽ dễ dàng tập trung vào thông tin account và 2 button bên dưới, và rất khó thấy những gì phía sau vì nó đã bị làm mờ. Vậy Blur đã đáp ứng được nhiệm vụ đó – làm tăng tính tập trung cho người dùng.
3. Bắt đầu tạo blur
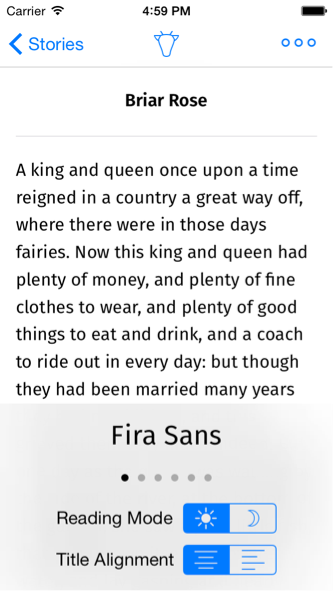
- Hãy xem ví dụ sau

-
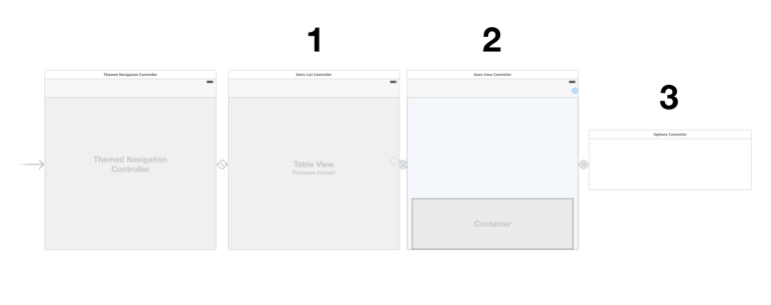
Trong hình trên với 3 view controller, trong đó gồm:
o StoryListController hiển thị danh sách các câu truyện trong cơ sở dữ liệu
o StoryViewController hiển thị chi tiết một câu truyện khi bạn tap chọn truyện
o OptionsController hiển thị các option về font, text, color
-
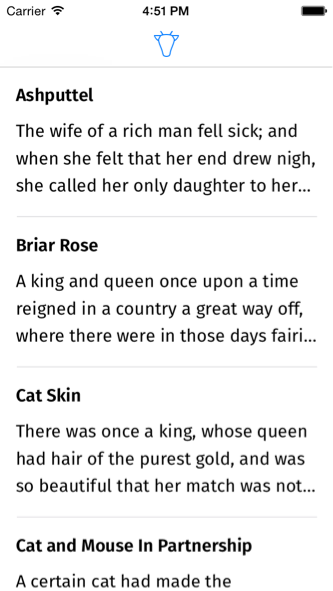
Khi bạn build, run kết quả sẽ như hình vẽ sau:

4. Hướng dẫn tạo Blur thủ công
- Trong bài viết này sẽ sử dụng code Objective C để thực hiện tạo blur cho ứng dụng
- Tôi sẽ cung cấp mã objective c để có thể thực hiện tạo blur ở cuối bài. Bây giờ chúng ta cùng xem qua một số phần trong code nhé.
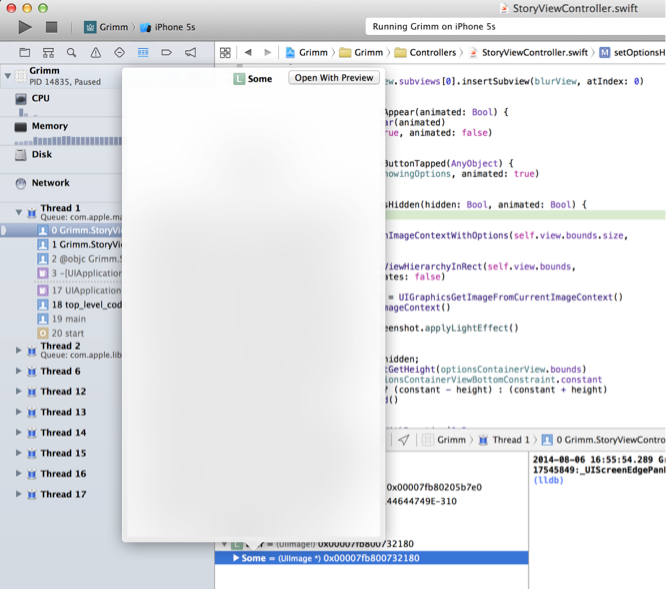
func updateBlur() { // 1 optionsContainerView.hidden = true // 2 UIGraphicsBeginImageContextWithOptions(self.view.bounds.size, true, 1) // 3 self.view.drawViewHierarchyInRect(self.view.bounds, afterScreenUpdates: true) // 4 let screenshot = UIGraphicsGetImageFromCurrentImageContext() UIGraphicsEndImageContext() }
-
Đoạn mã này làm nhiệm vụ generate ra một ảnh mới từ view
1: Ẩn các optionview nếu không muốn các optionview hiển thị trong ảnh
2: Tạo ra context với các option size, solution…
3: Generate image
4: Get image
-
Trên đây là bước bạn tạo một snapshot từ view hiển thị của bạn (view này chứa các thông tin mà bạn muốn tạo ảnh.
-
Bước tiếp theo là bạn cần tạo blur từ ảnh snapshot trên
let blur = screenshot.applyLightEffect()
- Đó là dòng mã giúp cho bạn apply blur effect

-
Bước tiếp theo là hiển thị ảnh blur đó. Bạn có thể thực hiện bước này bằng cách sử dụng UIImageView và insert view bình thường.
-
Mở rộng: bạn có thể tham khảo một đoạn code trong quá trình tạo blur thủ công
// Set up output context. UIGraphicsBeginImageContextWithOptions(self.size, NO, [[UIScreen mainScreen] scale]); CGContextRef outputContext = UIGraphicsGetCurrentContext(); CGContextScaleCTM(outputContext, 1.0, -1.0); CGContextTranslateCTM(outputContext, 0, -self.size.height); // Draw base image. CGContextDrawImage(outputContext, imageRect, self.CGImage); // Draw effect image. if (hasBlur) { CGContextSaveGState(outputContext); if (maskImage) { CGContextClipToMask(outputContext, imageRect, maskImage.CGImage); } CGContextDrawImage(outputContext, imageRect, effectImage.CGImage); CGContextRestoreGState(outputContext); } // Add in color tint. if (tintColor) { CGContextSaveGState(outputContext); CGContextSetFillColorWithColor(outputContext, tintColor.CGColor); CGContextFillRect(outputContext, imageRect); CGContextRestoreGState(outputContext); } // Output image is ready. UIImage *outputImage = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext();
5.Blur Effects in iOS 8
- Như chúng ta đã biết, ở ios 7 thì thật vất vả để tạo ra hiệu ứng blur. Nhưng sang iOS 8 thì đã bắt đầu có control có tên UIBlurEffect là subclass của UIVisualEffect
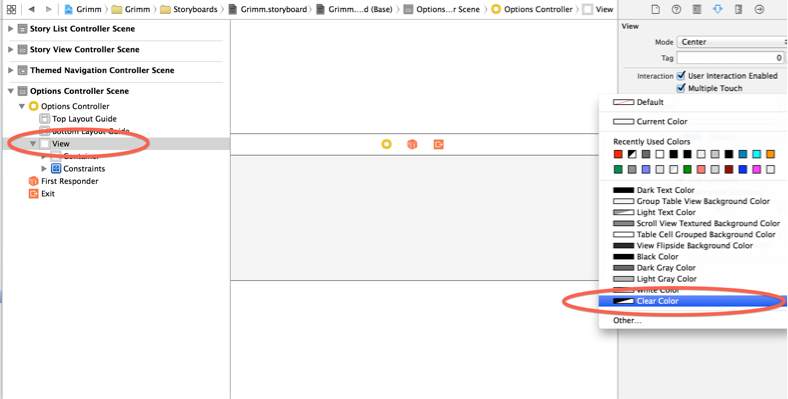
- Bắt đầu tạo blur với control trong iOS 8 cho một view

- Chúng ta hãy chọn clear color option cho background color của view cần tạo blur
- Sử dụng đoạn code sau đây
// 1: Khởi tạo blur effect với option light let blurEffect = UIBlurEffect(style: .Light) // 2 tạo blur view let blurView = UIVisualEffectView(effect: blurEffect) // 3 đánh dấu loại bỏ sử dụng autolayout và insert blur view blurView.setTranslatesAutoresizingMaskIntoConstraints(false) view.insertSubview(blurView, atIndex: 0)
- Kết quả blur effect cho view

6. Add vibrancy cho blur
- Blur effect đã là một option thật tuyệt với, thế nhưng Apple đã đưa nó tới một đỉnh cao hơn, đó là vibrancy (thực hiện trộn các màu với nhau)
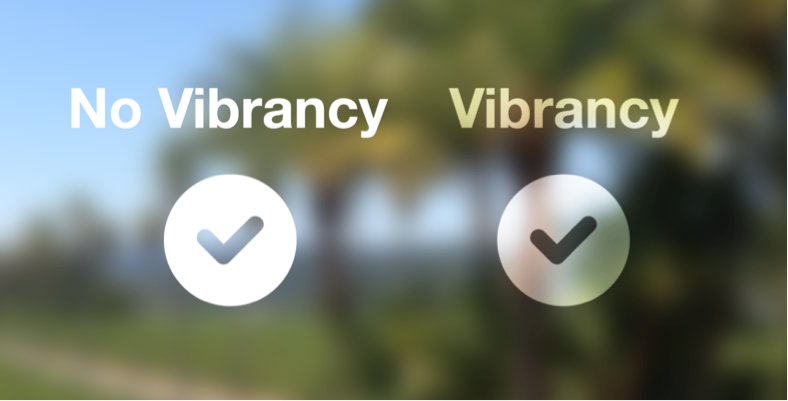
- Dưới đây là một ví dụ minh hoạ

- Để có thể tạo được vibrancy effect, các bạn có thể tham khảo đoạn code
// 1 let vibrancyEffect = UIVibrancyEffect(forBlurEffect: blurEffect) // 2 let vibrancyView = UIVisualEffectView(effect: vibrancyEffect) vibrancyView.setTranslatesAutoresizingMaskIntoConstraints(false) // 3 vibrancyView.contentView.addSubview(optionsView) // 4 blurView.contentView.addSubview(vibrancyView)
- Việc tạo vibrancy effect tương tự như blur effect
Note: Ngoài ra các bạn có thể tự tìm hiểu phần tạo blur and vibrancy effect này bằng file xib hay storyboard sẽ rất nhanh trong ứng dụng của các bạn. Đây là một hình ảnh minh hoạ mình tạo nó ra bằng storyboard

7. Kết luận
- Trên đây bạn đã có thể thấy blur, vibrancy effect là thế nào và cách tạo ra nó
- Đây là kĩ thuật làm mờ ảnh tĩnh nên không thể áp dụng cho ảnh động
Tham khảo VisualEffect iOS
