Tối ưu hóa phần Front end cho trình duyệt (part 2)
Trong bài viết trước Tối ưu hóa phần Front end cho trình duyệt (part 1) chúng ta đã tìm hiểu về cách trình duyệt render một trang web. Hôm nay chúng ta sẽ tìm hiểu tiếp về cách trình duyệt request dữ liệu cần để render trang web. Một số khái niệm Critical Rendering Path (CRP) CRP là số step ...
Trong bài viết trước Tối ưu hóa phần Front end cho trình duyệt (part 1) chúng ta đã tìm hiểu về cách trình duyệt render một trang web. Hôm nay chúng ta sẽ tìm hiểu tiếp về cách trình duyệt request dữ liệu cần để render trang web.
Một số khái niệm
Critical Rendering Path (CRP)
CRP là số step (round trip) trình duyệt cần thực hiện để render trang web.
Ví dụ với một file HTML như dưới đây
<!DOCTYPE html>
<html>
<head>
<title>The "Click the button" page</title>
<style>
button {
color: white;
background-color: blue;
}
</style>
</head>
<body>
<button type="button">Click me</button>
<script>
var button = document.querySelector("button");
button.addEventListener("click", function () {
alert("Well done.");
});
</script>
</body>
</html>
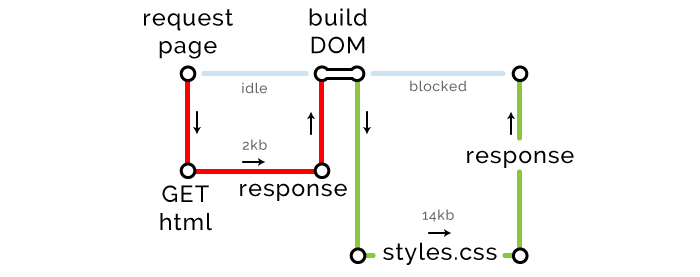
Trình duyệt gửi GET request và sau khi tải về file HTML, sẽ dựng CSSOM và chạy script. Biểu đồ CRP sẽ như sau:

Critical Bytes
Số bytes cần tải về để render trang.
Critical Files
Tổng số file trình duyệt cần tải về để render trang.
Giới hạn số file của giao thức HTTP
Nếu site của bạn là HTTP1, trình duyệt chỉ có thể tải về đồng thời tối đa một số lượng file nhất định từ 2 file với trình phiên bản trình duyệt lâu đời đến 10 ở trình duyệt Edge. Với Chrome số kết nối đồng thời tối đa là 6. Nếu site của bạn là HTTP2 và trình duyệt web tương thích ta không cần quan tâm đến giới hạn này.
Giới hạn round trip của giao thức TCP
Kích thước tối đa của dữ liệu được luân chuyển trong mỗi round trip là 14kb.
Ví dụ về việc trình duyệt gửi request
Chẳng hạn ta cần render trang sau:
<!DOCTYPE html>
<html>
<head>
<title>The "Click the button" page</title>
<link rel="stylesheet" href="styles.css"> // 14kb
<link rel="stylesheet" href="main.css"> // 2kb
<link rel="stylesheet" href="secondary.css"> // 2kb
<link rel="stylesheet" href="framework.css"> // 2kb
<script type="text/javascript" src="app.js"></script> // 2kb
</head>
<body>
<button type="button">Click me</button>
<script type="text/javascript" src="modules.js"></script> // 2kb
<script type="text/javascript" src="analytics.js"></script> // 2kb
<script type="text/javascript" src="modernizr.js"></script> // 2kb
</body>
</html>
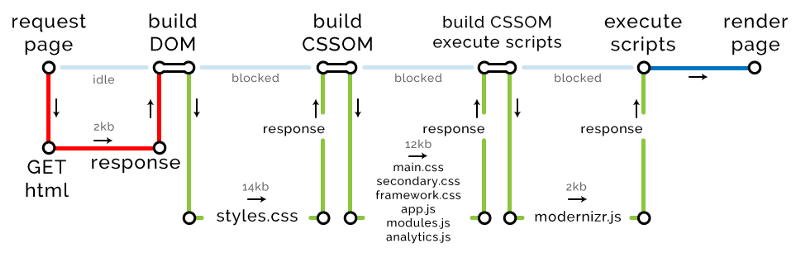
Đầu tiên trình duyệt mất một round trip để tải về file HTML do kích thước file này là 2kb nhỏ hơn kích thước tối đa là 14kb.

Tiếp đó trình quét đến file CSS và nhờ preload scanner, trình duyệt tải về tất cả những file cần thiết cho trang. File CSS đầu tiên "style.css" có size là 14kb do đó mình nó chiếm một round trip.

7 file tiếp theo có kích thước tổng cộng là 14kb bằng với kích thước tối đa cho một round trip. Tuy nhiên, giả dụ chúng ta đang dùng trình duyệt Chrome, số kết nối đồng thời tối đa chỉ là 6 vậy nên chỉ có 6 file đầu trong 7 file đó được tải về trong round trip kế tiếp.

Trình duyệt tải về file CSS cuối cùng với một round trip.

Vậy CRP cho trang này là 9 critical file, 30kb critical bytes, 4 critical path.
Chiến lược tối ưu hóa
Phát hiện những vấn đề về performance
Google Pagespeed Insights hay tab "audit" trên Chrome Developer Tool có thể giúp bạn xác định vấn đề của trang và gợi ý phương hướng cải thiện.
Build trên môi trường tốt, test trên môi trường tệ
Hãy mở tab "network" trên Chrome Developer Tool để giả lập kết nối băng thông hẹp, throttled-CPU để có được những đánh giá hữu ích.
Nối nhiều file CSS/JS lại thành 1 file duy nhất
Việc chia nhỏ CSS/JS thành từng file riêng biệt sẽ giúp quản lý và bảo trí code dễ dàng, nhưng sẽ khiến cho trình duyệt phải mất nhiều kết nối mới tải về đầy đủ. Vì thế, hãy gộp các file CSS/JS của bạn lại để giảm số lượng kết nối cần thiết, và tăng tốc tải trang nhanh nhất có thể.
Internal Styles cho phần Above the fold trên header
Dùng internal style cho phần nội dung above the fold nhờ vậy bạn có thể tránh việc tải về phần CSS không cần thiết cho phần nội dung quan trọng này của trang.
Minify/shrink ảnh.
Việc làm này nhằm giảm kích thước ảnh cần tải về.
Load font không đồng bộ
Việc tải về và sử dụng font khá tốn thời gian với trình duyệt, bạn nên dùng webfont với fallbacks và dần dần render font. Một lựa chọn khác là bạn có thể load trang web mà không hiển thị text cho đến khi font load xong, kỹ thuật này gọi là Flash Of Invisible Text (FOIT).
Kết luận
Hi vọng qua đây, có thể giúp bạn đọc hiểu hơn về cách trình duyệt làm việc và có những áp dụng để cải thiện tốc độ cho trang web của mình.
Tham khảo
Optimising the front end for the browser https://hackernoon.com/optimising-the-front-end-for-the-browser-f2f51a29c572
Maximum concurrent connections to the same domain for browsers http://sgdev-blog.blogspot.co.uk/2014/01/maximum-concurrent-connection-to-same.html
