Tổng quan về MV, AngularJS, Setup
Bài viết này được viết khi sử dụng AngularJS 1. Mình sẽ update bài bài viết thành Angular 2 từ bài 2. MVC – Model, View, Controller Đầu tiên phải giải thích về MVC. MVC là một kiến trúc phần mềm có ba thành phần chính là Model, View, Controller. Cách thức cách thành phần tương tác ...

Bài viết này được viết khi sử dụng AngularJS 1. Mình sẽ update bài bài viết thành Angular 2 từ bài 2.
MVC – Model, View, Controller
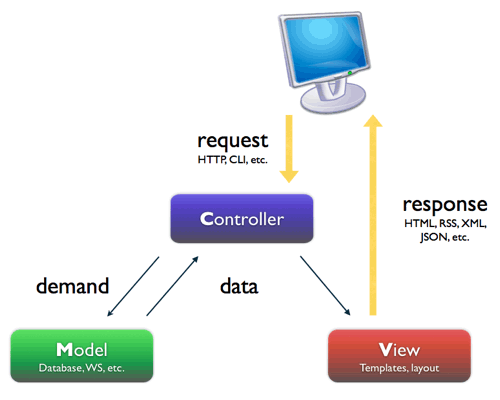
Đầu tiên phải giải thích về MVC. MVC là một kiến trúc phần mềm có ba thành phần chính là Model, View, Controller. Cách thức cách thành phần tương tác với nhau có thể xem ở hình bên dưới.

Model, View, Controller
Mô hình MVC rất được các web framework ưa dùng. Trong đó Spring là một trong những framework nổi tiếng đầu tiên dùng MVC. Và Ruby on Rails là một trong những web MVC framework nổi tiếng nhất.
Bằng cách tách biệt thành phần data handling , xữ lý và hiển thị. Việc chuyên biệt hóa các chức nhóm chức năng này đã làm cho mã nguồn của các ứng dụng sáng sủa, dễ tối ưu và bảo trì hơn. Đó củng chính là điều làm cho MVC trở nên phổ biến.
MVVM – Model, View, ViewModel
MVVM là một kiến trúc xây dựng phần mềm được phát triển đầu tiên bởi Microsoft, dựa trên nguyên bản của Presentation Model của Martin Flower. Ngoài ra phong cách của MVVM vẫn dựa trên MVC, nhưng phần Controller không được chú trọng, và đã được ẩn ở trong ViewModel.

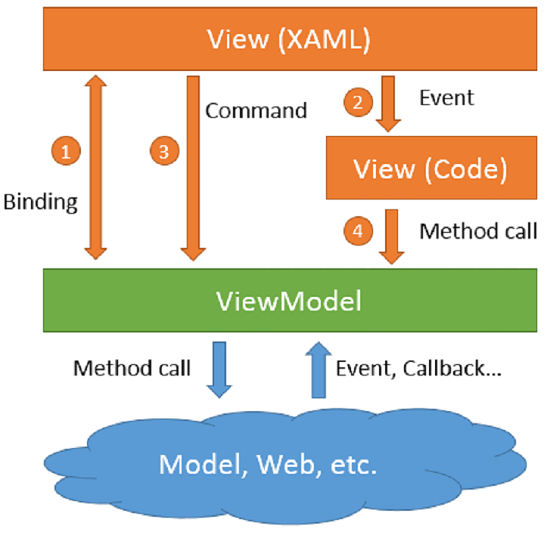
MVVM
Mục tiêu của MVVM lúc ra đời là hổ trợ cho việc tương tác và phát triển ứng dụng trên nền tảng Windows Presentation Foundation (WPF), Silverlight trên .NET platforms sử dụng XAML và .NET languages được dễ dàng hơn.
MVW – Model,View,Whatever
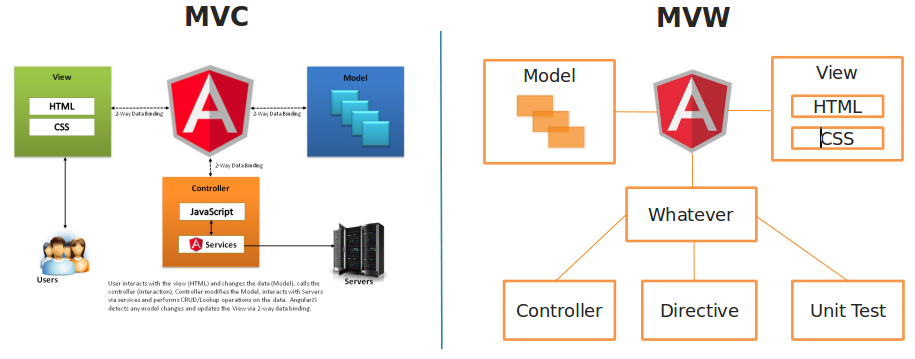
MVW thực chất là một cách gọi vui của các kỹ sư Google trong quá trình phát triển AngularJS. Mặc dù AngularJS rất gần với MVC, nhưng qua quá trình phát triển, và nâng cấp API, dần dần thì AngularJS đã chuyển hướng qua gần với MVVM, vì $scope object có thể được xem như một ViewModel và được bọc bởi một function *Ctrl được xem như Controler. Sau đó, vì tính flexible của AngularJS mà nó được gọi vui mà MVW. Các bạn có thể xem thêm thông tin này ở đây.

MVW
Tiếp theo chúng ta sẽ đến phần tổng quan AngularJS. Lý do tại sao nó lại rất là tuyệt như vậy.
AngularJS – The “Super-heroic JavaScript MVW Framework”
AngularJS được phát triển bởi Google. Mục tiêu của AngularJS là tạo ra các single-page application. Ban đầu Angular JS được phát triển theo định hướng MVC rất rỏ ràng.
Triết lý của AngularJS là extend HTML truyền thống với các ng-* tag. Sau đó sử dụng Javascript tương tác two-way binding một cách đồng bộ giữa model và view. AngularJS làm cho việc xữ lý DOM dễ dàng và hổ trợ debug và test dễ hơn.
Key Features of AngularJS
Scope
Scope là một khái niệm gần như là app domain. Nó phát hiện ra sự thay đổi của các model objects và tạo ra context để thực thi sự thay đổi, tác động đó.
Trong AngularJS, Root scope là application scope (ng-app) chứa các child scopes. Nó quản lý sự thay đổi của model và báo cho view, ngoài ra nó còn chuyển các events cho controller xữ lý
Ví dụ v $scope http://embed.plnkr.co/0xbkRyGIWTkdMaJpSxog.
Controller
Controller có nhiệm vụ khởi tạo, xây dựng các Model vào kết nối chúng với các View (HTML). Các scopes đứng giữa controllers và views. Khi lập trình, code ở bên trong controller cần phải thật sự sáng sũa và chỉ xữ lý nhưng business logic cần thiết cho view. Trong AngularJS, Controllers có thể thừa kế. Một điểm khác biệt rất lớn giữa AngularJS và các Javascript framework khác là Controller không xữ lý DOM. Và bạn cần thật sự chú ý đến điều này.
Một ví dụ về Controller ở đây: http://embed.plnkr.co/zbGwOkhPB8m60ChTtOQj
Model
Model chủ đơn giản là một Javasctipt Object. Không cần phải extend hay tạo ra bất kỳ một structure nào. Và nó cho phép các Model có thể lồng vào nhau.
View
View được xây dựng dựa trên các DOM objects, không dựa trên strings. Và view chính là HTML. Ngôn ngữ cho Web UI. View của AngularJS đặc biệt ở chổ là nó cho phép có nhiều Views trên một Controller.
Services
Services trong AngularJS được thiết kế theo singletons để xữ lý các tác vụ phổ biến cho một web application. Nếu bạn muốn chia sẽ các chức năng giữa các Controllers, có thể sử dụng Services. Được xây dựng sẵn trong AngularJS. Services bắt đầu bằng một dấu $, và có nhiều cách để xây dựng một Service: Service API, Factory API, or the $provide API.
Ví dụ về Services: http://embed.plnkr.co/F69yhiETz3UqmVTl5frQ
 Tham gia ngay sự kiện Machine Learning – Công nghệ của Tương lai!
Tham gia ngay sự kiện Machine Learning – Công nghệ của Tương lai!
Data Binding
Data Binding trong AngularJS được triển khai theo two-way binding giữa View và Model. Việc đồng bộ tự động giữa Views và Data Model khiến cho AngularJS cực kỳ dễ sử dụng và rỏ ràng. Việc cập nhật Data giữa Views và Model được thực hiện mà không cần bất kỳ một dòng code Javascript nào để binding hay event listeners để lắng nghe.
Ví dụ về Data Binding: http://embed.plnkr.co/dECGEtvMvcMwabCP1IoZ
Directives
AngularJS cho phép bạn sử dụng Directives để thay đổi các DOM hoặc tạo ra các behavior mới. Một directive cho phép bạn extend HTML rất uyển chuyển. ng là prefix chuẩn của AngularJS. App (ng-app), Model (ng-model), Controller (ng-controller)… được xây dựng sẵn với AngularJS. Bạn vẫn có thể tạo tự tạo thêm các Directive của bạn, nó không quá khó nhưng cũng không dễ. Đọc thêm tài liệu của AngularJS về việc xây dựng directive
Ví dụ :http://embed.plnkr.co/UVzM2QRWHoZxFeg6jkPG
Filters
Filters trong AngularKS thực hiện việc chuyển đổi dữ liệu. Nó có thể được dùng để formatting dữ liệu, hoặc để filter các kết quả.
Ví dụ :http://embed.plnkr.co/eIF14kLTJ3V8wkR5kthC
Validation
AngularJS có một vài built-in validation để validations các biến HTML5 và một vài directive. Nếu bạn muốn xây dựng một Build-in validations. Bạn có thể dễ dàng xây dựng nó tương tự như Directive. Ví dụ về cách sử dụng build-in validations http://embed.plnkr.co/9CusuKxqf3axprjtgrFU
Testable
Testing là một vấn đề sống còn của việc phát triển phần mềm. Có khá nhiều cách để viết và chạy các bộ test suites với Javascript. Test với AngularJS có thể thực hiện dễ dàng với Jasmine tests sử dụng Testacular. Việc viết test có thể không thú vị gì lắm. Nhưng nó là phần cực kỳ quan trọng của viêc phát triển phần mềm.
Kết luận
Tôi thật sự thích thú với việc học và sử dụng AngularJS. Vì nó thú vị và dễ sử dụng. Bắt đầu từ bài viết sau tôi sẽ đưa vào dần dần các bài học và ví dụ về AngularJS.
Để học và phát triển, về Môi trường thì bạn cần cài Sublime Text và sử dụng AngularJS Sublime Text Plugin.
Yêu cầu cơ bản để học AngularJS
- Có kiến thức về HTML, CSS, JavaScript, bao gồm: – The POJO (plain old JavaScript object)
- OOP
- Object creation, prototypes
- Cơ bản về Model-View-Controller
- The Document Object Model
- JavaScript functions, events, error handling.
Techtalk via kimhieu
