Top 10 Extensions Vscode Tốt Nhất (2019)
Vscode được biết đến là một công cụ editor vô cùng đa dụng, với một kho extensions khổng lồ hộ trợ tận răng. Hôm nay mình sẽ giới thiệu cho mọi người một vài extensions có thể nói là tốt nhất hiện nay của thằng Vscode này. Có thể những ai đã từng code Resful API thì hẳn không còn lạ lẫm với ...
Vscode được biết đến là một công cụ editor vô cùng đa dụng, với một kho extensions khổng lồ hộ trợ tận răng. Hôm nay mình sẽ giới thiệu cho mọi người một vài extensions có thể nói là tốt nhất hiện nay của thằng Vscode này.
Có thể những ai đã từng code Resful API thì hẳn không còn lạ lẫm với Postman, một công cụ giả lập request hữu dụng. Bây giờ bạn có thể biến Vscode của mình thằng Postman bằng cách cài đặt thêm extensions REST Client

Công việc đơn giản chỉ cần tạo một file .http hoặc .rest. Tiếp đến nhập kiểu method và url cần request sau đó send request là ta sẽ nhận được response ở màn hình bên phải.
// request.http GET https://example.com/comments/1 HTTP/1.1 GET https://example.com/comments/1 https://example.com/comments/1
Query Strings
GET https://example.com/comments?page=2&pageSize=10
Request Headers
User-Agent: rest-client Accept-Language: en-GB,en-US;q=0.8,en;q=0.6,zh-CN;q=0.4 Content-Type: application/json
Request Body
POST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx <request> <name>sample</name> <time>Wed, 21 Oct 2015 18:27:50 GMT</time> </request>
Có thể chỉ định file path để sử dụng như một body, bằng cách sử dụng dấu <
POST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx < C:UsersDefaultDesktopdemo.xml POST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx < ./demo.xml
Một tính năng vô cùng hay ho Generate Code từ request

và có rất nhiều những tính năng tuyệt vời khác anh em có thể đọc docs: https://marketplace.visualstudio.com/items?itemName=humao.rest-client Hoặc xem docs trên vscode ở phần details extensions
Sẽ không còn phải lo lắng về việc mất công sửa code sass và chạy lại phần mềm biên dịch sang css nữa. Giờ chúng ta đã có Live Sass Compiler, chỉ cần save là có file css mới ngay

Trước hết ta cần config compiler: Ctrl + , nhập Live Sass chọn Live Sass Compiler tiếp đến Edit in settings.json

"liveSassCompile.settings.formats": [ { "format": "compressed", "extensionName": ".min.css", "savePath": "/dist/css/" } ], "liveSassCompile.settings.generateMap": false
Config chi tiết hơn tại : https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
- Bấm F1 or ctrl+shift+P và nhập Live Sass: Watch Sass để bắt đầu compilation hoặc Live Sass: Stop Watching Sass để dừng compilation
- Bấm F1 or ctrl+shift+P và nhập Live Sass: Compile Sass - Without Watch Mode để biên dịch Sass hoặc Scss một lần.
Tự động sửa cả thẻ đóng và thẻ mở mà không cần phải mất công đì mò thẻ đóng.

Configuration
Nếu bạn chỉ muốn nó tư động rename ở một vài ngôn ngữ thì hãy thêm vào mục auto-rename-tag.activationOnLanguage để set ngôn ngữ. Còn mặc định nó đang là ["*"] và sẽ hoạt động với tất cả các ngôn ngữ.
{ "auto-rename-tag.activationOnLanguage": [ "html", "xml", "php", "javascript" ] }
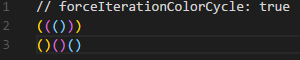
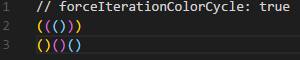
Ngoặc đóng ngoặc mở và indent giờ sẽ dễ dàng kiểm tra khi đã có Bracket Pair Coloruzer


Định nghĩa các màu được sử dụng, cho phép sử dụng tên màu, mã hex và rgba()
"bracket-pair-colorizer-2.colors": [ "Gold", "Orchid", "LightSkyBlue" ]
"bracket-pair-colorizer-2.forceUniqueOpeningColor"


"bracket-pair-colorizer-2.forceIterationColorCycle"

Quick-start:
{ "key": "shift+alt+right", "command": "bracket-pair-colorizer-2.expandBracketSelection", "when": "editorTextFocus" }, { "key": "shift+alt+left", "command": "bracket-pair-colorizer-2.undoBracketSelection", "when": "editorTextFocus" }
Để xem chi tiết hơn về thiết lập mọi người có thể xem tại detail extensions
Giúp bạn tìm đến file nguồn định nghĩa css của class hoặc id một cách nhanh chóng. Không cần phải ctrl + shift + f tìm toàn bộ project để xem phần định nghĩa của css nữa.

- Peek: load phần định nghĩa và sửa ngay tại chỗ không cần chuyển đến file định nghĩa(Ctrl+Shift+F12)
- Go To: Nhảy đến phần định nghĩa css và tùy chỉnh (F12)
- Hover: Hiển thị nội dung định nghĩa (Ctrl+hover)

Tính Năng
- Hỗ trợ Zen Coding với class và id một cách nhanh chóng
- Hỗ trợ kết nối file css remote
- Có sử dụng vscode-css-languageservice
Ngô ngữ hỗ trợ
- html
- laravel-blade
- razor
- vue
- pug
- jade
- handlebars
- php
- twig
- md
- nunjucks
- javascript
- javascriptreact
- typescript
- typescriptreact
Remote Style Sheet
Không cần thiết phải có file ở local mà có thể kết nối với file remote
"css.remoteStyleSheets": [ "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" ]
Sử Dụng
ctrl + space để xem danh sách các attributes
Một extension format code tuyệt vời không thể thiếu

Sử Dụng
(CMD/CTRL + Shift + P)
// format tất cả file 1. CMD + Shift + P -> Format Document OR // format phần được chọn 2. CMD + Shift + P -> Format Selection
Thiết lập Format On Save
"editor.formatOnSave": true, // Enable per-language "[javascript]": { "editor.formatOnSave": true }
Thường thì đối với những file satics như .html khi chạy sau đó sửa đổi code nếu muốn xem sự thay đổi thì ta cần reload lại browser. Live Server sẽ hỗ trợ điều đó.

Shortcuts để bật/tắt Server
- Bật/Tắt Go Live

-
Chuôt phải vào một file html và chọn Open with live server.

-
Hoặc khi đang ở một file html thì chuột phải và chọn `Open with Live Server

Đây là một extension hỗ trợ cho việc format indent

Configuration
// Có thể chỉ định những ngôn nhữ nào được áp dụng với extension (Nếu để trống là áp dụng cho tất cả các ngôn ngữ). "indentRainbow.includedLanguages": [] // for example ["nim", "nims", "python"] // Hoặc vô hiệu hóa với những ngôn ngữ nào (để trống là không có ngôn ngữ nào). "indentRainbow.excludedLanguages": ["plaintext"] // Delay đến khi trình soạn thảo update (ms). "indentRainbow.updateDelay": 100 // Định nghĩa màu của indent "indentRainbow.colors": [ "rgba(255,255,64,0.07)", "rgba(127,255,127,0.07)", "rgba(255,127,255,0.07)", "rgba(79,236,236,0.07)" ]
và còn rất nhiều tùy chỉnh khác mọi người có thể tham khảo tại detail extension Indent-Rainbow

Theme Material Với rất nhiều theme đẹp vừa mắt. Ngoài thì chúng ta cũng có thể config một vài thông số cơ bản như sau
Ví dụ cơ bản
"editor.tokenColorCustomizations": { "[Material Theme]": { "comments": "#229977" } },
Ví dụ nâng cao
"editor.tokenColorCustomizations": { "[Material Theme VARIANT]": { "textMateRules": [ { "scope": [ "punctuation.definition.comment", "comment.block", "comment.line", "comment.block.documentation" ], "settings": { "foreground": "#FF0000" } } ] }, }, "workbench.colorCustomizations": { "[Material Theme VARIANT]": { "sideBar.background": "#ff0000", } },
Trên đây là 10 extensions rất hữu ích của Vscode và hiện cũng đang được rất nhiều người sử dụng. Mong là chia sẻ này có thể giúp các bạn có thêm cho mình được những lựa chọn tốt nhất về các extensions vscode
