Top JavaScript Frameworks & Topics to Learn in 2017
Mở đầu: Với sự phát triển mạnh mẽ của JavaScript đã khiến nó trở thành kho tài nguyên technologies, frameworks và libraries. Cùng với sự đa dạng và năng lượng mạnh mẽ mà hệ sinh thái này mang lại đã khiến mọi người dễ bị nhằm lẫn trong việc lựa chọn. Đâu là những công nghệ mà bạn cần quan tâm ...

Mở đầu: Với sự phát triển mạnh mẽ của JavaScript đã khiến nó trở thành kho tài nguyên technologies, frameworks và libraries. Cùng với sự đa dạng và năng lượng mạnh mẽ mà hệ sinh thái này mang lại đã khiến mọi người dễ bị nhằm lẫn trong việc lựa chọn. Đâu là những công nghệ mà bạn cần quan tâm ?
Bạn nên đầu tư thời gian vào việc gì để mang lại hiểu quả tốt nhất ?
Đâu là những vị trí mà các công ty công nghệ đang tuyển dụng bây giờ ?
Việc nào là có tiềm năng phát triển nhất ?
Những công nghệ nào quan trọng nhất bây giờ ?
Bài này là một cái nhìn bao quát kỹ lưỡng nhất về những công nghệ bạn cần biết, tập hợp những link mà bạn có thể tìm hiểu về nó.
Hãy nhớ lại khi bạn làm việc với những đoạn code thực tế. Bạn có thể tương tác một cách dễ dàng trên Codepen.io. Còn nếu nhưng bạn vẫn còn đang học về ES6, bạn có thể biết dùng Babel REPL để biên dịch ES6.
Đây có thể là một danh dài, nhưng các bạn đừng nản lòng nhé. Mình tin rằng bạn có thể làm được việc này! Nếu bạn đang tìm kiếm danh sách này, lo lắng về những thứ mình chưa từng học để có thể tạo nên một app hiện đại thì bạn nên đọc “Why I’m Thankful for JavaScript Fatigue”. Sau đó vứt bỏ sự lo lắng ấy và bắt đầu làm việc nào.
Vài lưu ý về việc lựa chọn cái để học
Những công cụ sau đây là những gợi ý, có nghĩa là những công cụ mình giới thiệu chỉ mang tính chất tham khảo nếu bạn quan tâm đến nó hoặc nó cần thiết cho công việc nhưng không có nghĩa là bạn bắt buộc phải tìm hiểu chúng. Những thứ được đánh dấu sao (*) là những thứ không bắt buộc.
Còn những thứ không có đấu () thì bạn phải học, tuy nhiên để không cảm thấy gò bó trong việc học. Bạn chỉ cần tìm hiểu qua về những cái không được đánh (), nhưng không nhất thiết là phải hoàn toàn hiểu sâu về tất cả những thứ đó.
Cơ bản về JavaScript & DOM
Trước khi bạn có thể làm việc bằng JavaScript, bạn nên nắm chắc về những thứ nguyên tắc cơ bản trước:
Builtin methods: Tìm hiểu về methods cho các kiểu dữ liệu chuẩn (đặc biệt là mảng, đối tượng, chuỗi và số).
Functions & pure functions: Có thể bạn nghĩ rằng bạn đã nắm chắc các function, nhưng JavaScript có những trick mà có thể bạn chưa biết, bạn cần phải tìm hiểu thêm về các pure function để có thể xử lý việc lập trình chức năng.
Closures: Tìm hiểu về cách thức và tầm hoạt động của JavaScript.
Callbacks: Xác nhận là chức năng dùng để báo hiệu khi các chức năng cho ra kết quả. Bạn có thể bảo nó “Làm việc đi, hãy xác nhận khi nào công việc hoàn thành”.
Promises: Promise là cách để đối phó với các value trong tương lai. Khi một hàm trả về một promise, bạn có thể đính kèm callbacks phương thức .then() để chạy sau khi promise được giải quyết. Giá trị trả về được thông qua chức năng callback, ví dụ doSomething().then(value => console.log(value));
const doSomething = (err) => new Promise((resolve, reject) => {
if (err) return reject(err);
setTimeout(() => {
resolve(42);
}, 1000);
});
const log = value => console.log(value);
// Using returned promises
doSomething().then(
// on resolve:
log, // logs 42
// on reject (not called this time)
log
);
// remember to handle errors!
doSomething(new Error('oops'))
.then(log) // not called this time
.catch(log); // logs 'Error: oops'
Ajax & server API calls: Đây là ứng dụng thú vị nhất. Bạn nên biết cách giao tiếp với các API.
ES6: Phiên bản hiện tại của JavaScript là ES2016 (a.k.a ES7), nhưng những developer vẫn chưa nắm hết được ES6. Đó là quá khứ.
Classes (Tài liệu: Avoid class inheritance và How to Use Classes and Sleep at Night.)
Functional programming basics: Functional programming tạo ra các phần mềm bằng các thuật toán, tránh việc chia sẻ state và thay đổi data. Mình biết tới nó được khoảng một năm khi thấy một apps JavaScript không tiêu tốn nhiều functional programming. Đây là thời gian để nắm chắc được những nguyên tắc cơ bản trong JavaScript.f
Generators & async/await: Theo mình cách tốt nhất để viết asynchronous code đó là trong như synchronous. Nó tuy là một việc tương đối khó, tuy nhiên khi bạn đã học được nó thì việc đọc code sẽ trở nên dễ dàng hơn.
Node & Express: Node cho phép bạn sử dụng JavaScript ngay trên server, nghĩa là bạn có thể lưu trữ data lên cloud và truy cập từ bất cứ nơi nào. Express là framework phổ biến nhất cho Node.
Lodash: cung cấp rất nhiều chức năng, chia làm vài nhóm như: chức năng linh tinh (check null, underfine, ..), chức năng hỗ trợ xử lý string, chức năng xử lý object, chức năng xử lý array. Import những dữ liệu mới nhất từ lodash/fp.
Tooling
Chrome Dev Tools: DOM inspect & JS debugger: Debugger tốt nhất là IMO, tuy nhiên Firefox cũng có nhiều tool khá là cool mà các bạn có thể sẽ thích tìm hiểu.
npm: Đây là package mã nguồn mở cho ngôn ngữ JavaScript.
git & GitHub: Dùng để quản lý các phiên bản – theo dõi thông tin cập nhật của source code theo thời gian.
Babel: Dùng để biên dịch ES6 trong việc sử dụng trên các browser cũ.
Webpack: Để “bundle” các module, giúp JavaScript tìm các simple starter kit.
Atom, VSCode, or WebStorm + vim: Bạn sẽ cần một editor. Atom và VSCode là các JS editor phổ biến nhất hiện nay. Webstorm là một công cụ chất lượng với nhiều tính năng hỗ trợ. Mình nghĩ các bạn nên học về vim hoặc ít nhất là đánh dấu lại vì sớm hay muộn, bạn chắc chắn sẽ cần chỉnh sửa một tập tin trên server và vim chính là cách dễ nhất vì nó tương thích với tất cả các phiên bản của Unix, làm việc tốt với cả SSH terminal connections.
ESLint: Có khả năng bắt lỗi cú pháp và các vấn đề trong thời gian nhanh nhất. Sau khi kiểm tra lại code và TDD, điều tốt nhất mà bạn có thể làm là giảm tối thiểu số bug trong code của bạn
Tern.js: Đây là công cụ Type inference chuẩn của JavaScript và là cái mình yêu thích nhất hiện nay. Mình đã dẹp tan được mọi sự mệt mỏi, Tern.js cung cấp hầu hết các tiện ích và hầu như không phải trả một khoản phí nào trong việc sử dụng hệ thống static type cho JS.
Yarn*: Tương tự như npm, nhưng thiết lập behavior thì rõ ràng hơn và Yarn có tốc độ xử lý nhanh hơn npm.
TypeScript*: Static types dành cho JavaScript. Là lựa chọn hoàn hảo khi bạn đang học Angular 2. Nếu bạn không sử dụng Angular 2, bạn nên cân nhắc trước khi chọn TypeScript. Tôi rất thích và ngưỡng mộ khả năng làm việc của TypeScript, nhưng có một số lưu ý mà bạn cần biết. Hãy đọc: “The Shocking Secret About Static Types” & “You Might Not Need TypeScript” để biết thêm nhé.
Flow*: Dùng để kiểm tra static type cho JavaScript. Xem qua “TypeScript vs Flow” để so sánh những tính năng ấn tượng giữa TypeScript và Flow nha. Lưu ý là mình đã từng gặp khó khăn trong việc sử dụng Flow để lấy IDE feedback, ngay cả khi đã dùng tới Nuclide.
React
React là thư viện của JavaScript để xây dựng giao diện người dùng, được tạo ra bởi Facebook. Nó dựa trên ý tưởng của luồng dữ liệu đơn hướng, có nghĩa là cập nhật theo mỗi chu kỳ:
- React có input cho các thành phần như props và conditionally renders DOM cập nhật nếu dữ liệu đã thay đổi các specific part của DOM. Cập nhật data trong đoạn này là không thể vì không khơi tạo bản xuất ra cho đến khi giai đoạn xuất bản tiếp theo.
- Giao đoạn xử lý việc tạo event – sau khi DOM render, React listen cho event, chuyển các event tới event listener duy nhất ở DOM tree (để đạt hiệu suất tốt hơn). Bạn có thể listen các event và cập nhật data trong response.
- Bất kỳ việc thay đổi data nào thì quá trình số 1 lặp đi lặp lại.
Điều này hoàn toàn trái ngược với 2-way data blinding, khi mà DOM có thể cập nhật data trực tiếp (ví dụ như trường hợp với Angular 1 và Knockout). Với 2-way blinding, thay đổi DOM trong quá trình render DOM (gọi là chu kỳ digest ở Angular 1) khiến có khả năng xảy ra retrigger giai đoạn draw trước khi draw thật sự hoàn thành, khiến reflows và repaints – làm chậm hiệu suất làm việc.
React không ràng buột hệ thống quản lý dữ liệu, nhưng Flux-based được khuyến khích. React tiếp cận 1-way data từ lập trình chức năng và cấu trúc trúc data bị biến đổi phụ thuộc vào front-end framework.
Để biết thêm về nền tảng React và Flux, hãy đọc “The Best Way to Learn to Code is to Code: Learn App Architecture by Building Apps”.
create-react-app*: Cách nhanh nhất để bắt đầu React. react-router*: Hướng dẫn về routing trong React. Next.js*: Hướng dẫn về Universal render và Routing cho Node & React. velocity-react*: Animations trong React — cho phép bạn sử dụng VMD bookmarklet cho thiết kế tương tác trên các trang.
Redux
Redux cung cấp và quản lý state cho các ứng dụng của bạn. Trong Redux, chúng ta lặp lại stream của các đối tượng action để giảm việc quá tải. Để tìm hiểu lý do tại sao việc đó lại quan trọng, đọc “10 Tips for Better Redux Architecture.” Để tìm cách bắt đầu với Redux, hãy kiểm tra các khoá học hấp dẫn của tác giả Redux, Dan Abramov:
- “Getting Started with Redux”
- “Building React Applications with Idiomatic Redux”
Redux là cái bắt buộc phải học, ngay cả khi bạn không bao giờ sử dụng Redux trong một dự án.
Tại sao ư? Bởi vì nó cung cấp cho bạn rất nhiều ứng dụng thực tiễn, chỉ cho bạn giá trị của pure functions và dạy bạn cách thức mới về reducers, đó là general-purpose functions cho iterating qua các bộ sưu tập dữ liệu và giải nén một số value. Reducers rất hữu ích khi mà Array.prototype.reduce đã được thêm vào các đặc điểm JS specification.
Reducers quan trọng hơn arrays, và học cách làm việc với Reducers cùng tất cả tiện ích của nó.
redux-saga*: Đồng bộ thư viện với Redux. Sử dụng nó để quản lý I/O (như xử lý network).
Angular 2*
Angular 2 thừa hưởng Angular framework từ Google. Vì sức phổ biến của mình, Angular 2 sẽ giúp CV của bạn trở nên tuyệt vời hơn nhiều – nhưng tôi khuyên bạn nên học React trước.
Mình thích React hơn Angular 2 bởi vì :
- Nó đơn giản.
- Nó rất phổ biến và phù hợp với nhiều công việc (hơn là Angular 2).
Đó là lý do, mình khuyên bạn nên học React, nhưng Angular 2 cũng là một lựa chọn tốt. Nếu bạn có khả năng sử dụng Angular 2 tốt, bạn sẽ cảm thấy rất tự nhiên khi chuyển đổi giữa chúng. Việc đó sẽ giúp cho CV của bạn trở nên ấn tượng hơn.
Cho dù bạn chọn cái nào, thì cũng nên dành ít nhất 6 tháng đến 1 năm để tập trung để học một cái cho tốt trước khi chuyển qua học cái khác. Phải đánh đổi nhiều thời gian mới có trở nên thành thạo.
RxJS*
RxJS là tập hợp tiện ích reactive programming cho JavaScript. Hãy tưởng tượng nó như Lodash. Reactive programming chưa có sẵn trong JavaScript. ECMAScript Observables dùng để lên bản stage-1 draft và RxJS 5+ dùng để thực hiện các canonical standard.
Mình rất thích RxJS vì nó giúp mình có thể import toàn bộ mọi thứ cùng một lúc, nó có khả năng tự cân bằng kích thước (nó có rất nhiều operators). Chống lại việc bundle bloat và không thể nhập. Sử dụng part import, thay vì:
import { Observable } from 'rxjs/Observable';
// then patch import only needed operators:
import 'rxjs/add/operator/map';
import 'rxjs/add/observable/from';
const foo = Observable.from([1, 2, 3]);
foo.map(x => x * 2).subscribe(n => console.log(n));
Sử dụng part import có thể giảm kích thước của RxJS tuỳ theo bundle của bạn xấp xỉ 200K. Đó là một công dụng rất hay. Nó giúp cho app của bạn chạy nhanh hơn nhiều.
EDIT: Tại sao tôi không kể ra <những cái mà bạn thích> ?
Có nhiều bạn hỏi mình tại sao lại không đưa framework họ thích vào đây? Và một trong những tiêu chí quan trọng để mình đưa một framework vào dánh sách này là “Liệu cái này có giúp được gì trong công việc thực tế không?”
Đúng là độ phổ biến của framework cũng rất quan trọng, nhưng bạn cần phải cân nhắc một framework sẽ mở ra những cơ hội gì, trước khi đầu tư thời gian vào đó.
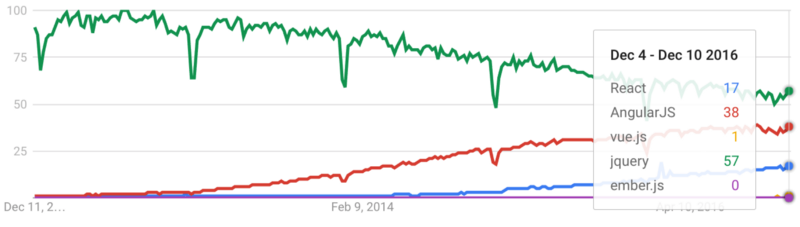
Để trả lới câu hỏi hóc búa này, mình thường nhìn vào một số biểu hiện quan trọng. Trước hết, mình sẽ nhìn vào Google Trends. Nếu bạn muốn tái hiện lại biểu đồ Google Trends dưới đây, hãy lựa chọn theo topic, chứ đừng tính theo từ khóa, vì bạn sẽ nhận được rất nhiều thông tin sai lệnh. Nói cách khác, nên tập trung vào xu hướng theo-topic, chứ không phải lượt tìm keyword:

Biểu đồ này cho ta thấy các công nghệ khá được ưa thích trong một dự án. Nếu người ta tìm kiếm những công cụ này, thì có thể họ vẫn còn đang cân nhắc phải lựa chọn công cụ nào để sử dụng, hoặc tìm kiếm hướng dẫn và tài liệu. Đây là một thông số khá chính xác, chỉ ra tuần suất được sử dụng của các công cụ này.
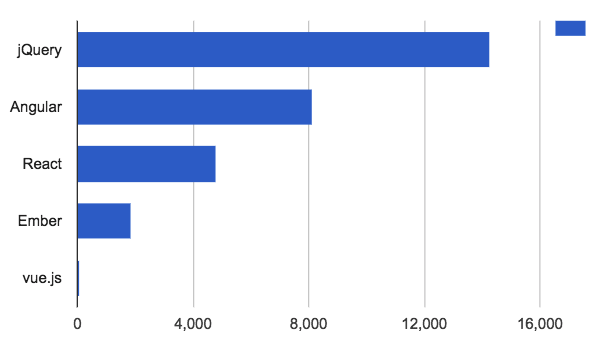
Một nguồn data khác là Indeed.com, tập hợp dữ liệu tuyển dụng từ nhiều nguồn khác nhau. Job posting (chuyển vị trí nội bộ) tuy giảm mạnh trong những năm gần đây, nhưng vẫn cung cấp đủ thông tin để so sánh đúng được doanh nghiệp đang dùng những công cụ gì cho project:

Để xem lại những kết quả trên, bạn có thể tìm kiếm tổ hợp <framework name> javascript và để trống ô. Bạn có thể thấy rõ:
Angular và React đang hoàn toàn thống trị, không cái nào có thể theo kịp (trừ jQuery, bởi nó được sử dụng cho phần lớn tất cả các trang web chưa bao gồm app bởi vì nó là legacy systems, bao gồm cả hệ thống CMS cũng như WordPress).
Bạn có thể cảm nhận được Angular đang có nhiều lợi thế hơn React trong danh sách này. Vậy tại sao mình lại khuyên bạn học React trước? Đó là vì:
- Vì nhiều người quan tâm React hơn là Angular.
- Vì React khiến người sử dụng cảm thấy hài lòng hơn Angular.
Nói cách khác, React vượt trội hơn về sự quan tâm và hài lòng của khách hàng. Và nếu xu hướng trong hai năm gần đây tiếp tục diễn ra, React rất có khả năng sẽ vượt mặt Angular để trở thành front-end framework thống trị.
Angular 2 vẫn có cơ hội lật ngược tìm thể, để mang Angular quay lại cuộc đua. Nhưng cho đến nay React vẫn đang là một đối thủ nặng ký trên đà đi lên.
Một số Frameworks khác đáng chú ý
- Vue.js* có rất nhiều đánh giá tốt trên GitHub và lượt tải về. Nếu mọi thứ vẫn diễn ra như thế này thì, Vue.js sẽ phát triển rất tốt trong năm 2017, nhưng mình không nghĩ nó có thể qua mặt được React và Angular (vì cả 2 đều đang phát triển quá nhanh) trong năm tới và các năm sau nữa. Nên mình nghĩ bạn nên tìm hiểu về Vue.js sau khi đã tìm hiểu về React hoặc Angular.
- MobX* là một thư viện quản lý data lớn, và đang và đang đân trở thành một lựa chọn thay thế của Redux. Nó đang phát triển rất nhanh và có khả năng tiếp tục phát triển trong năm 2017. Mặc dù với đa số ứng dụng mình vẫn ưa thích Redux hơn, nhưng hiển nhiên vẫn có trường hợp dùng MobX sẽ tối ưu hơn. Ví dụ, nếu bạn có hàng ngàn DOM objects trên page chẳng hạn. Ngoài ra, nếu app của bạn đơn giản và không có cần giao dịch hoặc xác định state thì bạn không cần dùng tới Redux. MobX chắc chắn là lựa chọn đơn giản hơn nhiều. Mình nghĩ bạn nên tìm hiểu Redux trước khi tìm hiểu về MobX nhé.
Bước tiếp theo
Sau khi đã tìm hiểu hết mớ hot tech này, hãy tìm đọc “How to Land Your First Development Job in 5 Simple Steps”.
Tham khảo: https://medium.com/javascript-scene/top-javascript-frameworks-topics-to-learn-in-2017-700a397b711#.tzwpj9yoi https://techtalk.vn/top-javascript-frameworks-va-topics-nen-tim-hieu-trong-nam-2017.html
