Top phần mềm thiết kế đầy hứa hẹn mà bạn phải thử ngay trong năm 2017
Năm 2016 có thể ví là năm của các phần mềm (công cụ) thiết kế, với những phần mềm mới được phát hành hay các phần mềm đã có được nâng cấp với nhiều tính năng mới. Bài viết này sẽ giới thiệu một vài phần mềm hữu hiệu đáng quan tâm nhất trong năm 2017. Những công cụ này dựa trên mức độ phổ biến của ...
Năm 2016 có thể ví là năm của các phần mềm (công cụ) thiết kế, với những phần mềm mới được phát hành hay các phần mềm đã có được nâng cấp với nhiều tính năng mới. Bài viết này sẽ giới thiệu một vài phần mềm hữu hiệu đáng quan tâm nhất trong năm 2017. Những công cụ này dựa trên mức độ phổ biến của nó trong cộng đồng thiết kế trên thế giới và chắc chắn có một vài phần mềm mà bạn chưa bao giờ nghe tên.
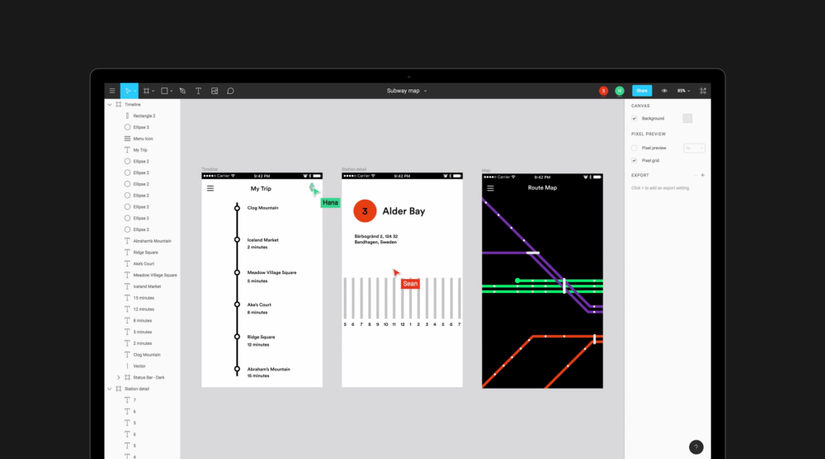
01. Figma

Khi Sketch ngày càng trở lên phổ biến hơn, những phần mềm thiết kế vector đang dần chiếm được vị trí quan trọng trong cộng đồng thiết kế. Figma nổi bật với tính năng phối hợp chỉnh sửa theo thời gian thực độc đáo. Giống như việc các lập trình viên có thể chỉnh sửa, thêm những dòng code của họ vào một dự án trong cùng một thời điểm, Figma cho phép nhiều nhà thiết kế có thể cùng làm việc với một bản vẽ trong cùng thời điểm và cập nhật theo thời gian thực cho dù họ ở rất xa nhau. Bạn có thể sẽ ngạc nhiên khi biết rằng hai hay nhiều nhà thiết kế có thể làm việc trong cùng một dự án đồng thời cùng lúc mà không gây ảnh hưởng cho người kia. Nếu bạn đang tìm kiếm một công cụ mà tất cả các thành viên trong nhóm có thể xem xét toàn bộ dự án, đưa ra các phản hồi và đồng thời chỉnh sửa dự án thì Figma có thể hoàn toàn đáp ứng được tất cả các yêu cầu đó.
- Website: https://www.figma.com
- Thông tin thêm: https://medium.com/figma-design
- Cộng đồng hỗ trợ: https://www.facebook.com/figmadesign/
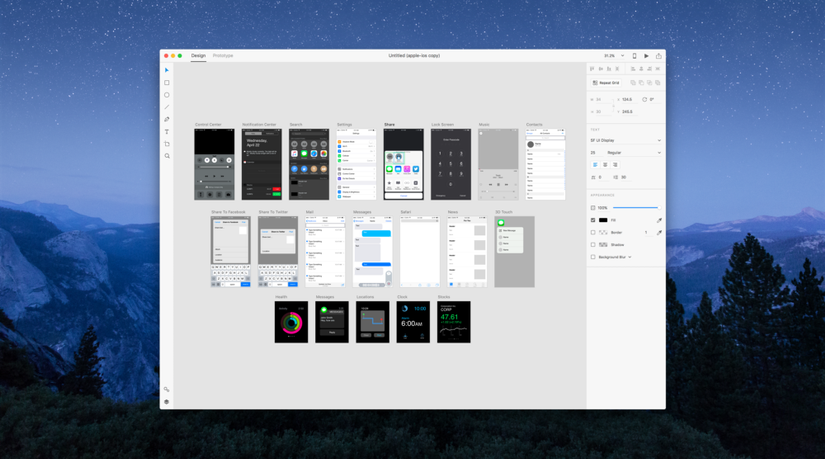
02. Adobe Experience Design hay Adobe XD

Có một điều mà ít ai biết rằng hãng Adobe đã tham gia vào lĩnh vực phần mềm kiểm thử từ rất lâu rồi. Năm 2012 Adobe ra mắt Adobe Edge Tools nhưng đã bị dừng phát triển từ năm 2015. Tuy nhiên Adobe đã quay trở lại cuộc chơi với sự ra mắt của của Adobe XD vào giữa năm 2016. Adobe XD là một phần mềm đồ họa vector cho phép chúng ta dễ dàng tạo ra các bản mẫu chỉ bằng một cú click kéo thả giữa nhiều các bản thiết kế. Một vài người dùng nói Adobe XD sao chép của Sketch hay là sự kết hợp của Sketch và Invisionapp hay Sketch với Crart, nhưng bất chấp những điều đó, hãng phần mềm Adobe sẽ tiếp tục cải tiến, phát triển XD với rất nhiều tính năng kết nối tuyệt vời. Hơn thế nữa, không giống như Sketch, được coi là độc quyền đối với người dùng macOS, XD cũng có phiên bản dành cho Windows.
- Website: http://www.adobe.com/products/experience-design.html
- Thông tin thêm: https://blogs.adobe.com/creativecloud/tag/xd-product-updates/?segment=design
- Cộng đồng hỗ trợ: https://www.facebook.com/AdobeExperienceDesign/
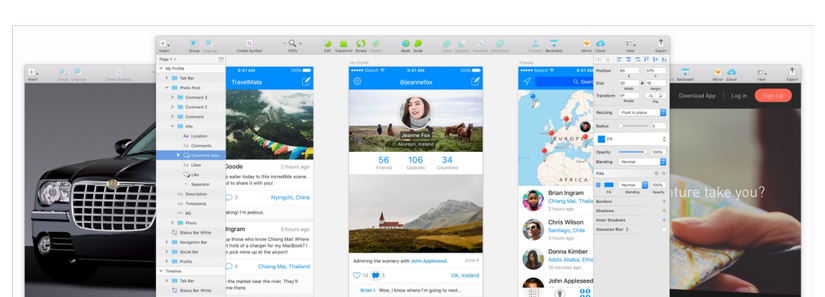
03. Sketch & Plugins

Phiên bản Sketch 41 được ra mắt vào tháng 10, 2016 đã trình diễn rất nhiều tính năng mới như Nested Symbol Overrides. Khi các nhà thiết kế nghĩ tới Sketch, họ thường liên tưởng đến Sketch và các tiện tích đi kèm, hơn cả một ứng dụng đơn độc, Sketch có rất nhiều tiện ích đi kèm, được phát triển bởi cộng động lập trình viên trên khắp thế giới như tiện ích Measure, Content Generator và Icon Stamper hay nổi tiếng là Craft của Invision giúp cho việc tăng tốc công việc của người thiết kế. Năm 2017 hứa hẹn sẽ là năm của rất nhiều các phiên bản Sketch tốt hơn và nhiều tiện ích đa dạng, tuyệt vời.
- Website: https://www.sketchapp.com/
- Tiện ích mở rộng: https://speckyboy.com/plugins-sketch-app/
- Thông tin thêm: https://medium.com/sketch-app
- Cộng đồng hỗ trợ: https://www.facebook.com/sketchapp/
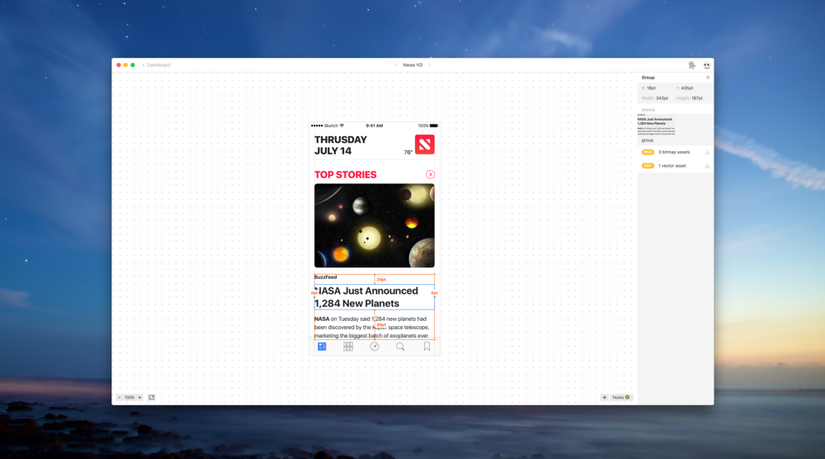
04. Zeplin

Zeplin có thể nói là một trong những ứng dụng đi kèm được biết đến nhiều nhất cùng với Sketch. Ứng dụng này cho phép các lập trình viên dễ dàng kiểm tra thông số kỹ thuật của từng thành phần trên giao diện dùng trong bản thiết kế. Hơn nữa, họ có thể bình luận trực tiếp trên bản vẽ hay tải về các tài nguyên cần thiết cho việc phát triển phần mềm trực tiếp trong Zeplin. Với sự trợ giúp của Zeplin các nhà thiết kế không cần phải tự tay đo đạc thông số của bản thiết kế và cũng lập trình viên cũng không phải yêu cầu các thông số hoặc tài nguyên lập trình từ phía các nhà thiết kế mà đôi khi nó không được chính xác như yêu cầu của mình.
- Website: https://zeplin.io
- Thông tin thêm: https://medium.com/zeplin-gazette
- Cộng đồng hỗ trợ: https://www.facebook.com/zeplin.io/
05. Stage & Gallery

Sau khi gã khổng lồ Google mua lại 2 ứng dụng Pixate và Form, các đội phát triển của cả 2 ứng dụng trên đã tập hợp lại với nhau để cùng tạo ra một ứng dụng hoàn toàn mới. Stage là một công cụ mô phỏng tương tác trong khi đó Gallery là công cụ hỗ trợ cho các nhà thiết kế. Tuy nhiên hiện tại các tính năng của cả 2 vẫn chưa được tiết lộ ra công chúng. Một số suy đoán rằng hai ứng dụng này có thể sử dụng đầy đủ các nền tảng điện toán đám mây của Google, nhưng dù theo cách này hay cách khác, cả hai ứng dụng dự kiến sẽ được ra mắt vào năm tới, vì vậy tất cả sẽ rõ ràng vào thời điểm ra mắt.
- Website: https://material.io/stage/, https://material.io/gallery/
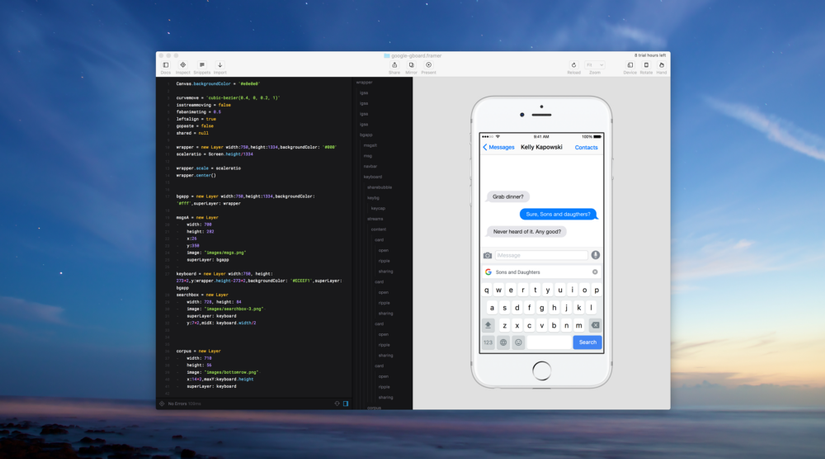
06. Framer

Không giống như các phần mềm kiểm thử khác, Framer sử dụng cách lập trình bằng Coffeescript cho việc tạo các tương tác. Trong số tất cả các phần mềm được liệt kê trong bài viết thì có lẽ Framer là khó học nhất. Đối với các phiên bản trước đây, các nhà thiết kế và các lập trình viên phải lập trình bằng tay nhưng đến phiên bản mới nhất vừa đc ra mắt vào mùa hè 2016 thì các dòng mã đã được sinh ra tự động khi người dùng thao tác trực tiếp trên bản kiểm thử.
- Website: https://framerjs.com/
- Thông tin thêm: https://blog.framerjs.com/
- Cộng đồng hỗ trợ: https://www.facebook.com/groups/framerjs/
07. ProtoPie

Protopie là một cái tên mới, một ứng dụng cho phép tạo các tương tác người dùng mà không phải gõ một dòng code nào. Các công cụ khác yêu cầu các nhà thiết kế phải trở thành các lập trình viên và thiết kế các khung hình dưới góc nhìn lập trình. Protopie chỉ đơn giản là một công cụ thiết kế. Protopie được phát triển cho các nhà thiết kế, nó có thể mô phỏng các tương tác người dùng dưới góc nhìn của người thiết kế. Không giống như các công cụ mô phỏng khác, bản kiểm thử do ProtoPie không chỉ hiển thị một bản xem trước bằng hình ảnh của một mẫu thiết kế trên màn hình điện thoại di động mà hơn thế ProtoPie còn có thể thử nghiệm các thao tác đa điểm, sử dụng cảm biến và các kết nối device to device, nói chung thì Protopie có thể mô hỏng hầu như tất cả các thao tác mà người dùng sử dụng trong ngữ cảnh thực tế. Gần đây, Protopie đã cập nhật và cho phép tạo ra các tương tác có kèm theo điều kiện, tương tự như Pixate của Google, đây là một điểm sáng của Protopie. Ngoài ra có một điều đáng chú ý nữa là Protopie cũng có phiên bản cho Windows và nó đang được phát triển và sẽ sớm ra mắt trong thời gian tới.
- Website: https://www.protopie.io/
- Thông tin thêm: https://blog.protopie.io/
- Cộng đồng hỗ trợ: https://www.facebook.com/protopie/
Kết luận
Các công cụ thiết kế mới sẽ tiếp tục được ra mắt trong tương lai rất gần và ngày càng hoàn thiện hơn. Làm thế nào chọn ra một công cụ giúp tăng tốc độ làm việc lên thay vì kiên trì gắn bó với một công cụ lâu năm nào đó, tương tự như việc các nhà thiết kế đang chuyển dần từ Photoshop sang Sketch. Như các công cụ được giới thiệu trong bài viết có thể sẽ là một lựa chọn không tồi trong năm 2017 mà bạn không thể bỏ qua.
