Trích xuất một phần hình ảnh bằng CSS
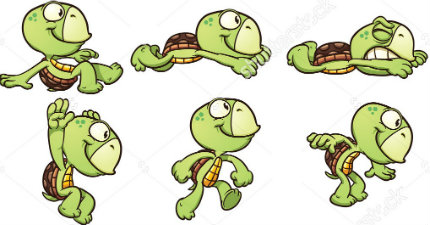
Trích xuất hình ảnh là kỹ thuật lấy một phần hình ảnh từ một tấm hình gốc. Ví dụ, có một tấm hình như phía dưới Tôi có thể trích xuất lấy ra một phần nhỏ Kỹ thuật trích xuất hình ảnh Để trích xuất một phần hình ảnh từ một tấm hình gốc, chúng ta sử dụng cú pháp như ...
Trích xuất hình ảnh là kỹ thuật lấy một phần hình ảnh từ một tấm hình gốc.
| Ví dụ, có một tấm hình như phía dưới | Tôi có thể trích xuất lấy ra một phần nhỏ |
 |
Kỹ thuật trích xuất hình ảnh
Để trích xuất một phần hình ảnh từ một tấm hình gốc, chúng ta sử dụng cú pháp như sau:
height: giá trị;
background: url("đường dẫn đến tập tin hình ảnh") x y;
Trong đó:
- awidth là chiều rộng phần hình ảnh mà bạn muốn trích xuất.
- height là chiều cao phần hình ảnh mà bạn muốn trích xuất
- x là tọa độ bắt đầu trích xuất theo chiều ngang
- y là tọa độ bắt đầu trích xuất theo chiều dọc
.turtle{
awidth:144px;
height:92px;
background:url(/pictures/picfullsizes/2018/08/18/pgx1534563364.jpg) 144px 0px;
}
Ở ví dụ trên, tôi dùng thẻ <div> làm thùng chứa hiển thị hình ảnh trích xuất. Tuy nhiên thẻ <div> là phần tử khối, nên các phần tử nội tuyến không thể hiển thị bên cạnh nó được (Xem ví dụ). Do đó, nếu muốn thẻ <div> hiển thị như một hình ảnh nội tuyến bình thường, ta thiết lập thuộc tính display với giá trị inline-block cho nó (Xem ví dụ)
Kỹ thuật xác định tọa độ trích xuất
Cú pháp trích xuất hình ảnh phía trên tương đối dễ hiểu, riêng phần xác định tọa độ x y còn khá mới mẻ, có thể sẽ gây khó khăn cho bạn. Thế nên tôi làm phần hướng dẫn này đễ giúp bạn biết cách xác định tọa độ.
Hình dưới đây minh họa tọa độ điểm ảnh của một tấm hình có chiều rộng 25 pixel, chiều cao 15 pixel:
| 15 | |||||||||||||||||||||||||
| 14 | |||||||||||||||||||||||||
| 13 | |||||||||||||||||||||||||
| 12 | |||||||||||||||||||||||||
| 11 | |||||||||||||||||||||||||
| 10 | |||||||||||||||||||||||||
| 9 | |||||||||||||||||||||||||
| 8 | |||||||||||||||||||||||||
| 7 | |||||||||||||||||||||||||
| 6 | |||||||||||||||||||||||||
| 5 | |||||||||||||||||||||||||
| 4 | |||||||||||||||||||||||||
| 3 | |||||||||||||||||||||||||
| 2 | |||||||||||||||||||||||||
| 1 | |||||||||||||||||||||||||
| 25 | 24 | 23 | 22 | 21 | 20 | 19 | 18 | 17 | 16 | 15 | 14 | 13 | 12 | 11 | 10 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
Nếu tôi trích xuất một phần hình ảnh của tấm hình phía trên theo cú pháp:
height: 3px;
background: url("đường dẫn đến tập tin hình ảnh") 6px 10px;
Thì phần hình ảnh được trích xuất trong tấm hình gốc sẽ là:
| 15 | |||||||||||||||||||||||||
| 14 | |||||||||||||||||||||||||
| 13 | |||||||||||||||||||||||||
| 12 | |||||||||||||||||||||||||
| 11 | |||||||||||||||||||||||||
| 10 | |||||||||||||||||||||||||
| 9 | |||||||||||||||||||||||||
| 8 | |||||||||||||||||||||||||
| 7 | |||||||||||||||||||||||||
| 6 | |||||||||||||||||||||||||
| 5 | |||||||||||||||||||||||||
| 4 | |||||||||||||||||||||||||
| 3 | |||||||||||||||||||||||||
| 2 | |||||||||||||||||||||||||
| 1 | |||||||||||||||||||||||||
| 25 | 24 | 23 | 22 | 21 | 20 | 19 | 18 | 17 | 16 | 15 | 14 | 13 | 12 | 11 | 10 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
Tạo danh sách chuyển hướng
Chúng ta có thể trích xuất hình ảnh ra, rồi dùng những phần hình ảnh đó để tạo danh sách chuyển hướng
| Ví dụ, có một tấm hình như phía dưới | Tôi trích xuất hình ảnh ra làm danh sách chuyển hướng |
 |
|
ul {
list-style-type:none;
padding:0px;
position:relative;
}
a {
height:45px;
display:block;
}
li.left {
height:45px;
awidth:45px;
background:url(/pictures/picfullsizes/2018/08/18/tam1534563364.png) 107px 0px;
position:absolute;
}
li.right {
height:45px;
awidth:45px;
background:url(/pictures/picfullsizes/2018/08/18/tam1534563364.png) 48px 0px;
position:absolute;
left:55px;
}
Lưu ý: Bạn có thể ôn lại bài Cách thiết lập vị trí cho phần tử bằng thuộc tính position nếu bạn cảm thấy ví dụ phía trên khó hiểu.
Tạo danh sách chuyển hướng (có hiệu ứng khi dí chuột)
Bạn thử dí chuột vào danh sách chuyển hướng phía dưới.
Thực chất của việc tạo hiệu ứng là ta bắt trạng thái hover của phần tử, sau đó trích xuất một phần hình ảnh khác để thay thế hình ảnh của phần tử đó.
li.left:hover{
background:url(/pictures/picfullsizes/2018/08/18/tam1534563364.png) 107px 47px;
}
li.right:hover{
background:url(/pictures/picfullsizes/2018/08/18/tam1534563364.png) 48px 47px;
}
