Trở thành một lập trình viên Full Stack
Những rào cản để trở thành một lập trình viên và gia nhập vào ngành công nghiệp phát triển web hiện nay vẫn còn thấp, nhưng nó đang trở nên ngày càng phức tạp. Bản chất năng động của toàn ngành công nghiệp này đã làm cho các yêu cầu luôn thay đổi đối với những công cụ và ngôn ngữ lập ...

Những rào cản để trở thành một lập trình viên và gia nhập vào ngành công nghiệp phát triển web hiện nay vẫn còn thấp, nhưng nó đang trở nên ngày càng phức tạp.
Bản chất năng động của toàn ngành công nghiệp này đã làm cho các yêu cầu luôn thay đổi đối với những công cụ và ngôn ngữ lập trình phổ biến nhất và “tốt nhất tiếp theo”.
Đã qua rồi cái thời khi người ta chỉ yêu cầu một lập trình viên thông thạo một ngôn ngữ lập trình hay một quá trình rất cụ thể. Ngày nay các lập trình viên phải biết một loạt các công nghệ trên nhiều nền tảng mới có thể làm tốt được công việc của mình.
Một lập trình viên full-stack có nghĩa là gì?
Thuật ngữ full-stack có nghĩa là những nhà phát triển cảm thấy làm việc thoải mái với cả hai công nghệ back-end và front-end.
Để cụ thể hơn, nó có nghĩa là các nhà phát triển có thể làm việc với cơ sở dữ liệu, PHP, HTML, CSS, JavaScript và tất cả mọi thứ ở giữa, và có thể cả những công việc như chuyển thiết kế Photoshop thành code front-end.
Một lập trình viên full-stack không cần phải tinh thông tất cả các lĩnh vực công nghệ mà anh ta cần phải làm việc trên đó, bởi vì điều đó gần như là không thể, anh ta chỉ cần cảm thấy thoải mái khi làm việc với những công nghệ đó, và đó cũng là nhiều rồi.
Full-stack ở năm 2000 và hiện nay khác nhau như thế nào?

Năm 2000 là một thời điểm đã lâu lắm rồi, trong năm đó PHP 4.0 đã được phát hành. Vâng, 4.0. Quay lại thời điểm đó, một nhà phát triển web giỏi chỉ cần biết một chút HTML, CSS và một số thủ tục PHP, bởi vì OOP trong PHP thậm chí vẫn chưa tồn tại cho đến phiên bản 5.0.
LAMP stack (Linux – Apache – MySQL – Perl/PHP) là một mốt thịnh hành trong những năm đó, bởi vì có rất ít hoặc không có giải pháp thay thế. Khoảng đầu những năm 2000, nếu ai đó sử dụng kiểm soát phiên bản (version control) thì họ được coi là một người dị giáo về công nghệ hoặc là một pháp sư. Ngày nay thì chẳng ai mà không sử dụng nó cả.
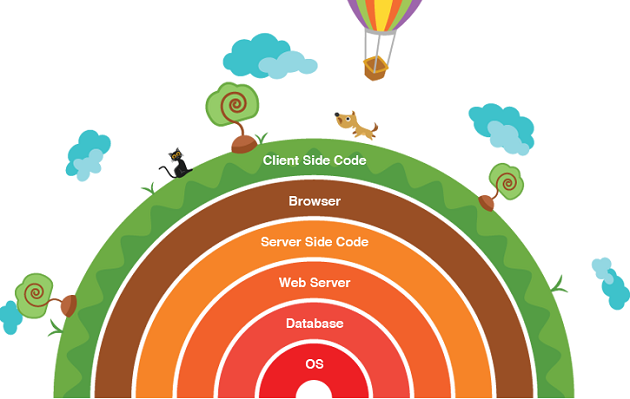
Vì vậy, chúng ta hãy thử chia nhỏ và phân loại các công nghệ chính được yêu cầu từ một lập trình viên full-stack hiện nay nhé:
Quản trị hệ thống:
- Linux và shell scripting cơ bản
- Cloud computing: Amazon, Rackspace, v.v…
- Background processing: Gearman, Redis
- Search: Elasticsearch, Sphinx, Solr
- Caching: Varnish, Memcached, APC / OpCache
- Monitoring: Nagios
Linux có mặt khắp nơi trong thế giới Internet, đó là một hệ điều hành chiếm vai trò quan trọng trong phát triển web. Ngoài ra, một lập trình viên full-stack nên biết về cloud hosting, Amazon/Rackspace hoặc các nhà cung cấp khác và các API của nó làm việc như thế nào.
Tìm kiếm là một phần không thể thiếu của hầu hết các trang web – một nhà phát triển web nên biết làm thế nào để thiết lập và sử dụng các máy chủ tìm kiếm như Sphinx hay Elasticsearch.
Caching cũng rất quan trọng, Varnish, reverse proxy, Memcached và opcode caching. Anh ta cần phải biết những công nghệ này là gì và làm thế nào để sử dụng nó.
Các công cụ phát triển web:
- Version control: Git, Mercurial, SVN
- Ảo hóa: VirtualBox, Vagrant, Docker
Ngày nay, sẽ là không thể chấp nhận được nếu không sử dụng kiểm soát phiên bản (version control), thậm chí nếu bạn là một nhà phát triển đơn độc.
Với các công cụ ảo hóa, việc có các môi trường phát triển tách biệt cho mỗi dự án cơ bản thực sự cần thiết, và dễ dàng thiết lập với ít nhất là dùng VirtualBox và Vagrant.
Nếu bạn muốn làm việc với Vagrant bạn cũng cần phải biết cú pháp cơ bản của Ruby và shell script.
Công nghệ back-end:
- Web servers: Apache, Nginx
- Ngôn ngữ lập trình: PHP, NodeJS, Ruby
- Cơ sở dữ liệu: MySQL, MongoDB, Cassandra, Redis, SQL/JSON nói chung
Apache và Nginx là các tiêu chuẩn trong phát triển web. Một lập trình viên full-stack nên biết làm thế nào để cài đặt, thiết lập các ứng dụng này và phục vụ cho nội dung trang web của mình.
PHP là ngôn ngữ cần phải tinh thông ở một mức độ cao, NodeJS, Ruby nếu biết thêm thì cũng tốt.
Ngoài máy chủ web và các ngôn ngữ lập trình, quản lý cơ sở dữ liệu cũng là một yêu cầu cho một nhà phát triển full-stack.
Các cơ sở dữ liệu quan hệ (như MySQL, PostgreSQL) vs cơ sở dữ liệu phi quan hệ (như MongoDB, Redis hoặc Cassandra) là những khác biệt mà các lập trình viên full-stack cần biết, đồng thời phải biết cú pháp của XML/JSON.
Công nghệ front-end:
- HTML / HTML5: Semantic web
- CSS / CSS3: LESS, SASS, Media Queries
- JavaScript: jQuery, AngularJS, Knockout, v.v…
- Tương thích giữa các trình duyệt
- Responsive design
- AJAX, JSON, XML, WebSocket
Ở đây có một điều khá thú vị. Nếu bạn muốn hiển thị trang web của mình, bạn nên biết những kiến thức này và tất cả các thủ thuật của chúng.
JavaScript là một câu chuyện vui vào những ngày đầu, nhưng giờ đây nó đã phát triển thành một trong những ngôn ngữ lập trình phổ biến và mạnh mẽ nhất hiện nay. Các phương pháp phát triển và framework mới xuất hiện mỗi ngày, MVC, MVVM, MVP, Angular, Knockout, Ember, v.v…
Cùng với HTML, CSS, Javascript, một lập trình viên full-stack cũng nên biết về responsive design và làm thế nào để làm việc với các media queries và các bộ tiền xử lý CSS như LESS và SASS.
Họ cũng nên biết cách làm thế nào để giao tiếp với phần back-end thông qua AJAX hoặc WebSockets.
Thiết kế:
- Chuyển đổi thiết kế website thành code front-end
- UI
- UX
Ngoài các công nghệ front-end, một lập trình viên full-stack cũng phải hiểu những gì là có thể và những gì là không thể bởi những ràng buộc của HTML / CSS / Javascript và chuyển đổi thiết kế (các file Photoshop/Illustrator) cho phù hợp.
Với rất nhiều các công nghệ đã nêu, một nhà phát triển có thể sẽ cần biết thêm về Ruby hay các thư viện JavaScript riêng, nhưng tất cả chúng sẽ được kết nối với nhau theo cách này hay cách khác.
Ví dụ, nếu bạn muốn cài đặt Vagrant bạn cần phải biết cú pháp của Ruby, hay nếu bạn muốn thao tác các phần tử DOM, thì bạn cần biết về jQuery.

Một thể loại khác mà xứng đáng được nhắc đến là công nghệ di động. Đó là một ngành công nghiệp rất năng động và liên quan chặt chẽ với phát triển web:
- iOS
- Android
- Hybrid: PhoneGap, Appcelerator
Một trong những sự khác biệt lớn nhất hiện nay là giữa web và phát triển trên thiết bị di động, nhưng khoảng cách giữa chúng đang được thu hẹp nhanh chóng.
Một lập trình viên full-stack nên biết về tất cả các công nghệ đó.
Liệu có tốt hơn khi trở thành một lập trình viên full-stack?
Là một lập trình viên full-stack có nghĩa là bạn phải có một tâm trí cởi mở đối với các công nghệ mới, tay của bạn phải trực tiếp vọc vậy những công nghệ đó và phải có một sự hiểu biết về cách thức một ứng dụng web được thực hiện từ một khái niệm thiết kế cho đến khi thành sản phẩm hoàn thiện.
Ý tưởng về một “lập trình viên full-stack” không phải là về thông thạo mọi công nghệ có thể, mà bởi vì chuyên môn đó tồn tại là có lý do của nó. Đó phần nhiều là có một sự hiểu biết trong từng lĩnh vực nêu trên, để giao tiếp một cách thông minh giữa các thành viên trong nhóm và là một tài sản tốt nếu tình huống cần đến nó.
Lập trình viên full-stack sẽ có một vai trò ngày càng quan trọng trong việc phát triển web trong tương lai, đặc biệt là khi các phương pháp phát triển như DevOps đang trở thành một phần thiết yếu của các công ty phát triển phần mềm, nơi ranh giới giữa các lập trình viên và người quản trị (administrator) có trách nhiệm triển khai và cài đặt code ngày càng trở nên mỏng hơn.
Techtalk via Techmaster
