Tự tạo Scroll Indicator bằng Javascript
Scroll Indicator là gì? Hiểu một cách đơn giản Scroll Indicator là một thanh tiến trình (Max=100%) cho bạn biết được trạng thái hoàn thành(bao nhiêu %) của một tác vụ nào đó khi bạn scroll thanh cuộn của Browser hoặc thanh cuộn của một box. Các bước để xây dựng một Scroll Indicator. ...
Scroll Indicator là gì?
Hiểu một cách đơn giản Scroll Indicator là một thanh tiến trình (Max=100%) cho bạn biết được trạng thái hoàn thành(bao nhiêu %) của một tác vụ nào đó khi bạn scroll thanh cuộn của Browser hoặc thanh cuộn của một box.
Các bước để xây dựng một Scroll Indicator.
Chúng ta sẽ đi xây dựng từng bước một nhé.
1. HTML
<div class="header">
<h2>Scroll Indicator đơn giản</h2>
<div class="progress-container">
<div class="progress-bar" id="bar"></div>
</div>
</div>
<div>content...</div>
2. CSS
/* Style the header: fixed position (Luôn luôn ở top nhé) */
.header {
position: fixed;
top: 0;
z-index: 1;
awidth: 100%;
background-color: #f1f1f1;
}
/* The progress container (grey background) */
.progress-container {
awidth: 100%;
height: 8px;
background: #ccc;
}
/* The progress bar (scroll indicator) */
.progress-bar {
height: 8px;
background: #4caf50;
awidth: 0%;
}
3. Javascript / JQuery
Bạn nhớ là phải chèn thư viện JQuery vào code nhé.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
// Khi người sử dụng scroll browser
$(function(){
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
var height = $(document.documentElement)[0].scrollHeight - $(this).height();
var scrolled = (scrollTop / height) * 100;
console.log($(document.documentElement));
$('#bar').awidth(scrolled+'%');
});
});
</script>
Trong đó.
- scrollTop: Chiều cao mà người dùng đã scroll được.
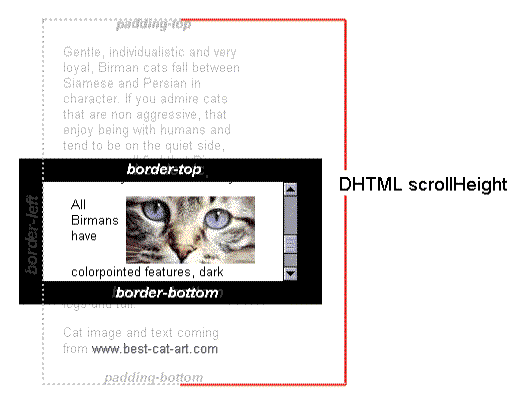
- $(document.documentElement)[0].scrollHeight: Là chiều cao thực tế của element nếu không có scroll(Xem hình ảnh)
- $(this).height(): Chiêu cao của của sổ Browser hoặc của một box.

4. Javascript thuần.
<script>
// Khi người sử dụng scroll browser
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myBar").style.awidth = scrolled + "%";
}
</script>
Xem kết quả
Kết luận:
Bạn có thấy đơn giản không nào. Hy vọng rằng bài viết nho nhỏ này sẽ giúp bạn có được một số kiến thức bổ ích về JQuery/ Javascript. Đôi khi những chức năng nhỏ nhỏ nếu có thể bạn hãy tự đi tìm hiểu và hcoj cách viết nó chứ không nên chỉ quen đi copy & paste. Điều đó theo cá nhân mình sẽ rất là không tốt.
1. https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollHeight
2. http://api.jquery.com/height/
3.https://api.jquery.com/scrollTop/
