Từng bước tạo Breadcumbs cho trang blogspot
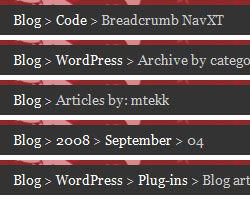
Breadcrumbs là một menu điều hướng nằm ở giao diện người dùng, chúng có tác dụng giúp người dùng dễ dàng truy cập lại những trang mà họ đã lướt hoặc là những trang nằm trong một mục cụ thể nào đó, để hiểu rõ hơn về breadcumbs các bạn có thể tìm hiểu thêm trên internet, hôm nay mình sẽ chỉ hướng dẫn ...
Breadcrumbs là một menu điều hướng nằm ở giao diện người dùng, chúng có tác dụng giúp người dùng dễ dàng truy cập lại những trang mà họ đã lướt hoặc là những trang nằm trong một mục cụ thể nào đó, để hiểu rõ hơn về breadcumbs các bạn có thể tìm hiểu thêm trên internet, hôm nay mình sẽ chỉ hướng dẫn các bạn từng bước tạo breadcumbs cho blog của mình.

Các bạn lần lượt làm theo các bước sau :
Bước 1 : Đăng nhập vào Blogger : Dashboard > Design > Edit Html
Bước 2 : Tìm đoạn code sau :
<b:include data='top' name='status-message'/>
và thay thế bởi đoạn code sau :
<b:include data='posts' name='breadcrumb'/>
Bước 3: Bây giờ các bạn tìm đoạn code sau :
<b:includable id='main' var='top'>
Và thay thế bằng :
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a> </b:if> </b:loop> <b:else/> » Unlabelled </b:if> » <span><data:post.title/></span> </b:loop> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "index"'> <p class='breadcrumbs'> <span class='post-labels'> <b:if cond='data:blog.pageName == ""'> <a expr:href='data:blog.homepageUrl'>Home</a> » All posts <b:else/> <a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/> </b:if> </span> </p> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'>
Bước 4 : Bây giờ chúng ta sẽ tạo những hiệu ứng thật cool cho Breadcumbs bằng css
Các bạn tìm đoạn code sau :
]]></b:skin>
Và thay thế bằng :
/* Breadcrumbs Css info @ http://www.thuthuatweb.net/ */
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:2px solid #e6e4e3;}
.breadcrumbs :hover{
border-bottom:2px dashed #e6e4e3;
background:#f1f1f1;
}
]]></b:skin>
Thế là xong, bây giờ các bạn đã có breadcumbs cho blog của mình. Chúc các bạn thành công !
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster
